PixelSnap
Measure anything on the screen
Mac
Version 2.6.1
macOS 10.13 or later
35.1 MB
7 languages
PixelSnap is an irreplaceable screen measurement tool for designers, web-developers, and anyone who uses a Mac for design work. The app accurately measures pixels on screen, distances and objects across a web page, while you drag the cursor around. Having a native CleanShot integration, PixelSnap will even take screenshots of your perfectly scaled elements.
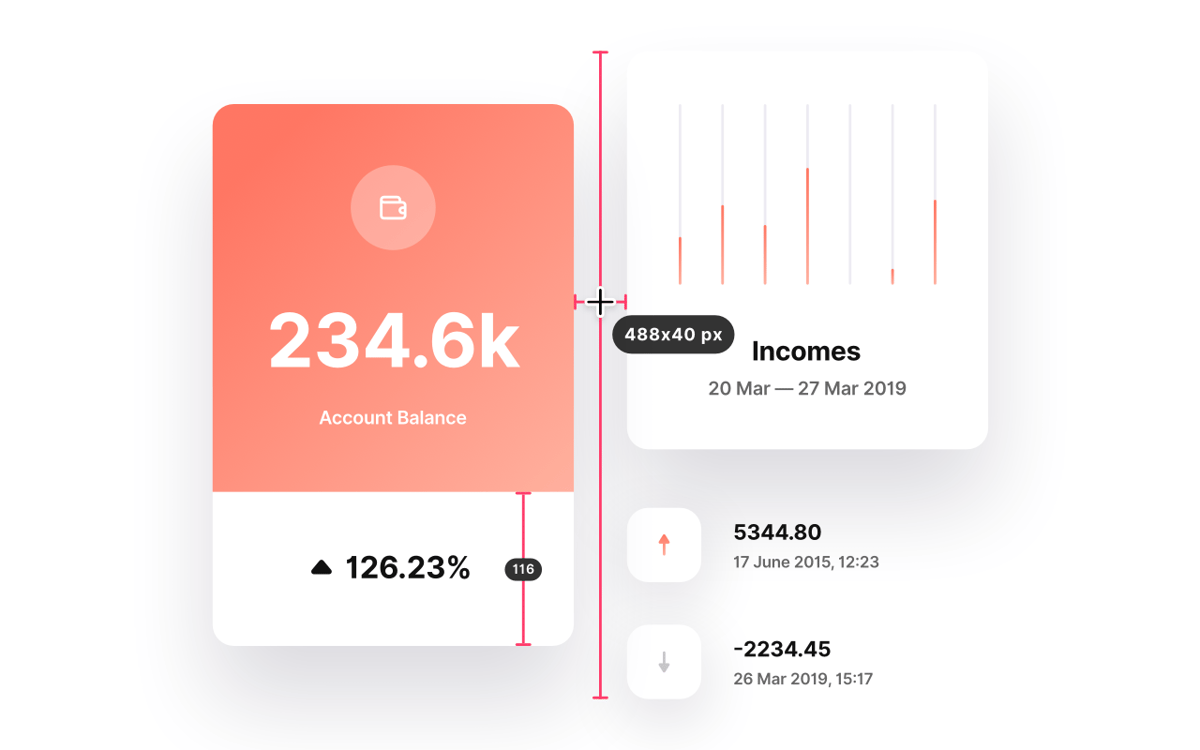
Measure distance between elements
Measure multiple objects in a snap
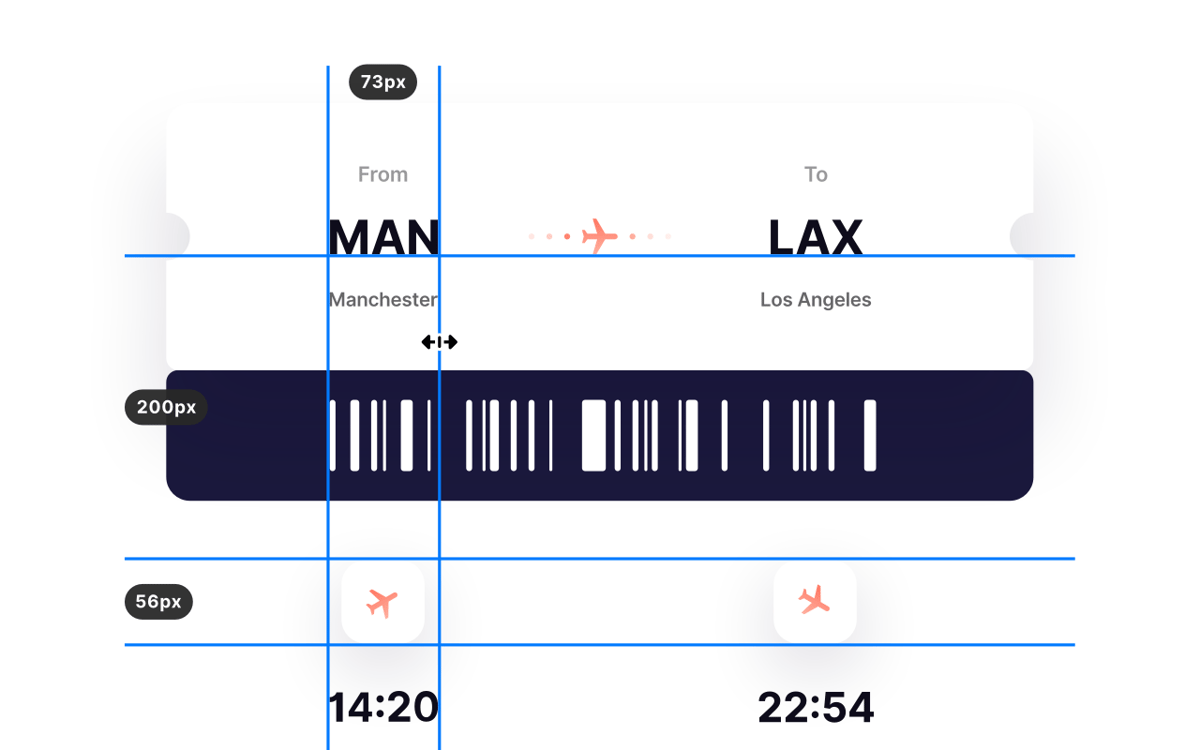
Check alignment between elements
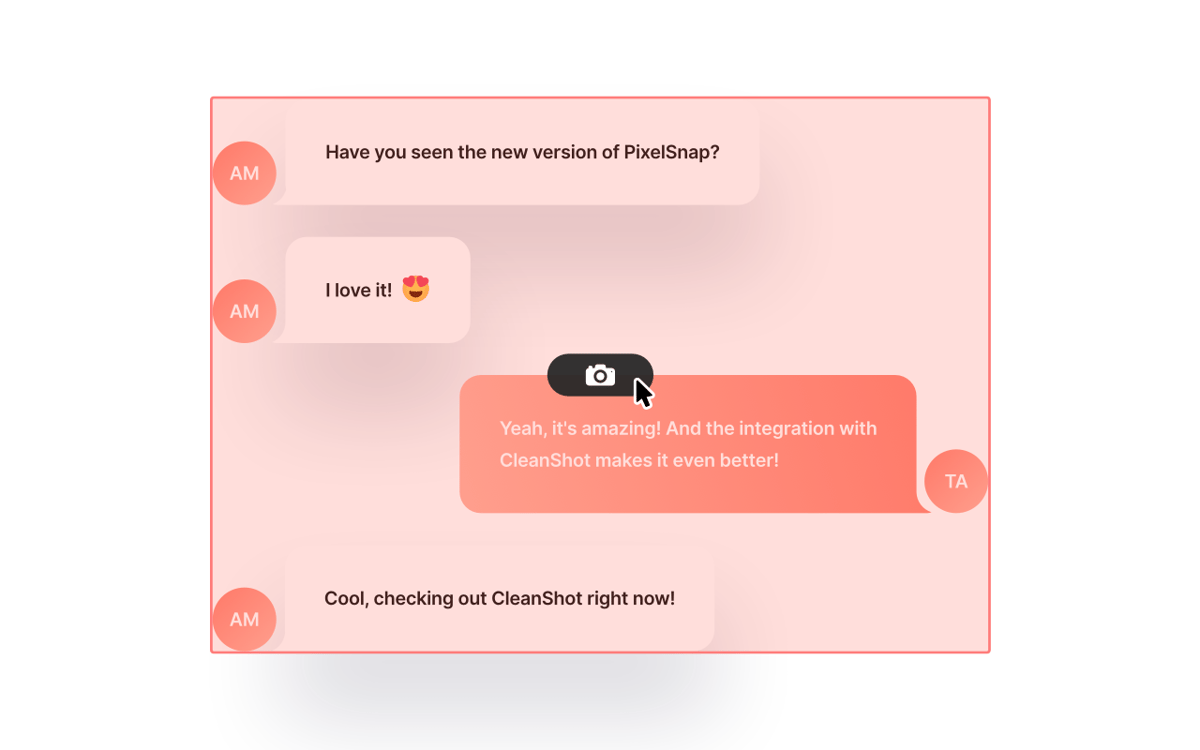
Share measurements in a screenshot
PixelSnap features
See through all distances
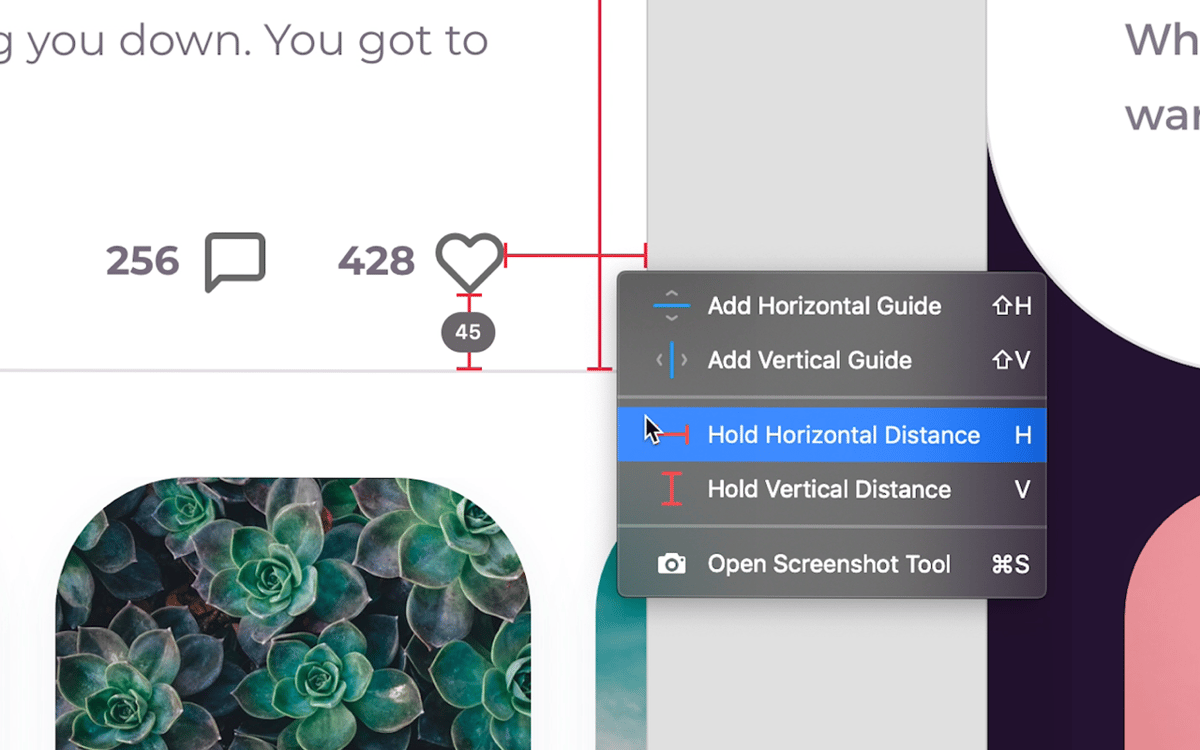
Whether you’re working on a new layout or just exploring design trends, PixelSnap will help you nail the distances between elements on a web page. Select Find Dimensions in the app’s menu, click on your layout element and drag the cursor. The app will reflect distances right away.
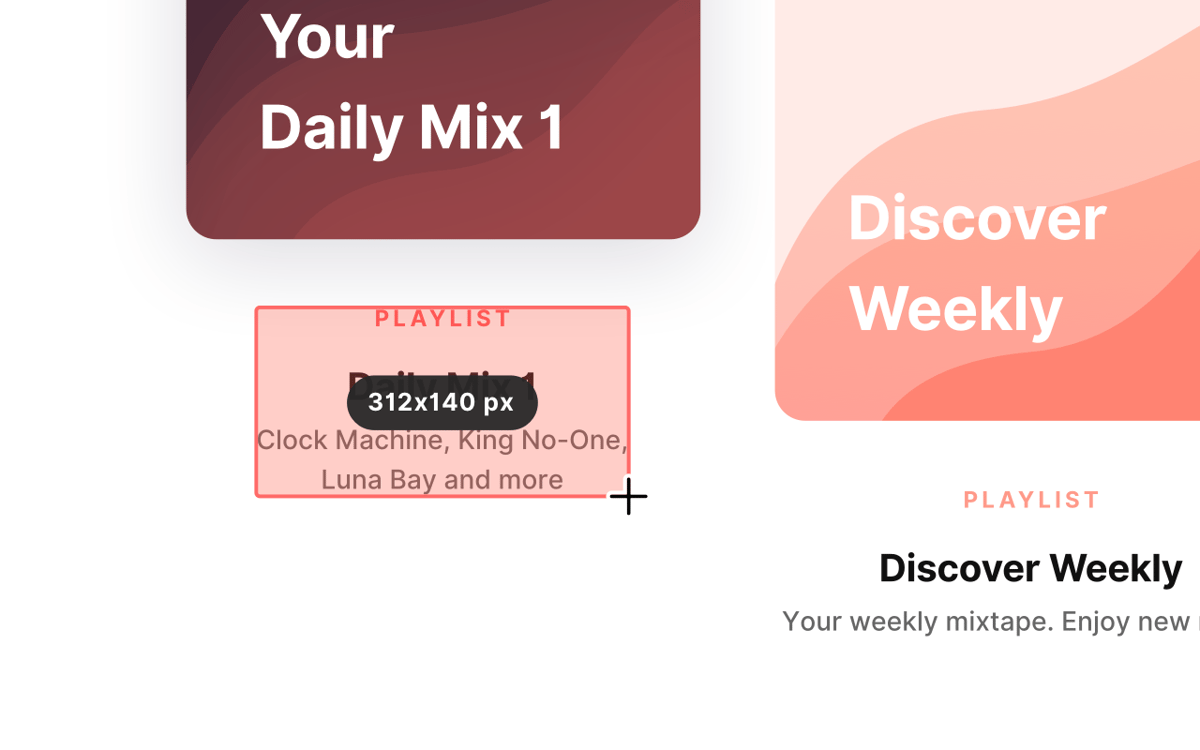
Capture objects on screen
PixelSnap can snap to the tiniest elements on your screen. Capture the area — like you do with screenshots — and the app will give you precise dimensions of the object. You can even capture the sizes of multiple elements on the same screen.
A fast way to check alignment
Of course, it can be your design decision to have a chaotic layout. Otherwise, you’ll need the elements on your page to be horizontally and vertically aligned. PixelSnap allows you to add and hold snappable guides on the screen — for flawless alignment.
Save screenshots
PixelSnap has a native integration with CleanShot, a screen capture utility for Mac. So whenever you’re measuring anything on your screen, you can hit S to grab a screenshot, edit it via Quick Access Overlay, and click Save. The screen capture will be saved to your selected export location.
Customize your journey
Right from the menu bar, you can adjust tolerance level — it goes from zero to high. It will help you capture the subtlest elements like shadows and gradients. You can also completely customize the way PixelSnap works for you, from overlay colors to themes to shortcuts.
Align with other design software
PixelSnap integrates with the most popular professional design tools. So if you already have a design routine, the app will definitely fit in. It works with Adobe XD and Sketch as well as supports Retina — ensuring you have the most cutting-edge experience.
Get hundreds of apps with Membership
Become Setapp member and use hundreds of stellar apps with one subscription.
Try 7 days free, then pay one simple fee.
1
Install Setapp on your Mac
Explore apps for Mac, iOS, and web. Find easy ways to solve daily tasks.

2
Get the app you came for
That one shiny app is waiting inside Setapp. Install with a click.


PixelSnap
3
Save money and energy
The Membership helps you solve daily tasks, without overpaying for software.

1
Install Setapp on your Mac
Explore apps for Mac, iOS, and web. Find easy ways to solve daily tasks.

2
Get the app you came for
That one shiny app is waiting inside Setapp. Install with a click.


PixelSnap
3
Save money and energy
The Membership helps you solve daily tasks, without overpaying for software.

Home to the top apps
From planning and routine tasks to creative pursuits and coding, tackle tasks with apps on Setapp.
PixelSnap
Measure anything on the screen