TeaCode
Speed up coding with expanders
Mac
Version 1.1.3
macOS 11.0 or later
14.5 MB
1 languages
Stop wasting precious development time by writing the same lines of code over and over again. TeaCode expands short, dynamic code templates into real code right inside your favorite editor. Simply begin writing a pattern, press the TeaCode shortcut, and the app will finish the code for you. With intelligent snippets at the ready, your apps will come to life faster than ever.
Write your code faster with expanders
Create your own expanders effortlessly
Share expanders with the team
Speed up your dev team’s work
TeaCode features
Write fast code in any language
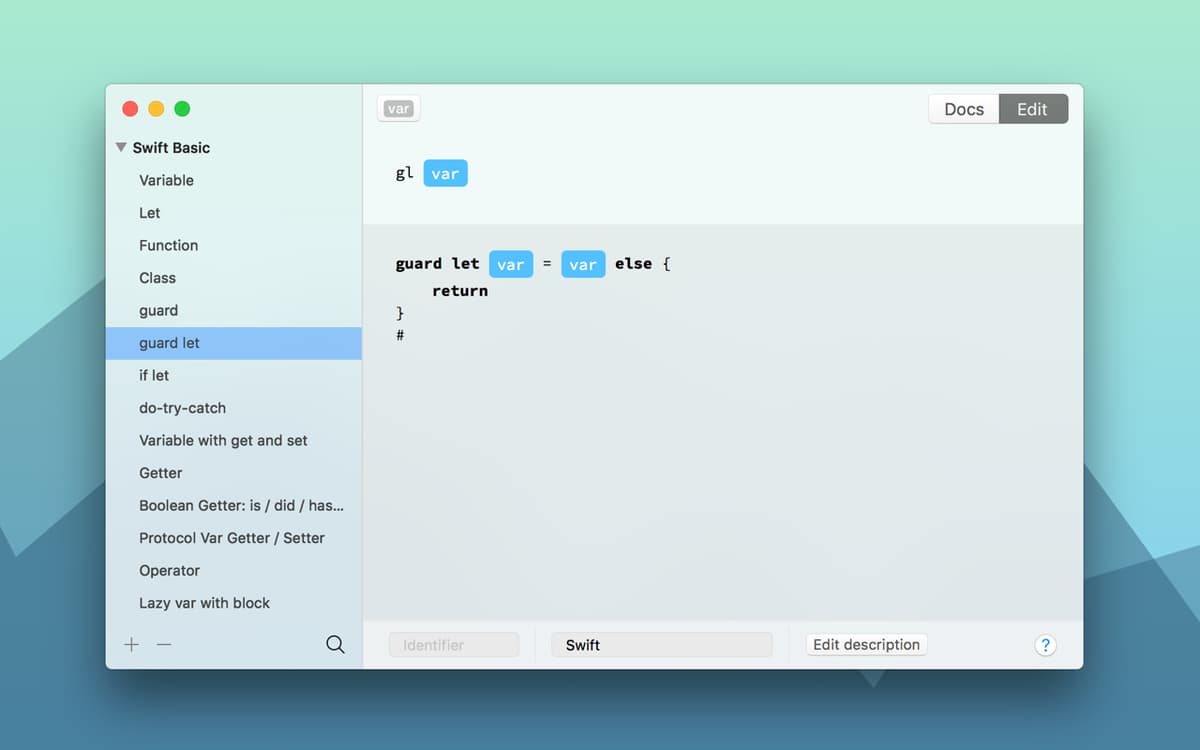
Instead of repeating your lines of code, let TeaCode do it for you. The app comes with a simple variable-based language that supports multiple variables, subexpressions, optional patterns, and filters. Creating new expanders is super simple. Once you have your templates set up, you’ll be writing code as swiftly as possible.
Over 80 expanders ready to go
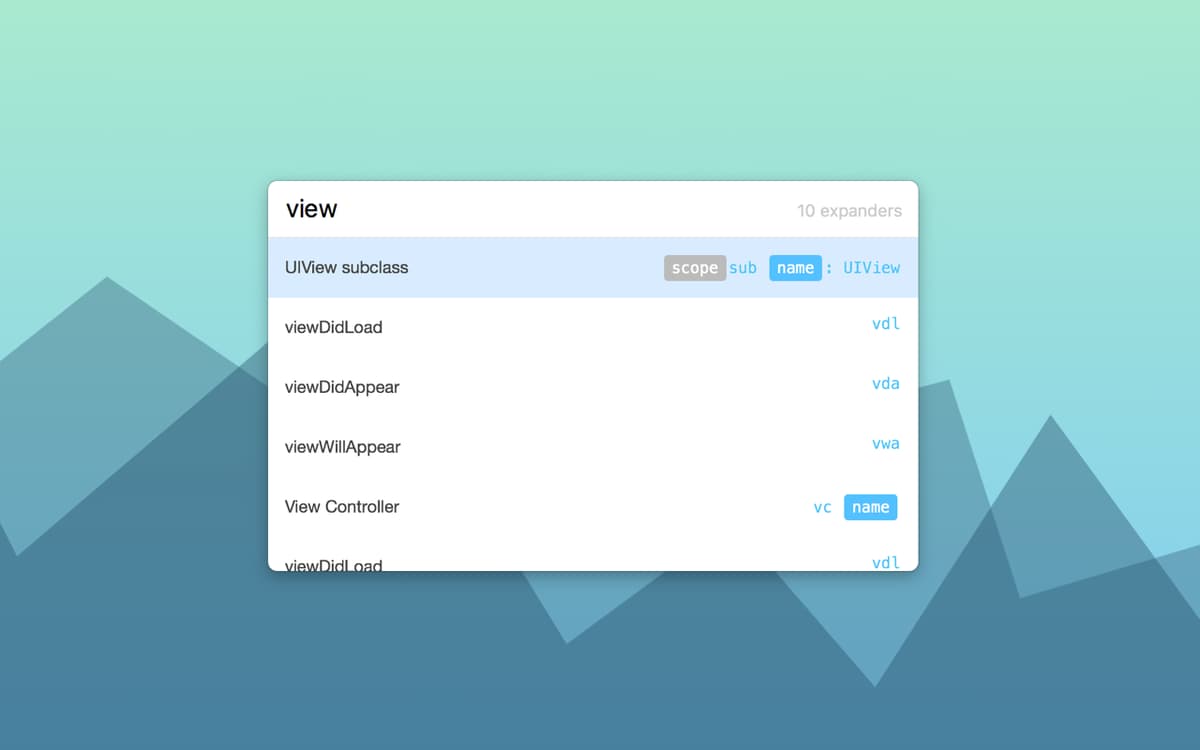
Start saving time straight after installing TeaCode by tapping into over 80 ready-to-use expanders for Swift, PHP, Objective-C, and HTML. The expanders come with samples to help you understand how they work and even write your own custom ones. Collect those you use frequently and accelerate your coding.
Slots into your workflow without a hitch
Use your new expanders in almost any code editor. TeaCode works with the majority of native macOS text editors and has plugins for Atom, Visual Studio Code, JetBrains IDEs, and Sublime Text, so you can take your expanders with you anywhere. Support for new editors is always being explored, so keep an eye out for future updates.
Sharing is caring
Speed up your team’s workflow by sharing your new or custom expanders. TeaCode lets you export your entire list of expanders and share it with others easily, so they can speed up their code the same way you are. Share your ideas further using built-in documentation for a more cohesive and productive development team.
Flexible as you are
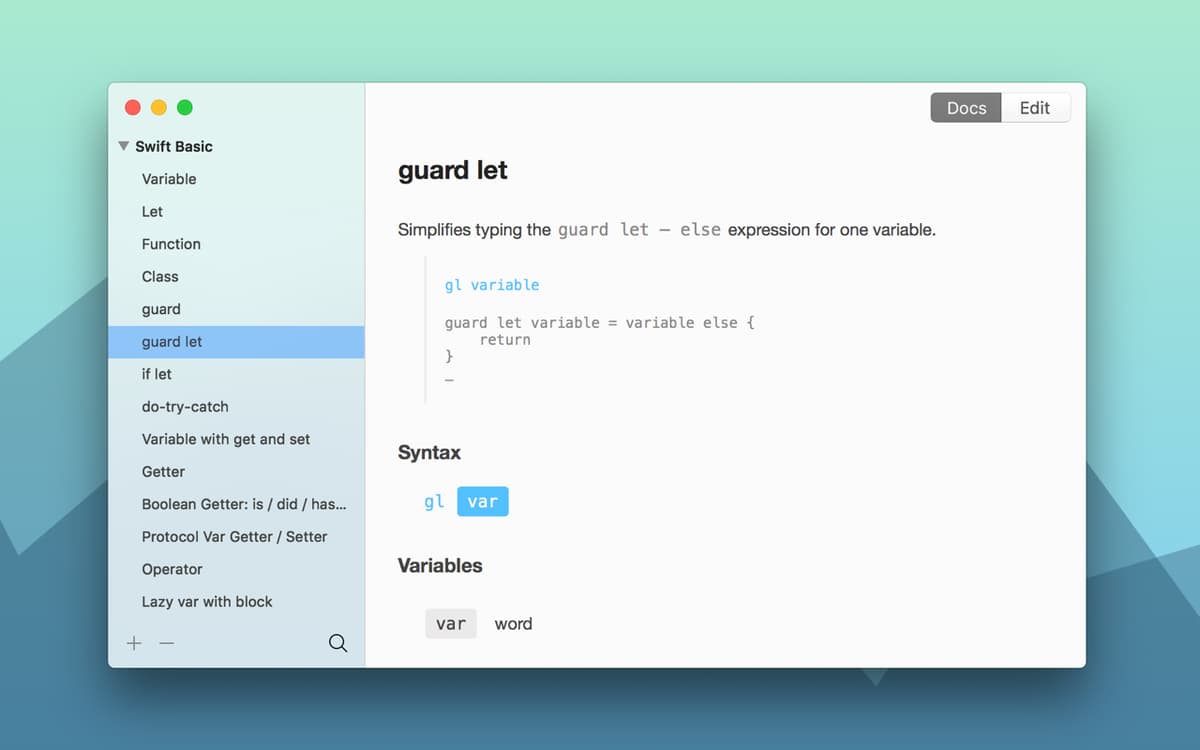
TeaCode works around your code instead of forcing you down one path. Expanders support all kinds of data, including numbers, phrases, text, etc. See the result of your expanders within the same application, and let TeaCode record the insights for you in auto-generated docs. With almost any expander at the ready, you can speed up the development for nearly any project that comes your way.
Quick entry and browsing
Need to access or find any expander syntax quickly? Press ⌘ + ⇧ + Space and start typing. Your syntax library will search for the correct expander, which you can type into your editor. With Markdown documentation support, you’re always only a few clicks away from finding the right shortcuts for your next deployment.
Get hundreds of apps with Membership
Become Setapp member and use hundreds of stellar apps with one subscription.
Try 7 days free, then pay one simple fee.
1
Install Setapp on your Mac
Explore apps for Mac, iOS, and web. Find easy ways to solve daily tasks.

2
Get the app you came for
That one shiny app is waiting inside Setapp. Install with a click.


TeaCode
3
Save money and energy
The Membership helps you solve daily tasks, without overpaying for software.

1
Install Setapp on your Mac
Explore apps for Mac, iOS, and web. Find easy ways to solve daily tasks.

2
Get the app you came for
That one shiny app is waiting inside Setapp. Install with a click.


TeaCode
3
Save money and energy
The Membership helps you solve daily tasks, without overpaying for software.

Home to the top apps
From planning and routine tasks to creative pursuits and coding, tackle tasks with apps on Setapp.
TeaCode
Speed up coding with expanders