How to create a UML diagram on Mac
The use cases for UML diagrams are seemingly endless. Named for the Unified Modeling Language (UML) they adhere to, UML diagrams are helpful for visually representing any kind of formal system you can imagine.
The UML diagram scheme is most often found in computer science for describing and documenting computer software. But what is UML? If you’ve ever seen a flowchart of how an application works and functions, that’s UML at its best!
When you think of this example, UML diagram methodology becomes clear. It helps visualize each role, what it’s responsible for, and what other dependencies it may have. In addition to software engineering, UML diagrams have found their way to more general office visualizations, including outlining a hierarchy of a company or team.
There are many reasons to use UML diagrams, both professionally and personally. Engineers rely on them often when onboarding new team members; the outline helps them understand what other teammates do, who is responsible for unique aspects of the project, and how the overall team works with one another. It’s also useful for diagramming codebases, as thousands of lines of code can be difficult to parse without some sort of visual guide.
Another important use case is building new products or features into an app or service. Rather than simply coding and seeing what happens, engineering teams can create UML diagrams to visualize how the new feature should work, where it’ll fit into the overall scheme of the app, and helps them foresee issues which may arise.
What are different types of UML diagrams?
There are roughly 14 different types of UML diagrams, which segment into two main categories: structural, and behavioral.
Structural UML diagrams
Structural UML diagrams, as the name suggests, focus on the structure of a system. As this is most often found in software engineering, a UML diagram for an app may be a visual walkthrough of how the code is structured, with folders and outside dependencies represented as unique items on the diagram.
There are the types of structural UML diagrams:
- Class Diagram. The most general UML diagram of the structural UML diagram method, class diagrams provide a general overview of a program. Each major step is seen as a block in the diagram, and its functions are listed below the main header. Class diagrams are typically limited to four major blocks.
- Object Diagram. An object diagram is similar to the class diagram in its simplicity but is often used as a supplemental diagram. There may be several object diagrams based on the state of an application at any given time. It’s better for representing unique relationships of objects during a given state of an application.
- Component Diagram. Component diagrams are a lot like class diagrams, but become more useful for more complex systems. Where class diagrams tend to be limited to four main pillars or blocks, component diagrams are better used when there are five or more main points with less functionality.
- Composite Structure Diagram. This is used to show details of a component found in a class diagram.
- Deployment Diagram. This type of UML diagram is most useful for projects that have a single core component, which is then distributed to a service point for the end user, and a description of what’s the goal the end user would have or need. It’s popular for software deployed to a cloud-based server, then distributed to machines.
- Package Diagram. Package diagrams are useful for showing the relationship and dependencies between packages in a system. It displays how packages interact with one another and their responsibilities.
- Profile Diagram. The profile diagram is new to the UML schema, and rarely used. It’s mostly used to better describe a component, not to show relationships or dependencies between objects.
And the behavioral diagrams:
- Activity Diagram. This is likely the most recognizable UML diagram. It shows each step in a process, as well as the overall workflow. A flowchart is the most common example of a UML activity diagram.
- Use Case Diagram. A UML use-case diagram is akin to the class diagram, but more directly used in planning large projects. It examines and details the requirements each component will need. It lists functional requirements, the actors associated with each step, and the relationships they all have with one another.
- Interaction Overview Diagram. Interaction diagrams are among the most complex UML diagrams around, it is used to show deeply complex systems. Each item in a chart can have a sub-chart associated with it. It’s popular for visualizing systems that have a few main components with several sub-tasks or dependencies that aren’t necessary to note elsewhere.
- Timing Diagram. Timing diagrams are used to display an object’s behavior in a given state. It may be used to show things like CPU load while a process occurs in an app.
- State Machine Diagram. Like activity diagrams, state machine diagrams show objects and their relationship to one another. The main differentiator with state machine diagrams is that they are most often used to show how objects interact with one another, particularly in a given state.
- Communication Diagram. The purpose of communication diagrams is to show the messaging associated with each step or object in a process. It’s often used as a supplemental diagram for a sequence diagram.
- Sequence Diagram. This type of UML diagram shows how objects interact with one another, and the order of interactions. This type of diagram has a very strict display-type: all graphics are vertical, and the scenarios and interactions are listed top-down, with interactions displayed with arrows.
How to make a UML diagram
1. Understand your flow
When making a UML diagram, you should first sketch out the entirety of the project by hand and list all of the components in the project, people involved, and the responsibilities of each. Knowing what each part of the process does, and who is responsible, is critical.
This is an essential step to making a UML diagram of any kind. You will need to know how complex the project is, and whether it can be simplified. Having a large, unruly diagram is not going to be helpful to anyone. It’s also a good practice that lets you understand how many charts you’ll need.
2. Consider how to structure your charts
In sketching out your workflow, it’s best to consider each object or step in the process, and whether any need additional charts.
An example: let’s say you’re building a UML chart for a team’s workflow, and one team member needs to pass things along to another, who then has a lot to do before they can pass the work along to the next step. The first object or person in this chart may not need another chart type to accompany their task, but the second person or object may need a detailed list of their work and dependencies.
It’s advantageous to keep charts as simple as possible, both in flow and structure. Where necessary, add charts that detail the work involved but aren’t mandatory. Not everyone who reads a chart needs all of the information associated with each step.
3. Identify issues
Now that you’ve decided on a workflow, chart structure, and where you’ll need to focus your attention, you will need to troubleshoot. Run through the rough draft of your chart with teammates, and take input on where things can be improved. Now all you need is a great UML diagram tool — and we’ve got a few that may work perfectly for you.
4. Create your UML diagram
Regardless of the complexity of the UML diagram that you want to create, there are a few tools discussed below that would help you do so easily. Don’t even think about reproducing the UML diagram in a regular graphics editor — you’ll spend hours (or days) instead of minutes for no reason.
If you’re just starting out in the UML world and don’t need to build a very complex chart, try Diagrams.
Diagrams for Mac is a really simple app that helps you craft amazing UML diagrams in no time. It leans into the most popular UL diagramming type, class diagrams, which many users will find useful in most scenarios.
Here’s how to create a UML diagram with Diagrams:
Open Diagrams on your Mac. Download the app via Setapp, and open it on your Mac. The app will open in your Finder. Select “new document” on the bottom left to start a new diagram.
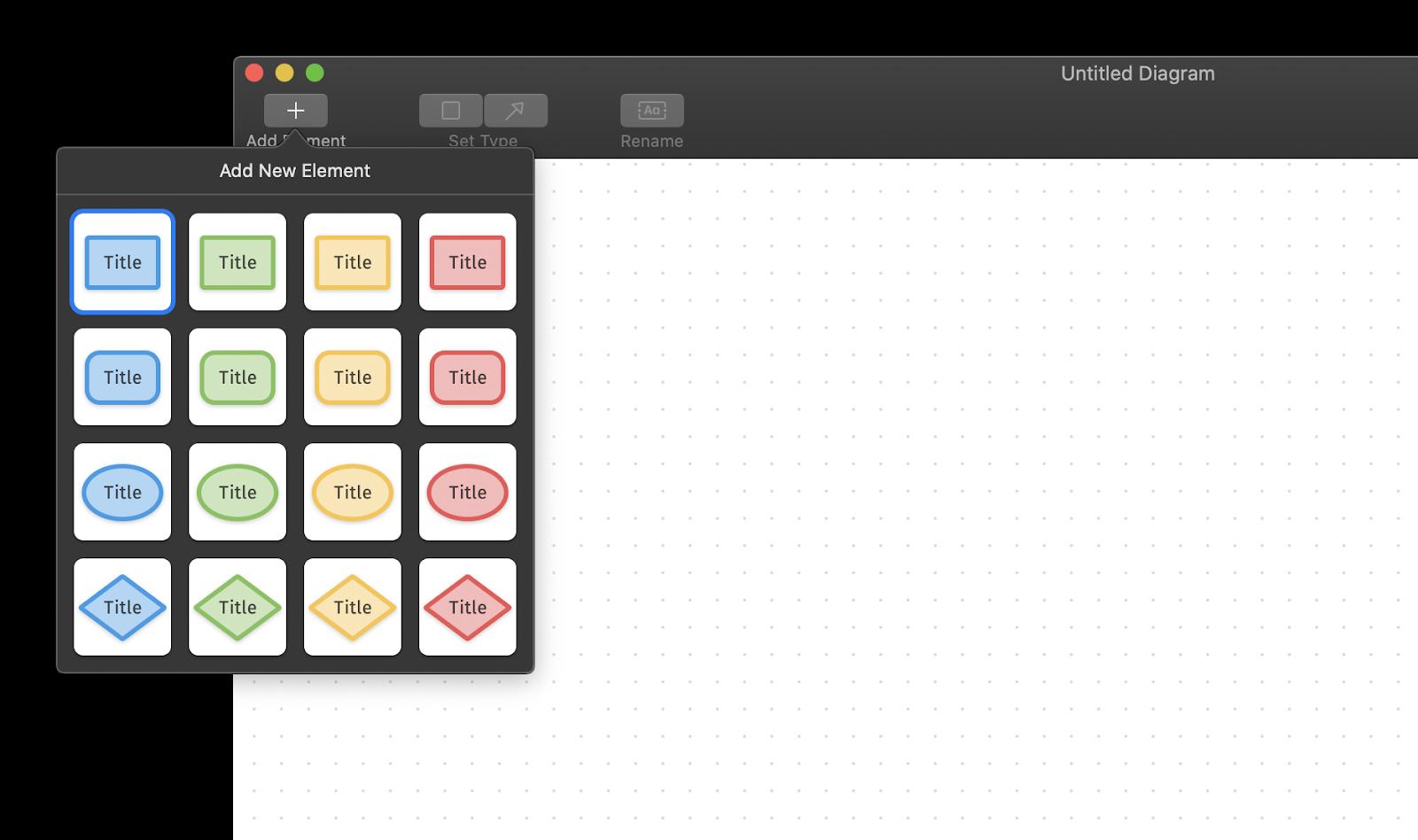
Click “add element.” At the top left of the screen, choose “add element.” This brings up a menu where you can select the shape and color of the first element for your new UML diagram.

Name your element. You can simply double-click the element itself, or select it and choose the “rename” option from the top menu.
Add a second element. Your first element needs a second element to have a relationship with, right? Add a second element.
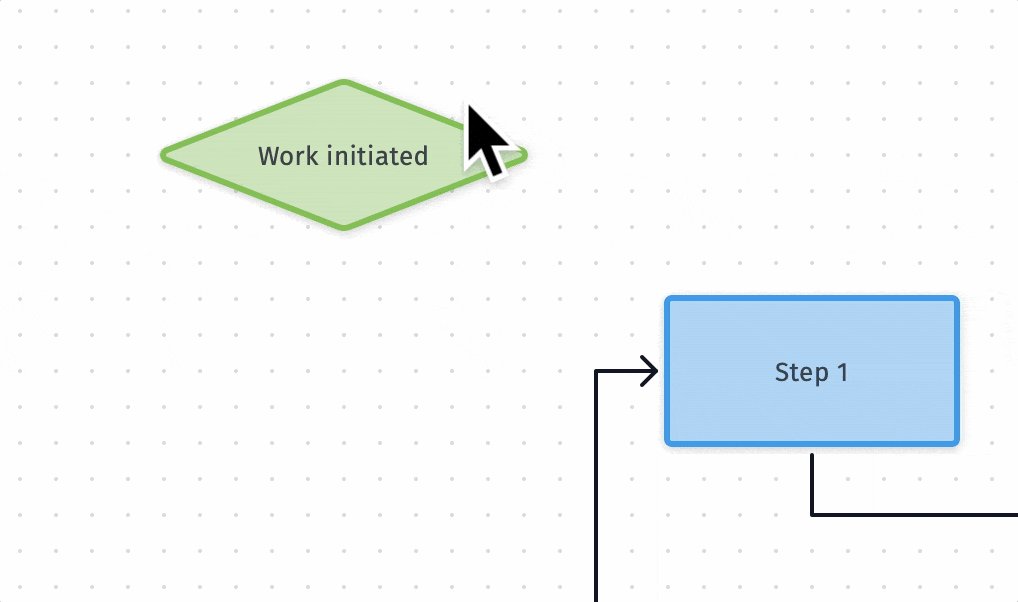
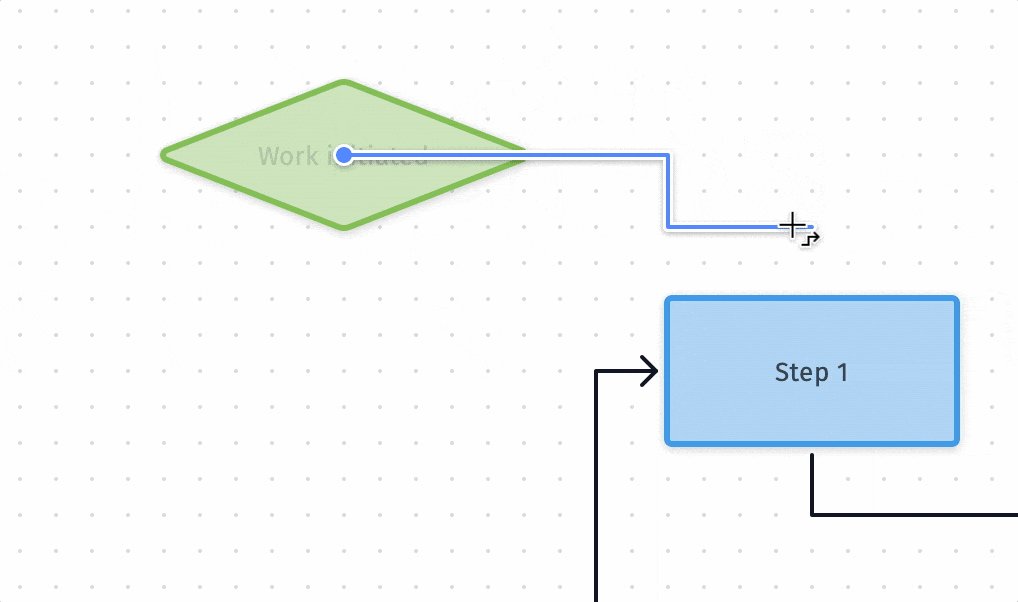
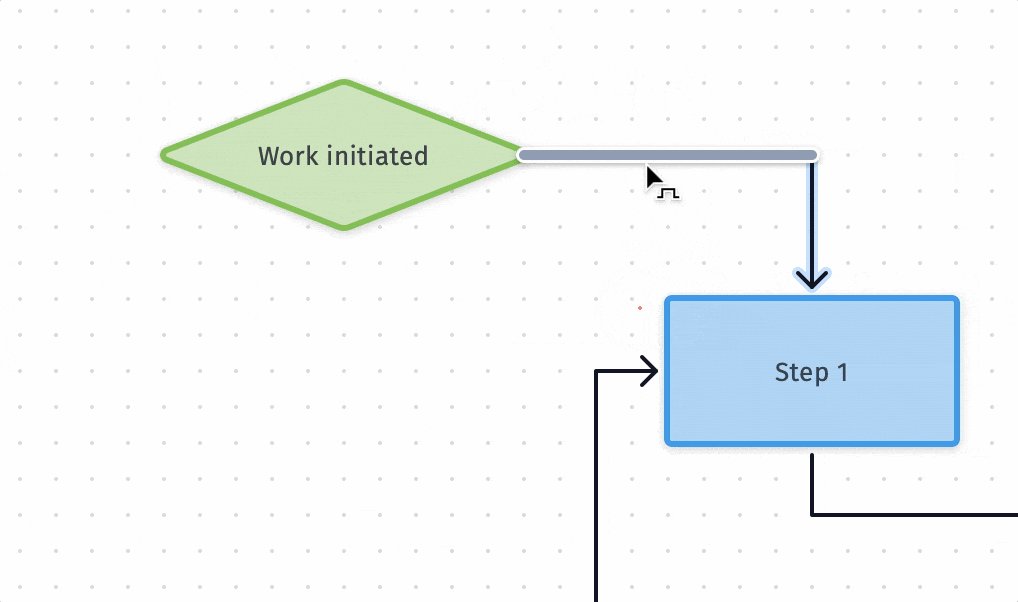
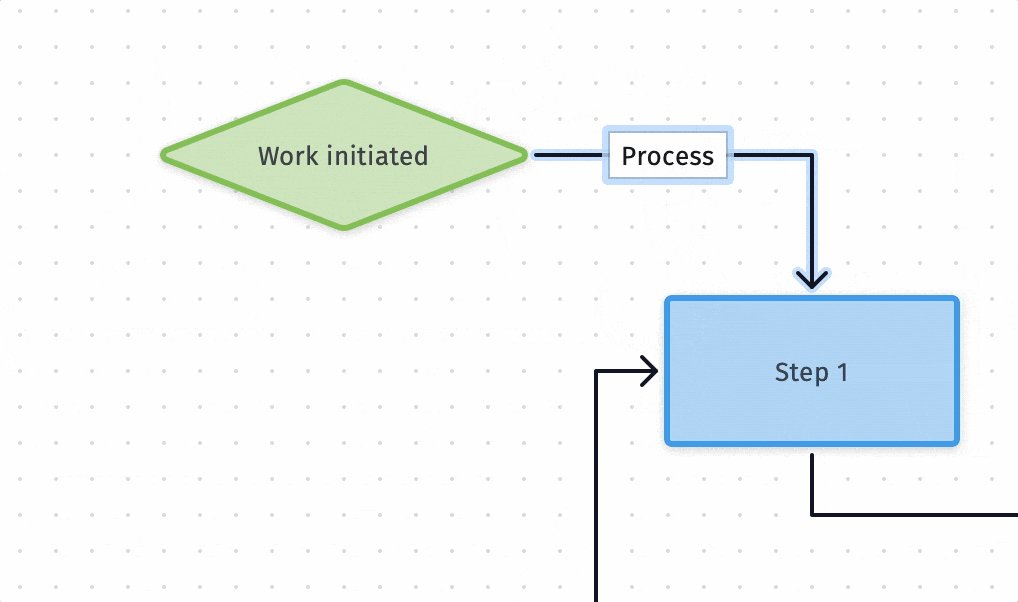
Add a relationship. Hover over your first element. You’ll see a line icon appear at the top right of your element. Click it and drag to the second element you want to link to, where you will also be able to choose the type of relationship it will have. You can also double-click this relationship to add a note.

Keep going. You can add other elements, and choose the shape and color that best represents each. This is also a great time to consider how the relationship display types should be represented; objects that have loose connections to others may require a dotted dual-arrow. If you make a mistake or decide to change things later on, you can always select the relationship arrow or line and choose “set type” from the top menu.

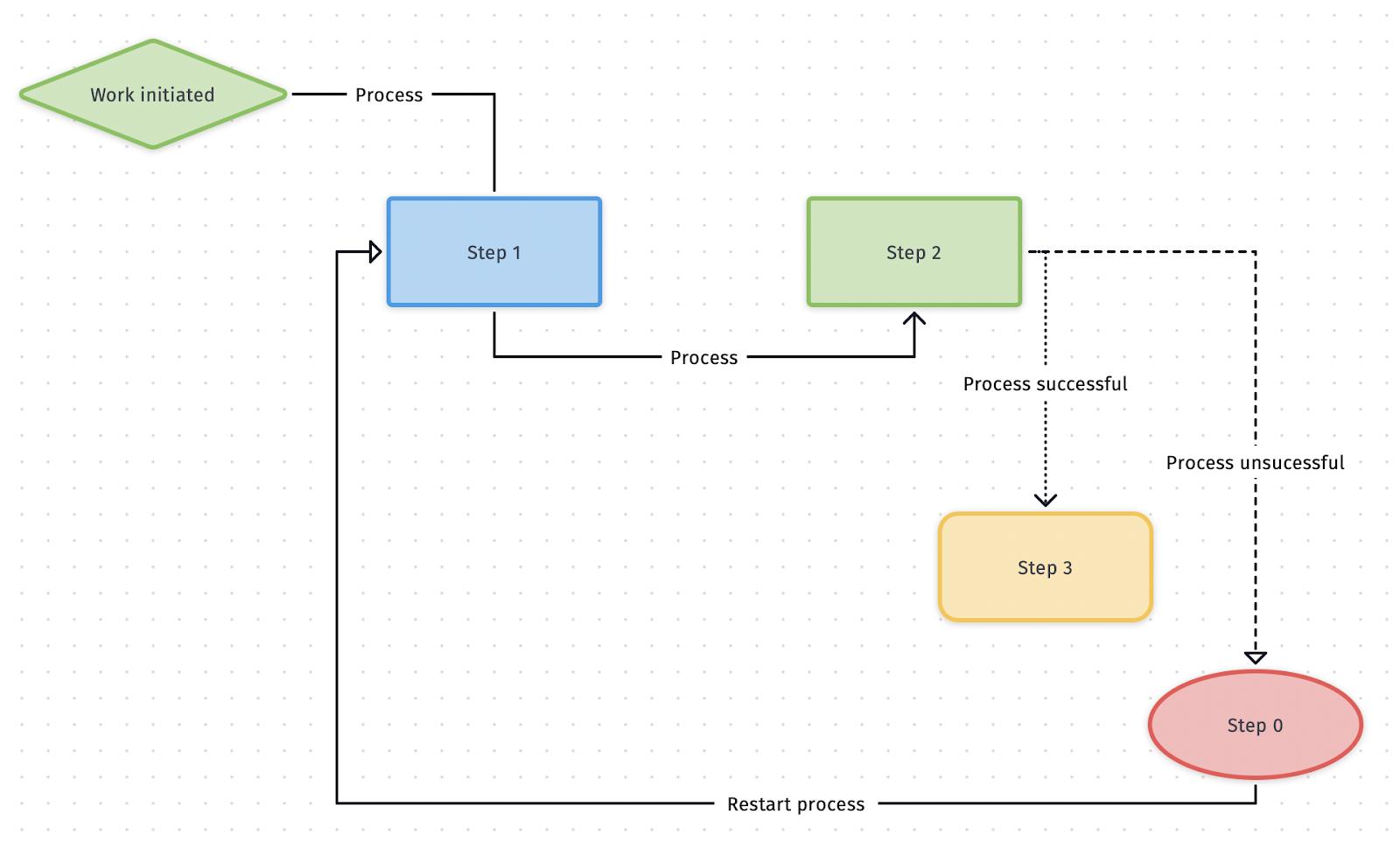
As you see in the example above, we’ve used Diagrams to create a thorough process for a simple process. Step 1 hands off to step 2 to complete the task; if it does, it hands off to step 3. If not, it goes to step 0, which re-starts the loop.
Within these steps, there may be additional diagrams. Step 0 may solve some problems in the process not identified earlier before handing back off to step 1, for instance. All of those additive pieces can also be created in Diagrams!
Master UML diagrams and more
UML diagrams can be as simple or complex as you like. The key is to identify which you need, and why, before creating anything. It’s also critical to know which types of UML diagrams are necessary for each step as well as your larger workflow.
Diagrams is simple to use, easy to master, and exceedingly useful. It’s also available for free during a seven day trial of Setapp, the world’s best suite of productivity apps for your Mac.
In addition to Diagrams, you’ll get immediate and unlimited access to nearly 260 other amazing apps for the Mac. When the trial period ends, continued access to the full Setapp catalog is only $9.99 + tax per month. It’s an incredible deal, so why wait any longer? Give Setapp a try now.