Flinto
Diseña prototipos interactivos
Mac
Versión 31.0
macOS 10.14.6 o posterior
37.9 MB
8 idiomas
Flinto es una herramienta simple que te permite crear prototipos de diseño de apps de cualquier complejidad. Transiciones animadas, desplazamiento, deslizamiento — Flinto facilita la definición del comportamiento del usuario. Todo lo que tienes que hacer es pensar en la experiencia de tu usuario y organizar los elementos en consecuencia. Puedes obtener una vista previa y testear tus prototipos animados en dispositivos iOS.
Crea microinteracciones en Behavior Designer
Diseña transiciones animadas entre pantallas
Añade gestos como deslizar y tocar
Sincroniza tus diseños con Sketch o Figma
Características de Flinto
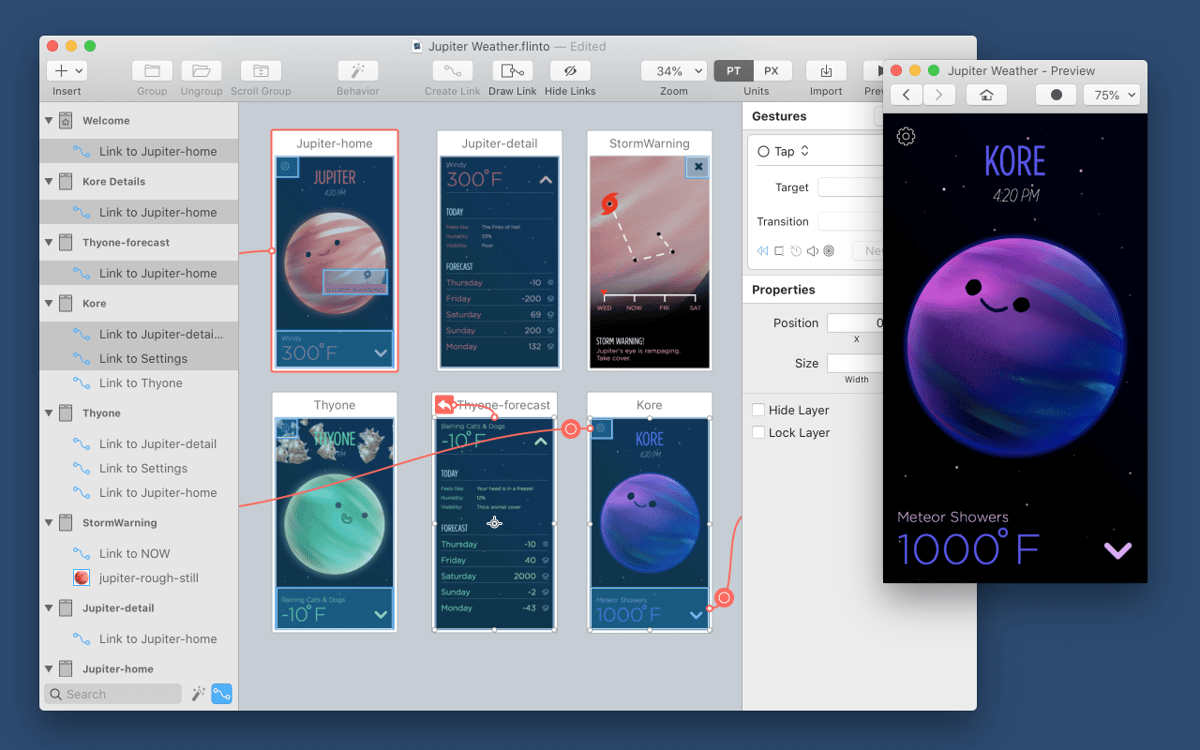
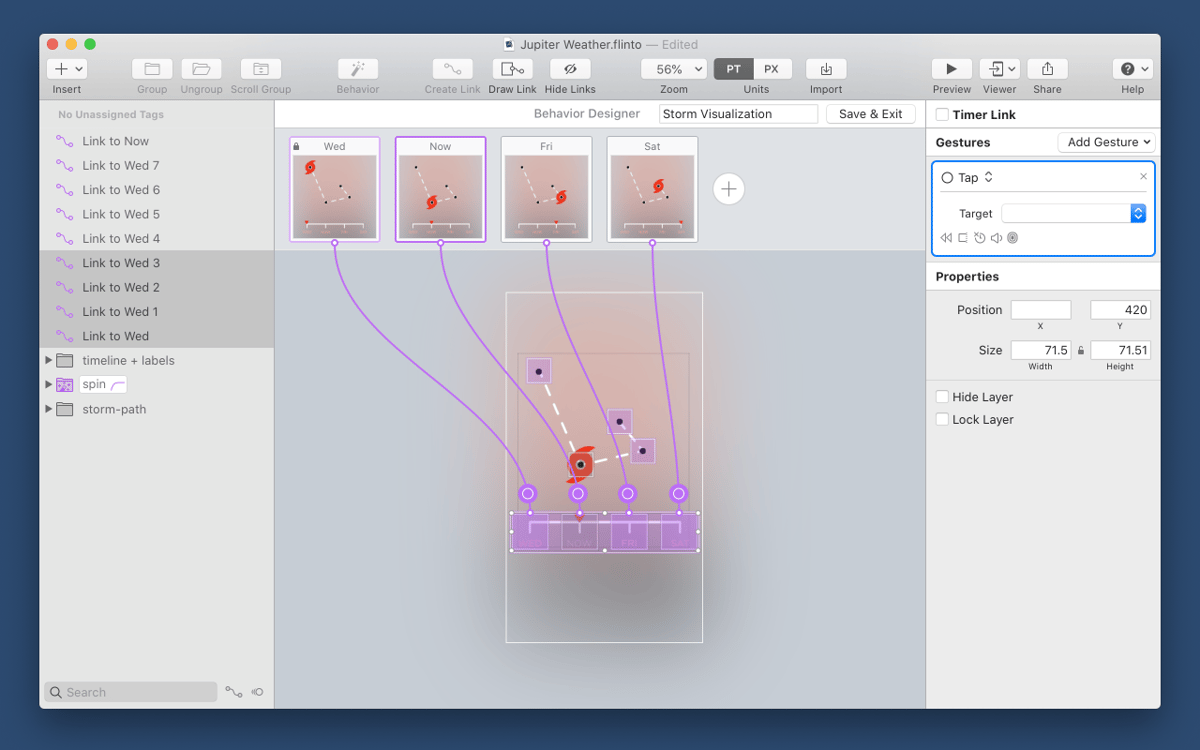
Diseñador Intuitivo de Comportamiento
Diseña cada micro-interacción en la pantalla. Decide dónde un usuario debe deslizar a los lados, verticalmente o tocar. Agrega el desplazamiento vertical e incluso anida varios elementos desplazables uno dentro del otro. El Diseñador Intuitivo de Comportamiento de Flinto te permite diseñar interacciones animadas e impresionantes con facilidad.
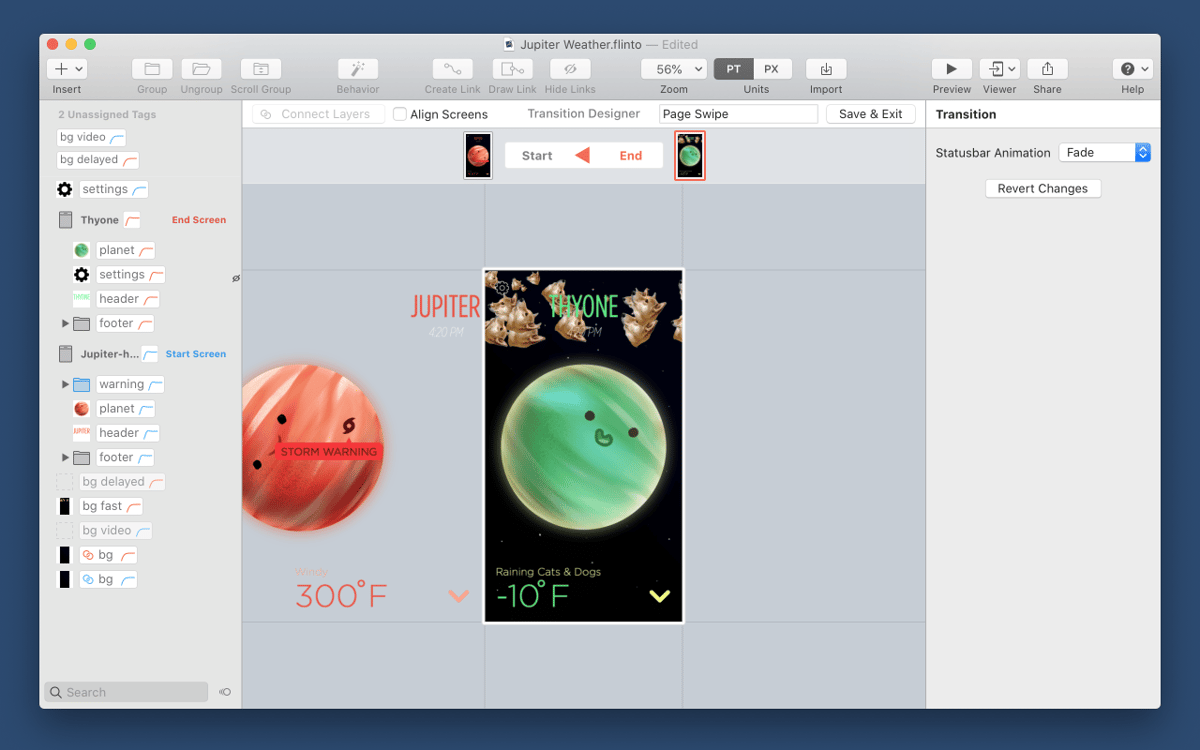
Transiciones animadas
Utiliza el Diseñador de Transiciones integrado para crear tus propias transiciones animadas sin escribir código. Piensa con lógica del UX. Junta tantas pantallas como desees y diseña transiciones suaves de una pantalla a otra. Flinto es una gran herramienta para comunicar los conceptos de diseño de tu app y probarlos en el dispositivo y en contexto.
Importa desde Sketch y Figma
Flinto se integra con el software de diseño más popular — Sketch y Figma, lo que te permite mover fácilmente tu trabajo a Flinto. Flinto mantiene el texto editable y las formas después de la importación.
Dibuja y edita de forma flexible
Flinto tiene herramientas de dibujo simples para agregar formas vectoriales y texto. También puedes editar formas y textos importados de Sketch, e incluso animar curvas vectoriales. Es posible crear una maqueta básica usando nada más que Flinto.
Vista previa de prototipos en iOS
Ponte en el lugar de tus usuarios — usa Flinto para ver cómo se verán las pantallas de tu app en uno de los dispositivos para los cuales que estás diseñando. Simplemente envía tu trabajo a un iPhone o iPad con conexión Wi-Fi y usa la app gratuita de Flinto para iOS para hacer una vista previa de los prototipos.
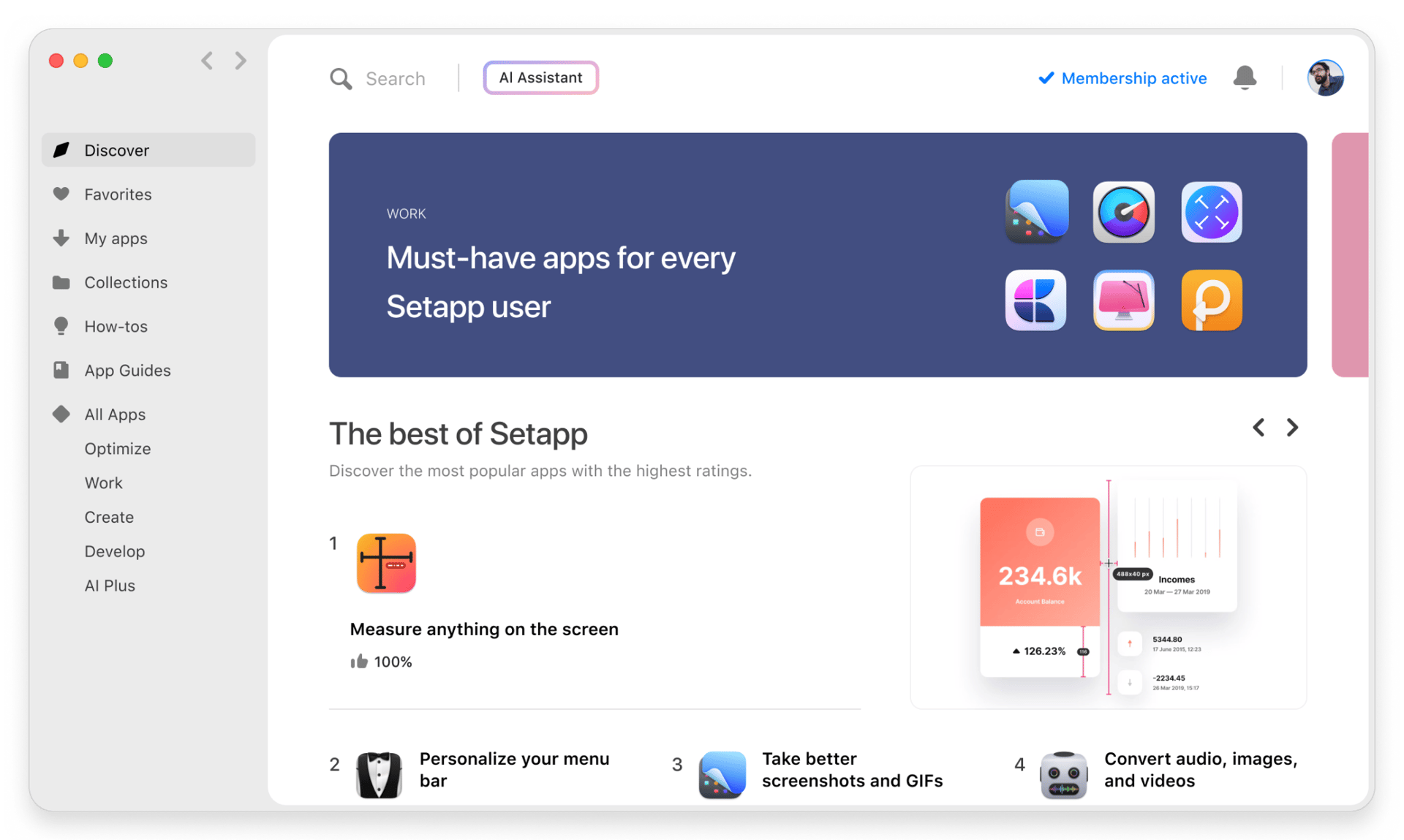
Suscríbete y accede a cientos de apps
Suscríbete a Setapp y usa cientos de apps fantásticas con una sola suscripción.
Pruébalo 7 días gratis y luego paga una única cuota.
1
Instala Setapp en tu Mac
Apps de Mac, iOS y web para encontrar soluciones a tus desafíos cotidianos.

2
Consigue la app que buscabas
Esa app increíble y reluciente te espera en Setapp. Instálala con un clic.


Flinto
3
Ahorra tiempo y dinero
Con la Setapp Membership tendrás todo lo que necesitas en tu día a día sin pagar de más por el software.

1
Instala Setapp en tu Mac
Apps de Mac, iOS y web para encontrar soluciones a tus desafíos cotidianos.

2
Consigue la app que buscabas
Esa app increíble y reluciente te espera en Setapp. Instálala con un clic.


Flinto
3
Ahorra tiempo y dinero
Con la Setapp Membership tendrás todo lo que necesitas en tu día a día sin pagar de más por el software.

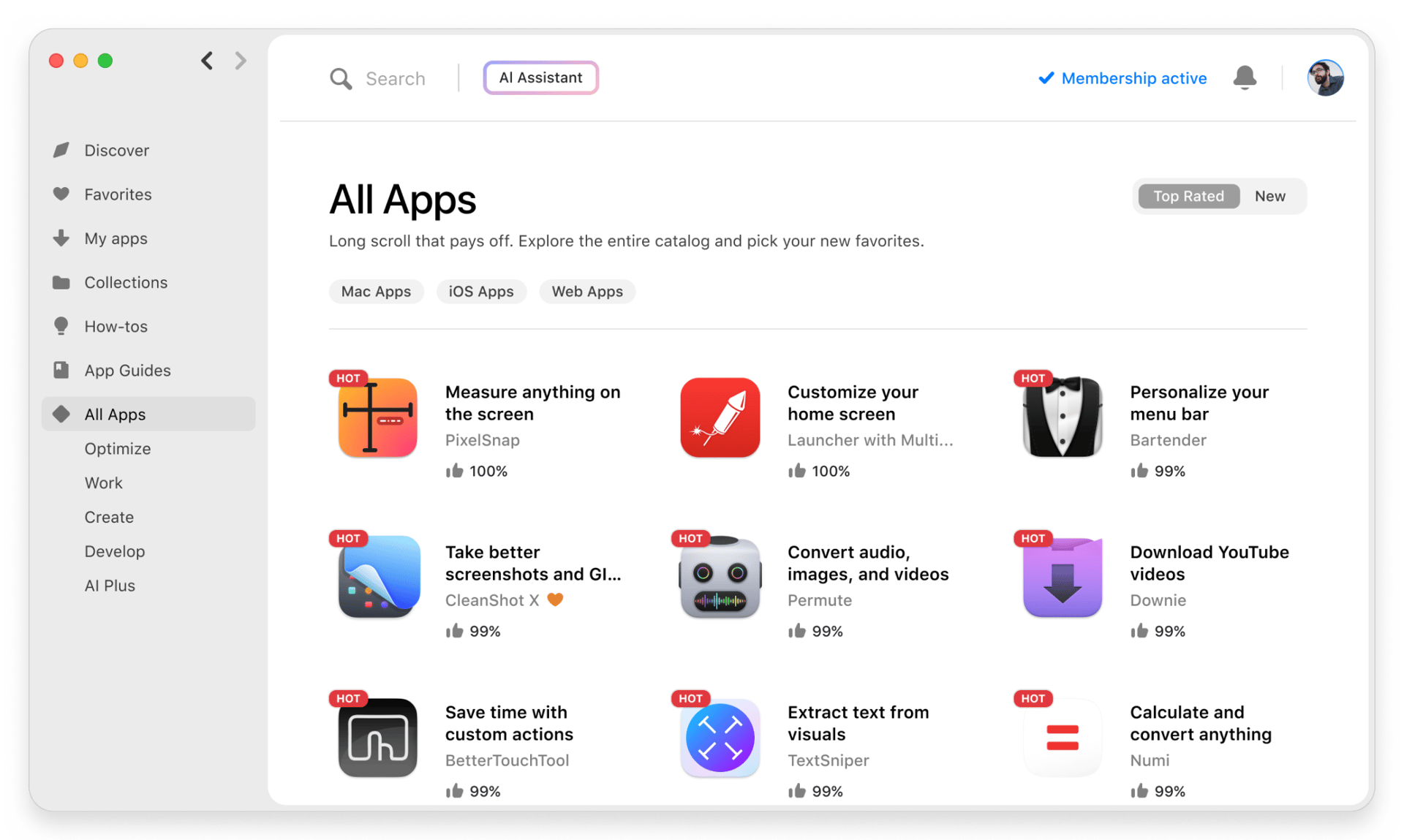
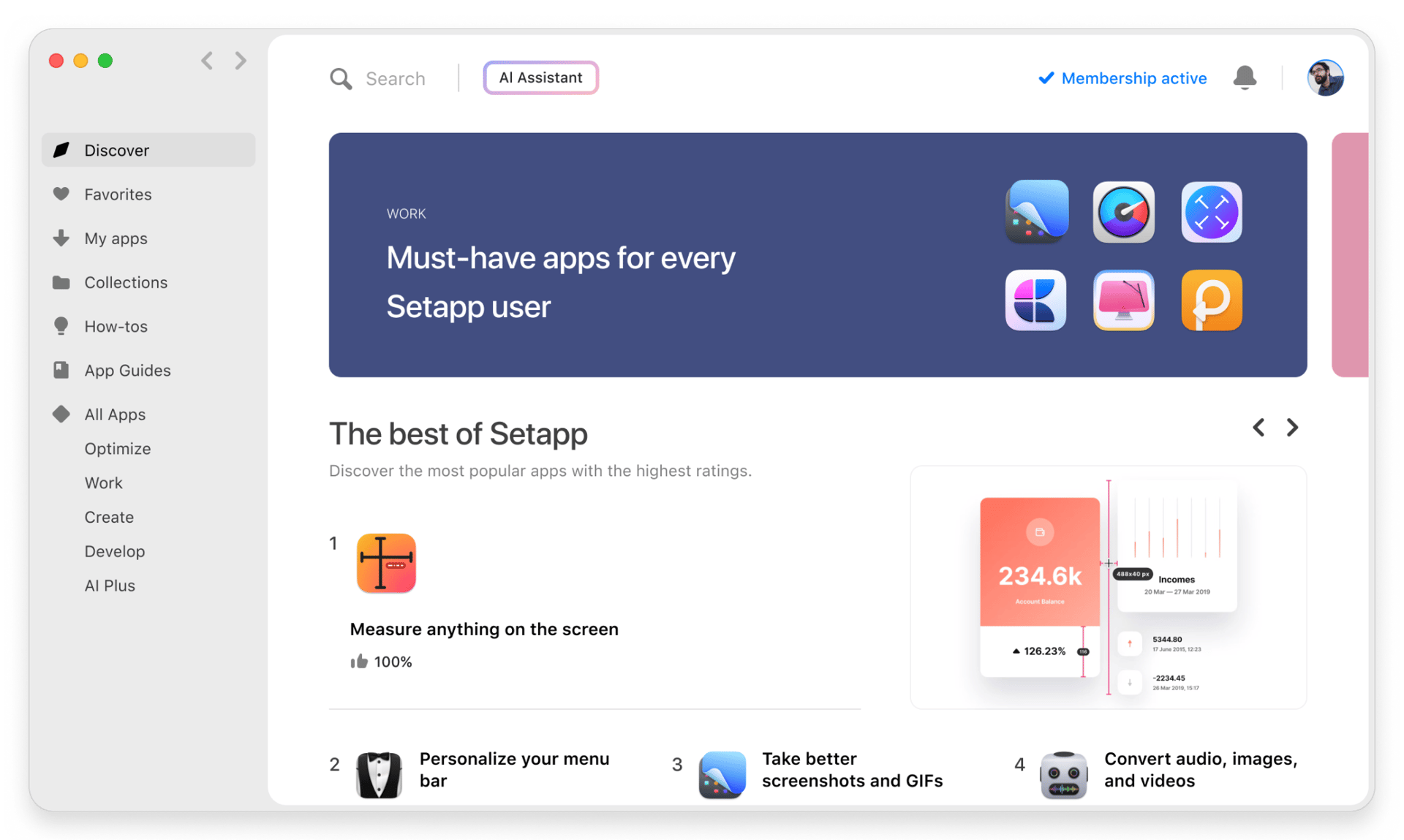
Las mejores apps bajo un mismo paraguas
Tanto para las tareas rutinarias como para los proyectos creativos, programación o planificación, todo es más fácil con las apps de Setapp.

TypingMind
Chat de IA con una interfaz alternativa
genera o resume texto
usa la biblioteca de prompts
IA

Spark Mail
Gestiona tus correos
IA

CleanMyMac X
Elimina los archivos de más

Bartender
Personaliza la barra de menús

CleanShot X
Personaliza tus capturas de pantalla

Luminar Neo
Edita tus fotos
IA

ClearVPN
Conéctate con más seguridad

Craft
Trabaja con documentos
IA
Flinto
Diseña prototipos interactivos