TeaCode
Прискорення кодування
Mac
Версія 1.1.3
macOS 11.0 чи новіша
14.5 MB
1 мов(и)
Годі витрачати дорогоцінний час на розробку, пишучи ті самі рядки коду знову і знову. TeaCode вставляє короткі динамічні шаблони коду в загальний код у вашому улюбленому редакторі. Просто почніть писати шаблон, натисніть клавішу швидкого доступу TeaCode, і програма завершить код за вас. Завдяки готовим інтелектуальним фрагментам ваші програми будуть готові швидше, ніж будь-коли.
Пишіть код швидше з експандерами
Легко створюйте власні експандери
Діліться експандерами з командою
Прискорте роботу всієї команди розробки
Можливості TeaCode
Пишіть код швидше будь-якою мовою
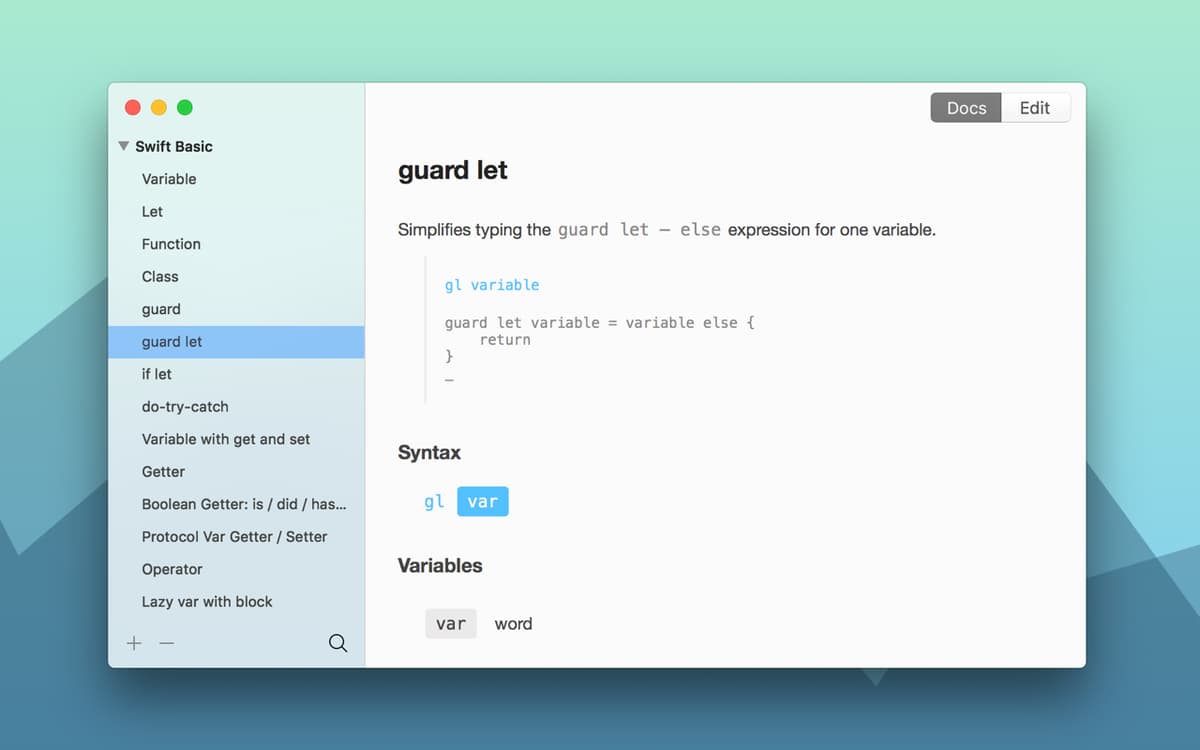
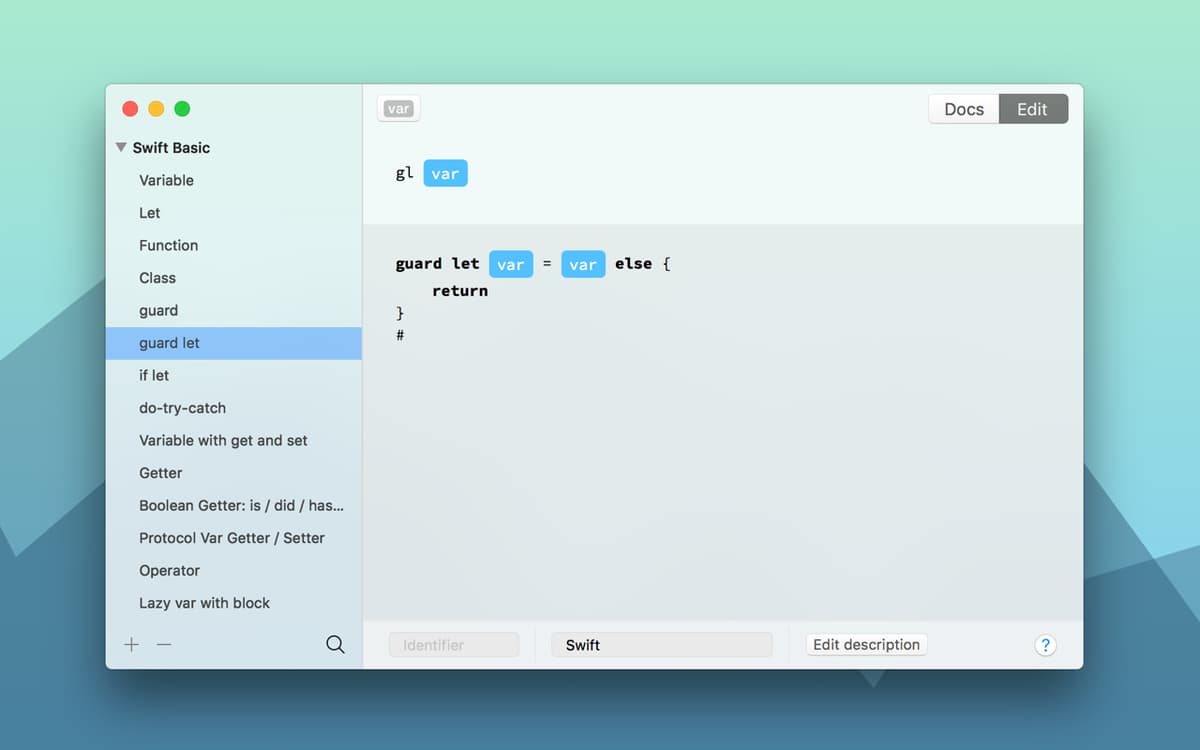
Замість того, щоб повторювати ваші рядки коду, дозвольте TeaCode зробити це за вас. Програма має вбудовану базову мову на основі змінних, яка підтримує кілька змінних, підвиразів, додаткових шаблонів і фільтрів. Створювати нові шаблони-розширювачі надзвичайно просто. Налаштувавши їх, ви будете писати код максимально швидко.
Понад 80 готових розширювачів
Почніть економити час одразу після встановлення TeaCode, користуючись понад 80 готовими розширювачами для Swift, PHP, Objective-C та HTML. До розширювачів додаються зразки, що допоможуть вам зрозуміти, як вони працюють, і написати свої власні. Зберіть усі ті, котрими ви найчастіше користуєтеся, і прискорте свій процес програмування.
Вписується у ваш робочий процес без перешкод
Використовуйте свої нові розширювачі майже в будь-якому редакторі коду. TeaCode працює з більшістю нативних текстових редакторів macOS і має плагіни для Atom, Visual Studio Code, JetBrains IDE та Sublime Text, тож ви зможете використати свої шаблони будь-де. Ми постійно досліджуємо нові редактори, тому слідкуйте за майбутніми оновленнями.
Ділитись – значить опікуватись
Прискорте робочий процес цілої команди, ділячись своїми новими або унікальними шаблонами. TeaCode дозволяє експортувати весь список розширювачів і легко ділитися ним з іншими, щоб вони могли пришвидшити свою роботу так само, як і ви. Поділіться своїми ідеями, використовуючи вбудовану документацію та станьте більш згуртованою та продуктивною командою розробників.
Така ж гнучка, як і ви
TeaCode враховує специфіку вашого коду замість того, щоб змушувати вас іти одним шляхом. Розширювачі підтримують усі типи даних, включаючи числа, фрази, текст тощо. Переглядайте результати роботи своїх шаблонів у вашому ж редакторі, і дозвольте TeaCode автоматично генерувати для вас документацію. Навіть один зручний розширювач пришвидшить розробку майже будь-якого проекту на вашому шляху.
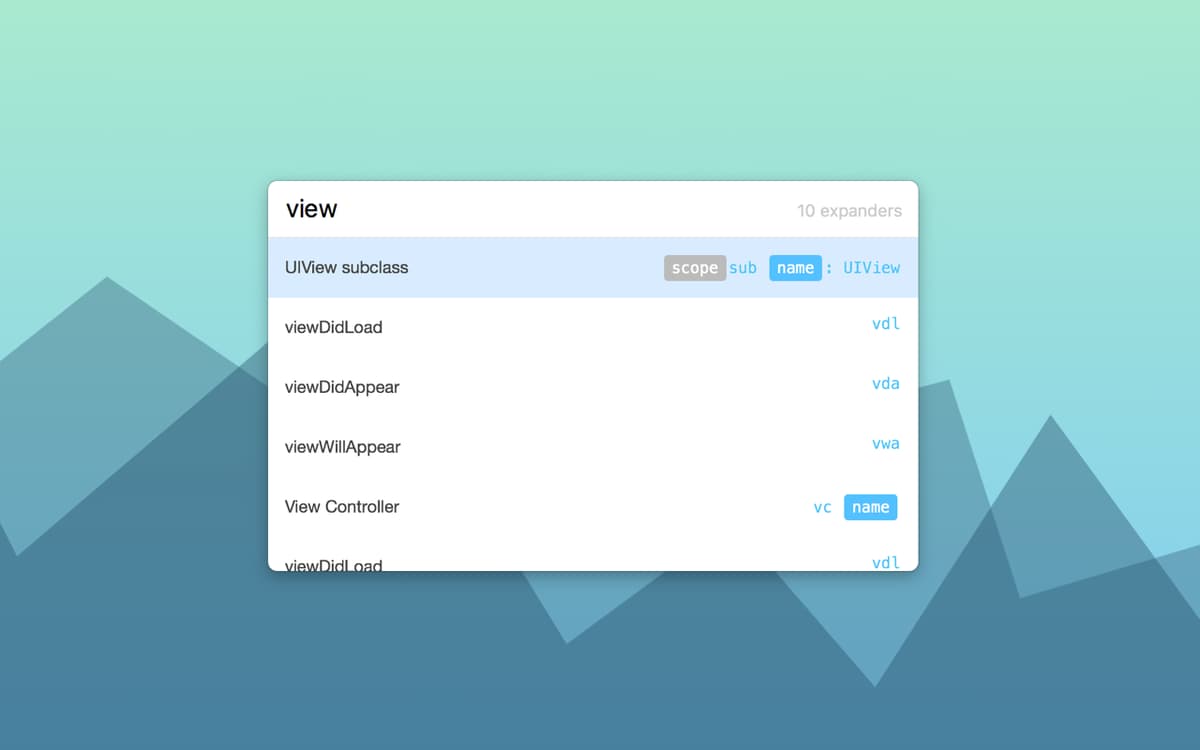
Швидкий ввід та перегляд
Потрібно швидко знайти синтаксис певного розширювача? Натисніть ⌘ + ⇧ + пробіл і почніть вводити текст. Ваша бібліотека синтаксису знайде відповідний розширювач, який ви можете ввести у свій редактор. Завдяки підтримці документації у Markdown, ви завжди у лічених кроках від успішного розгортання вашого наступного проекту.
Отримайте сотні програм з Membership
Підпишіться на Setapp і користуйтесь сотнями чудових застосунків.
Перші 7 днів безкоштовно, а далі – в єдиному простому плані.
1
Завантажити Setapp на Mac
Знайдіть в Setapp макОС, іОС або вебпрограму, що допоможе вирішити ваше завдання.

2
Установіть знайдену програму
Виконайте завдання за допомогою новенької програми зі Setapp.


TeaCode
3
Заощаджуйте свої гроші та сили
Підписка допоможе виконати будь-яке завдання без переплат.

1
Завантажити Setapp на Mac
Знайдіть в Setapp макОС, іОС або вебпрограму, що допоможе вирішити ваше завдання.

2
Установіть знайдену програму
Виконайте завдання за допомогою новенької програми зі Setapp.


TeaCode
3
Заощаджуйте свої гроші та сили
Підписка допоможе виконати будь-яке завдання без переплат.

Нагору
Від планування та рутинних завдань до програмування і творчості – працюйте ефективніше зі Setapp.

TypingMind
ШІ зі зручним інтерфейсом
генеруйте й обробляйте текст
користуйтеся бібліотекою
ШІ

Spark Mail
Упорядкуйте імейли
ШІ

CleanMyMac X
Видаляйте тільки непотрібне

Bartender
Налаштуйте меню під себе

CleanShot X
Робіть будь-які скриншоти

Luminar Neo
Редагуйте фото
ШІ

ClearVPN
Безпечний звʼязок

Craft
Робота з документами
ШІ
TeaCode
Прискорення кодування