Flinto
Créez des prototypes interactifs
Mac
Version 31.0
macOS 10.14.6 ou version supérieure
37.9 MB
8 langues
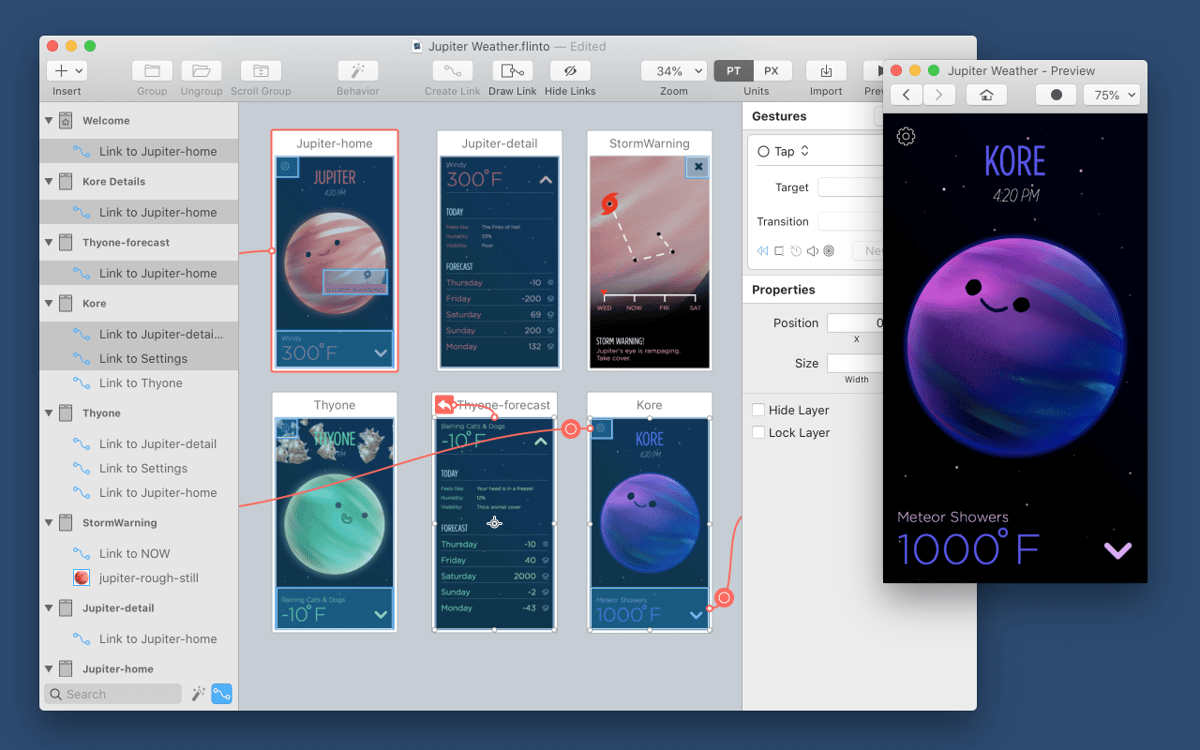
Flinto est un outil simple qui vous permet de créer des prototypes de design d'application de tout niveau de complexité. Transitions animées, défilement, balayage... Flinto permet de facilement définir le comportement des utilisateurs. Tout ce que vous avez à faire est de bien réfléchir à l'expérience de votre utilisateur et d'organiser les éléments en conséquence. Vous pouvez prévisualiser et tester vos prototypes animés sur les appareils iOS.
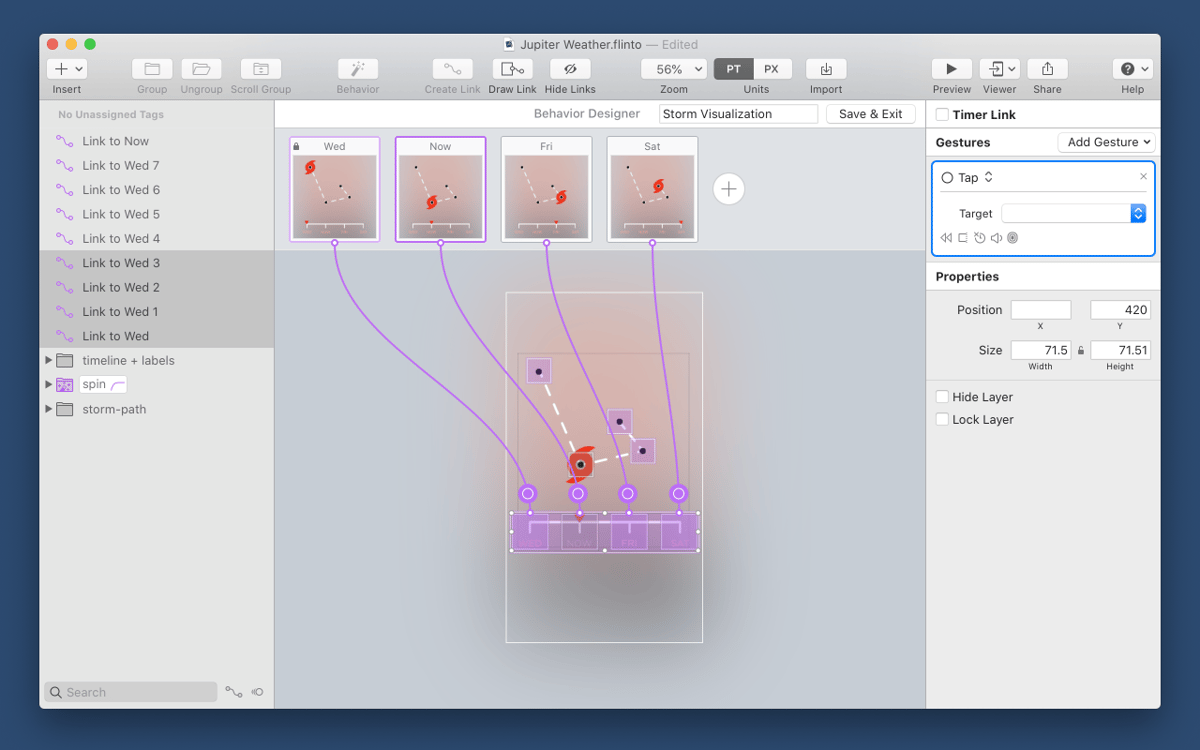
Créez des micro-interactions Behavior Designer
Créez des transitions animées entre les écrans
Ajoutez des gestes (balayages, appuis, etc.)
Synchronisez vos créations avec Sketch ou Figma
Fonctionnalités de Flinto
Un concepteur de comportement intuitif
Concevez chaque micro-interaction sur l'écran. Décidez des endroits où un utilisateur doit balayer, faire défiler ou appuyer. Ajoutez le défilement, et imbriquez même plusieurs zones défilantes les unes dans les autres. Le concepteur de comportement intuitif de Flinto vous permet de concevoir des interactions animées impressionnantes avec facilité.
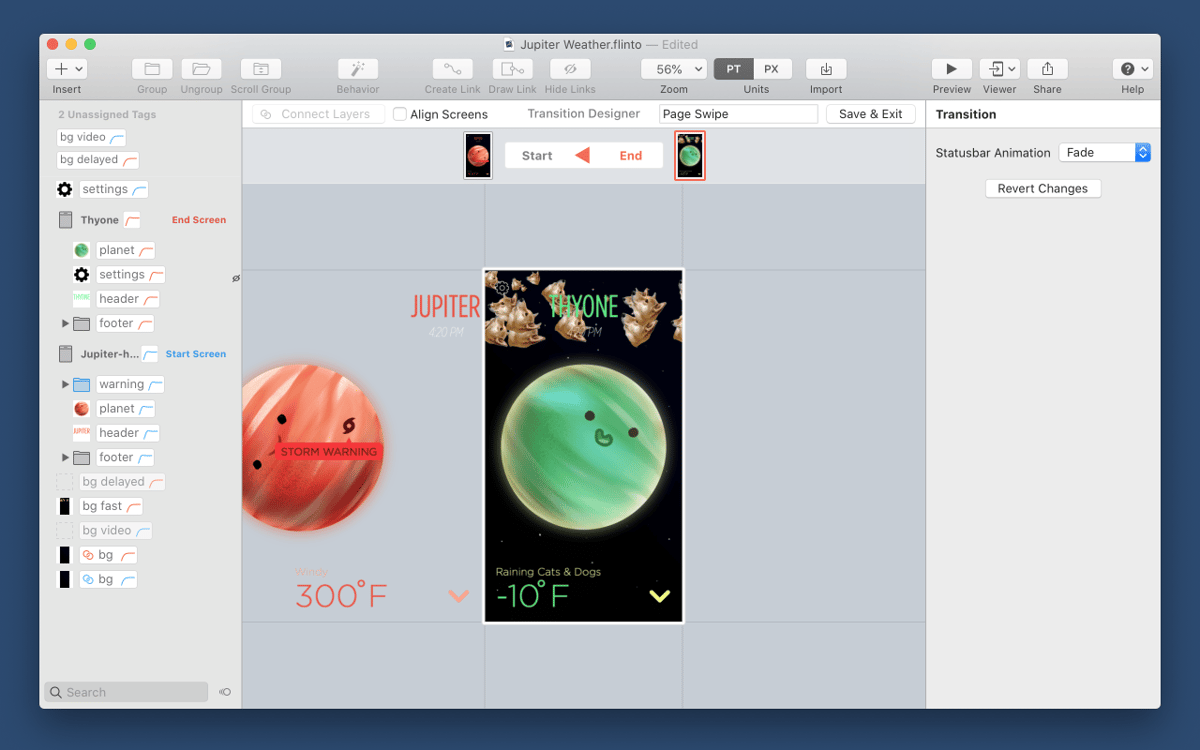
Transitions animées
Utilisez le concepteur de transitions animées pour créer vos propres transitions animées sans codage. Réfléchissez à la logique d'expérience utilisateur (UX). Assemblez autant d'écrans que vous le souhaitez et concevez des transitions en douceur d'un écran à l'autre. Flinto est un excellent outil pour communiquer vos concepts de design d'application et les tester sur des appareils et en contexte.
Importation depuis Sketch et Figma
Flinto s'intègre avec les logiciels de conception les plus populaires, Sketch et Figma, ce qui vous permet de déplacer facilement votre travail dans Flinto. Flinto laisse le texte et les formes modifiables après importation.
Dessinez et éditez avec souplesse
Flinto dispose d'outils de dessin simples pour ajouter des formes vectorielles et du texte. Vous pouvez également modifier les formes et les textes importés de Sketch, et même animer des courbes vectorielles. Il est possible de créer une maquette de base rien qu'avec Flinto.
Aperçu des prototypes sur iOS
Mettez-vous à la place de vos utilisateurs : utilisez Flinto pour voir de quoi vos écrans d'application ont l'air sur les appareils de destination. Il suffit d'envoyer votre travail à un iPhone ou iPad connecté en Wi-Fi d'et utiliser l'application gratuite Flinto sur iOS pour accéder à la prévisualisation des prototypes.
Profitez de centaines d'applications avec Membership
Devenez membre Setapp et utilisez des centaines d'applications incroyables grâce à un seul abonnement.
Forfait tout compris, après 7 jours d'essai gratuit
Installez Setapp sur votre Mac
Explorez des applications pour Mac, iOS et le Web. Découvrez comment accomplir facilement les tâches du quotidien.

Téléchargez l'application qui vous intéresse
Cette application vous attend dans Setapp. Installez-la d'un seul clic.


Flinto
Économisez de l'argent et de l'énergie
Membership vous aide à accomplir vos tâches du quotidien sans vous ruiner en logiciels.

Profitez de centaines d'applications avec Membership
Devenez membre Setapp et utilisez des centaines d'applications incroyables grâce à un seul abonnement.
Forfait tout compris, après 7 jours d'essai gratuit
1
Installez Setapp sur votre Mac
Explorez des applications pour Mac, iOS et le Web. Découvrez comment accomplir facilement les tâches du quotidien.

2
Téléchargez l'application qui vous intéresse
Cette application vous attend dans Setapp. Installez-la d'un seul clic.


Flinto
3
Économisez de l'argent et de l'énergie
Membership vous aide à accomplir vos tâches du quotidien sans vous ruiner en logiciels.

Des applications de qualité
Pour gérer des plannings, accomplir des tâches de routine, créer des contenus, coder et bien plus encore, optez pour Setapp.

TypingMind
IA conversationnelle avec interface alternative
générez ou résumez du texte
utilisez une bibliothèque de requêtes
IA

Spark Mail
Gérez vos e-mails
IA

CleanMyMac
Supprimez les fichiers inutiles

Bartender
Personnalisez la barre des menus

CleanShot X
Profitez de plus de possibilités pour les captures d'écran

Luminar Neo
Retouchez vos photos
IA

ClearVPN
Sécurisez votre connexion Internet

Craft
Travaillez sur vos documents
IA
Flinto
Créez des prototypes interactifs