Top 4 landing page builders
Everyone needs a place on the web. Sure, you’re probably using social media already, but when it comes to having control over presentation and form, social media doesn’t give you nearly as much agency as your own website.
If you’re making something creative (e.g. photography, podcast, newsletter) or selling a product or service, a website can be the central place to both explain your ideas and convert customers. And, unlike 1999, websites don’t have to be massive and unnecessarily complicated — a single page might do just fine.
In fact, the rising trend these days is to create multiple single-page websites, each with its own conversion goal in mind, but all of them hosted under the same domain name. In marketing terms, such pages created specifically for conversion are called landing pages.
Let’s explore what is a good landing page website and how to create landing pages without breaking a sweat by leveraging a few outstanding third-party landing page builders.
What is a landing page?
Nowadays, there are millions of websites online, and most of them are so different from each other that even the idea of what a website is has become hard to define. There are small single-page websites and online portals with thousands of pages; there are web 2.0 websites with user-generated content; there are all kinds of web apps; and so on.
We could even say that it’s easier to define a website when it’s stacked up against a landing page, and vice versa. In making such a comparison, we’d see that websites, as a rule, are more informative and descriptive, giving us ideas about what a product, service, or company is about. Landing pages, in contrast, are always created with a specific conversion goal in mind. They are driven by a CTA (call to action), which can be about signing up for a newsletter, registering for a course, buying a product, etc.
Websites and landing pages are not even opposed to each other — they can be quite complementary. A website can utilize landing pages as multiple points of entry, directing traffic flows from various marketing activities, such as digital ad campaigns, newsletter blasts, conference giveaways, holiday promos, and more. If marketers can optimize for brand awareness with websites, for landing pages the proper metric is conversions.
This all might sound great, but how do you actually create a landing page website?
How to create a landing page
Designing websites used to be a much more difficult and manual process than it is today. You had to know HTML, CSS, and JavaScript to get the frontend of the website running, often in addition to PHP or some other language that could talk to a web server. Even after all that, cross-browser support was very poor and slow internet connections made media-rich websites impossible.
Now you can use pretty much automated landing page builders that come with built-in interactions, require little-to-no coding, and work on any screen and devices right out of the box.
When you’re ready to create landing pages:
- Define what do you need a landing page for, how it relates to any marketing campaign you’re planning, and what would make it a success.
- Think through the visual design and user interactions. Even better, sketch out your design in any graphics editor (e.g. Figma or Sketch).
- Pick the best landing page builder (discussed below) for your goal and start turning your ideas into reality.
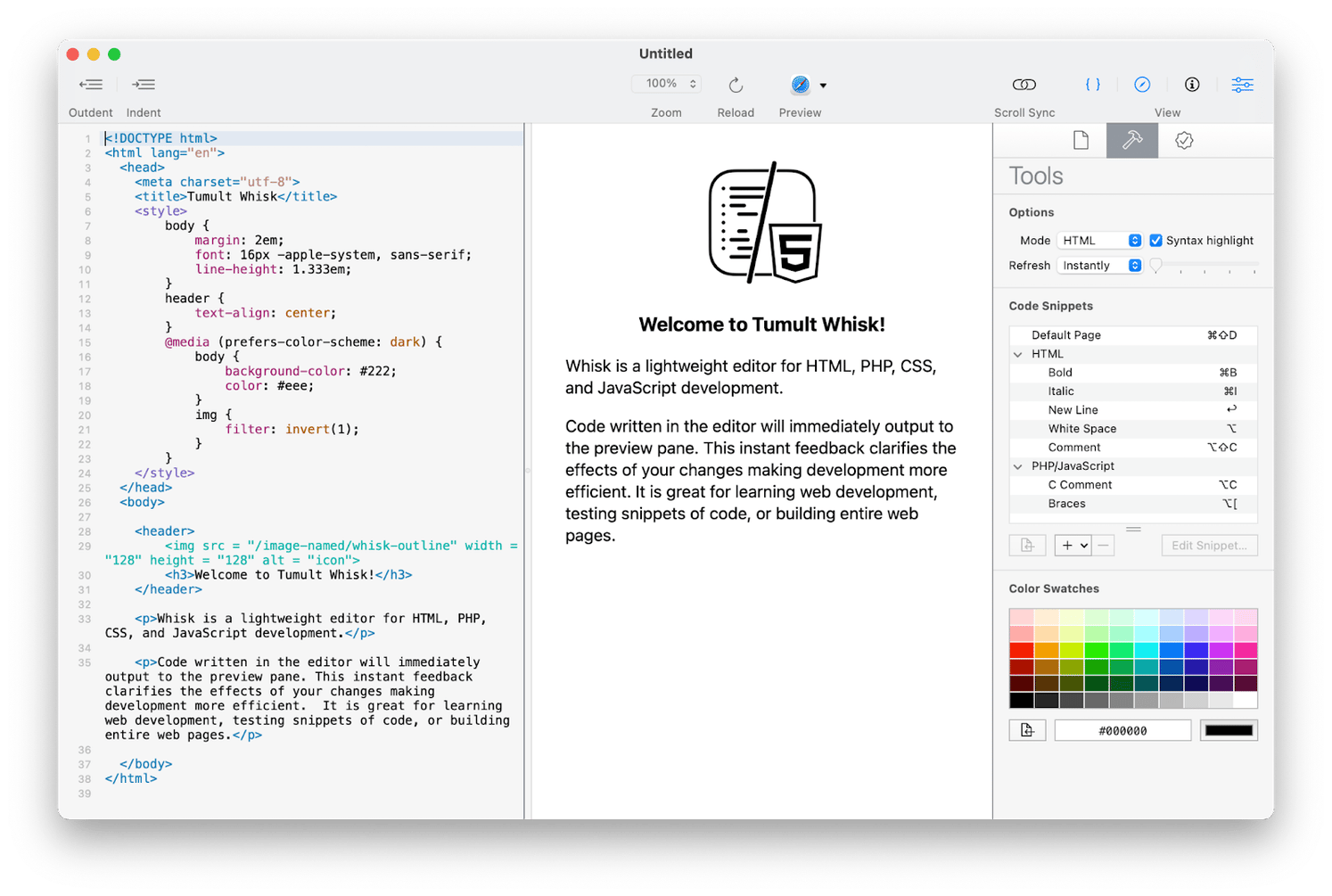
If you actually do know how to code and want to have complete control over every aspect of your landing page, you might not need a landing page builder to start, just a great text (or code) editor like Whisk.
Whisk is a great tool to build a landing page quickly and efficiently. The app works with HTML, PHP, CSS, and JavaScript, and offers an incredibly handy live preview. This speeds up your work and allows you to develop a landing page that’s visually appealing and easy to navigate.
The editor has a selection of popular tools like syntax highlighting, code snippets, color swatches, validation, scroll sync, and more. It uses the same rendering engine as used in Safari. On top of that, Whisk has a customizable interface to help you adjust the environment to your personal preferences, making the work process even more efficient.

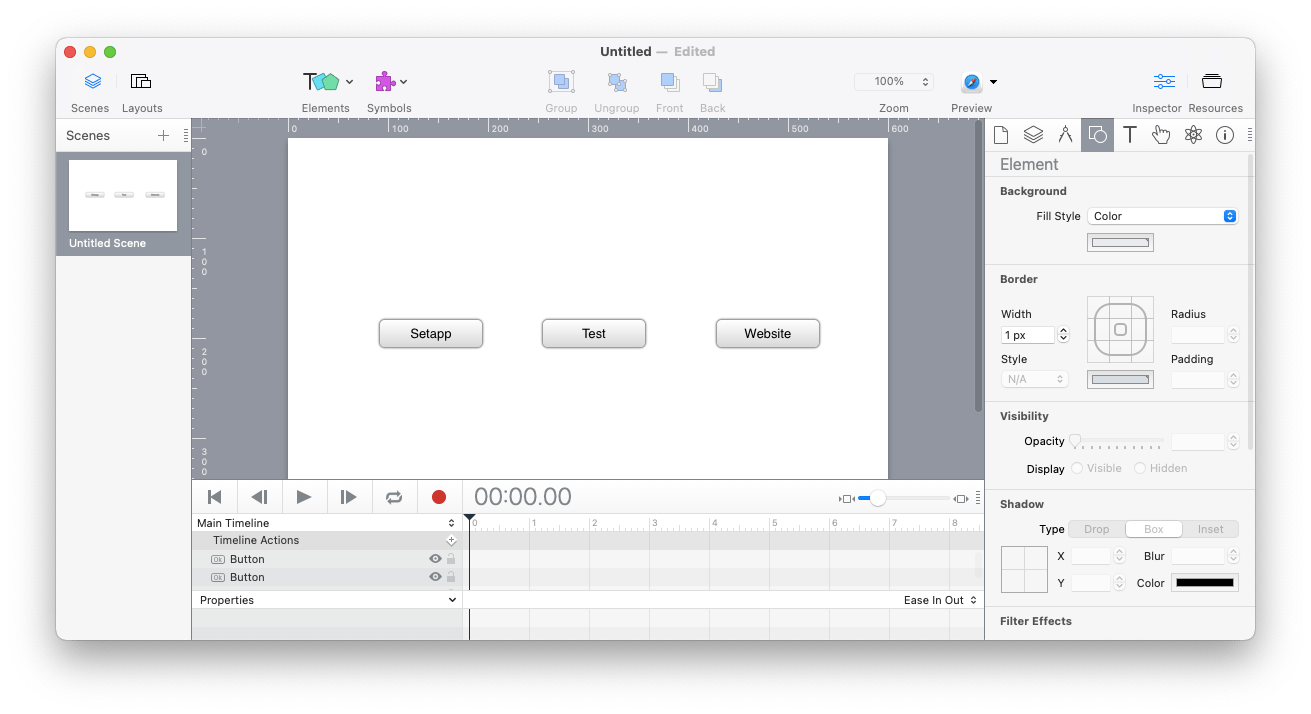
Another great app to pay attention to when you want to add animated content to your website is Hype.
Hype is an easy-to-use HTML5 animation app for Mac that lets you tell any story exactly the way you want to. Now creating animations from scratch for your website can be an intuitive and repeatable process. Even just a little bit of custom animation can make your website stand out. Animations created with Hype require no coding skills and will work on desktop as well as mobile devices right from the start.

Even if you’re proficient in Hype, knowing how to create a landing page with an automated builder is a valuable skill. Not always can you invest the time to do a webpage by hand. Most commonly, companies choose to hand-build all the main parts of their websites, but use landing page builders to create separate landing pages tied to specific marketing campaigns. Less time coding, more time making money.
Top 4 landing page builder apps
Since landing page builders got so popular with marketers all over the world, the number of available options on the market has exploded dramatically. How do you navigate and pick from dozens or even hundreds of offerings? Luckily, we’ve compiled a shortlist of the best landing page builders, each with its own specialty, so you can always choose the right tool for the job.
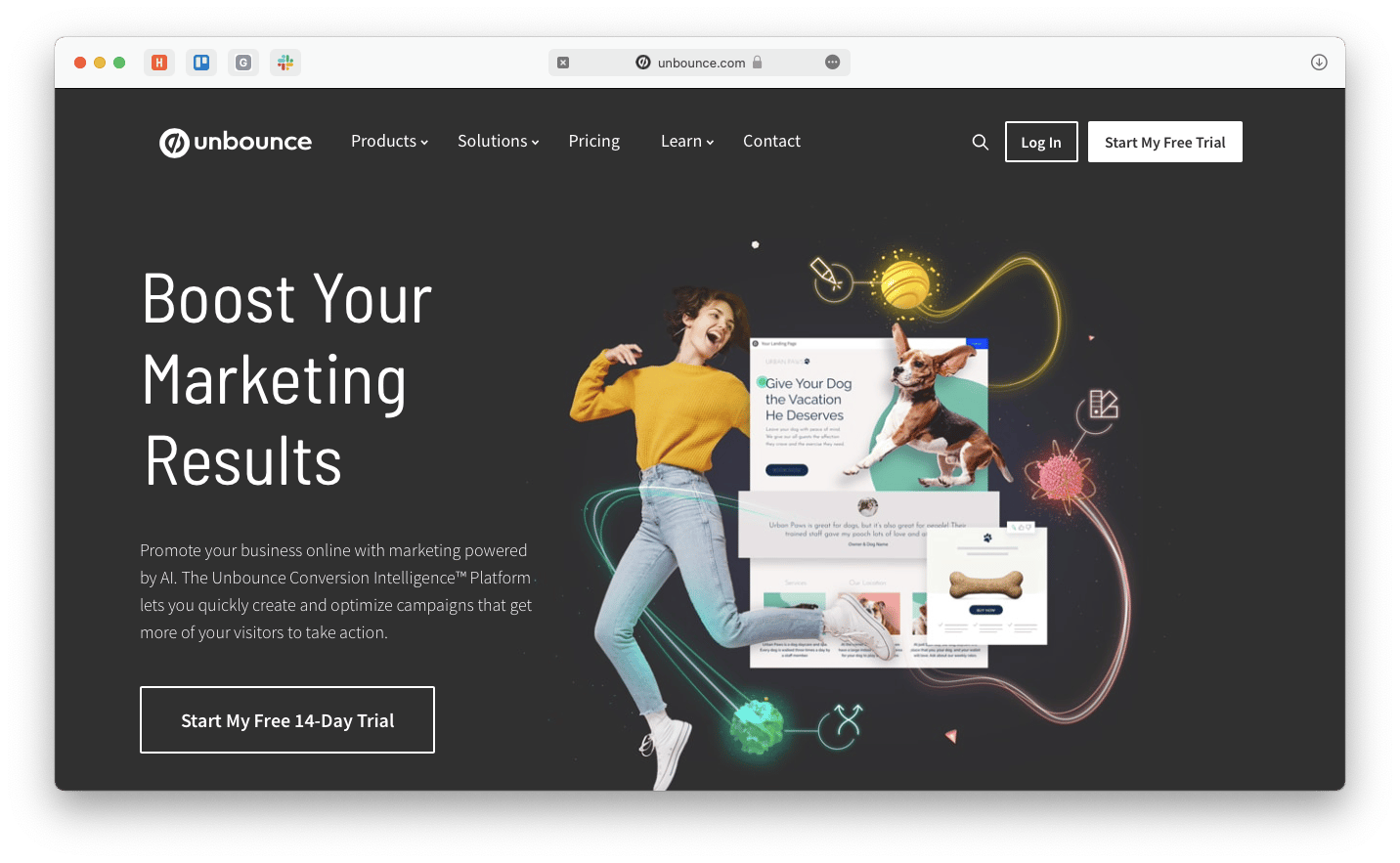
1. Unbounce: Easy builder for small businesses
Some business owners don’t want to have too much creative control — they just want a solution that works and doesn’t require dozens of tutorials to understand.
Unbounce is exactly in this camp of landing page software. This online builder has a fully drag-and-drop interface, which should be accessible for practically any computer user. You can create unlimited landing pages on your domain and even set up A/B tests to find out the most converting ideas out there.

Pros:
- A drag-and-drop editor
- Tight integration with third-party marketing tools
Cons:
- Monthly price tied to conversions
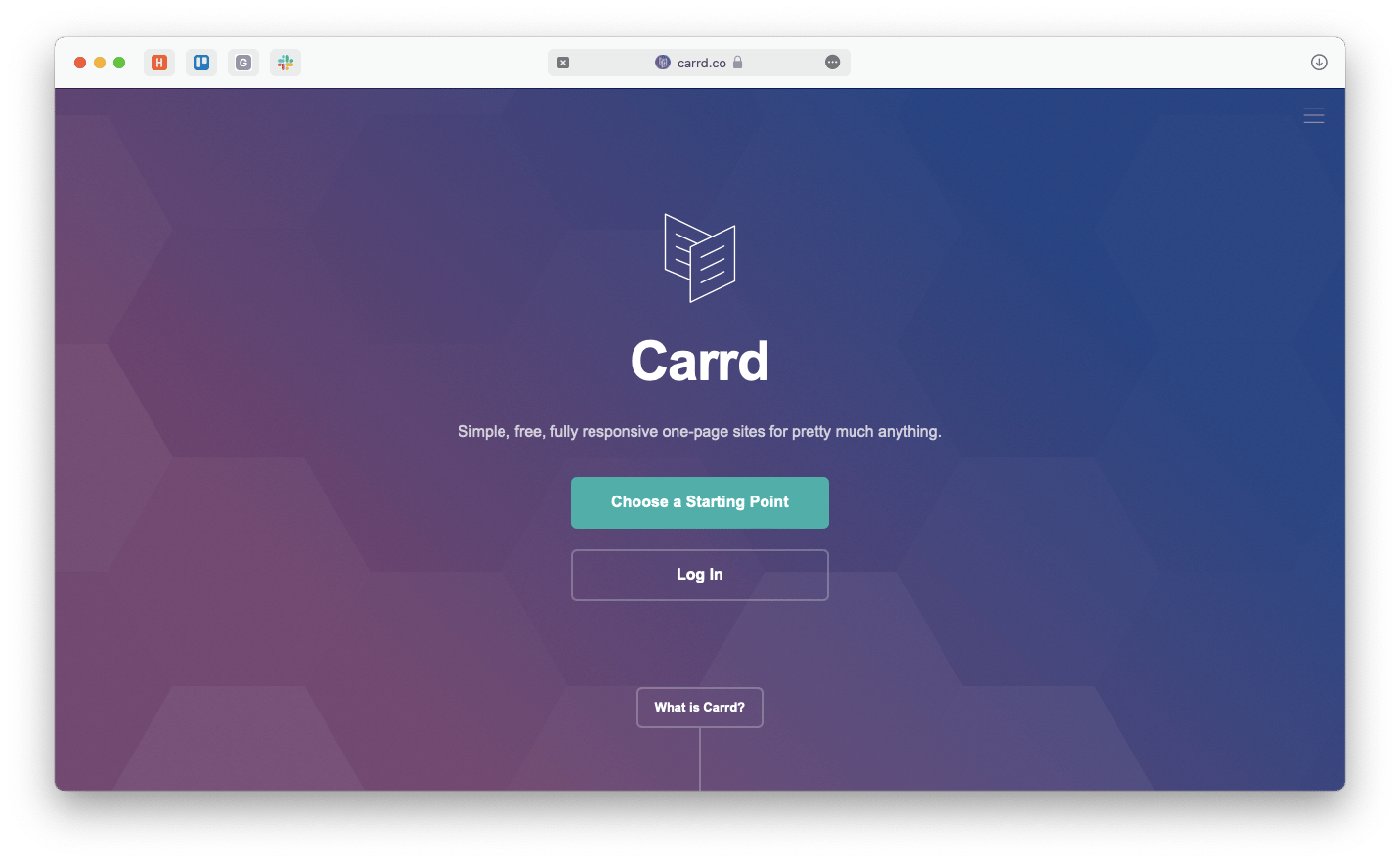
2. Carrd: Beautiful single-page websites
When you plan to design multiple single-page websites with Carrd, timely results are a must. The projects have a click-based user interface and autosave themselves, so you never lose any valuable data. Plus, you can design three websites on a free tier to really test your ideas.

Pros:
- A generous free tier
- Beautiful UI
Cons:
- Restrictive themes
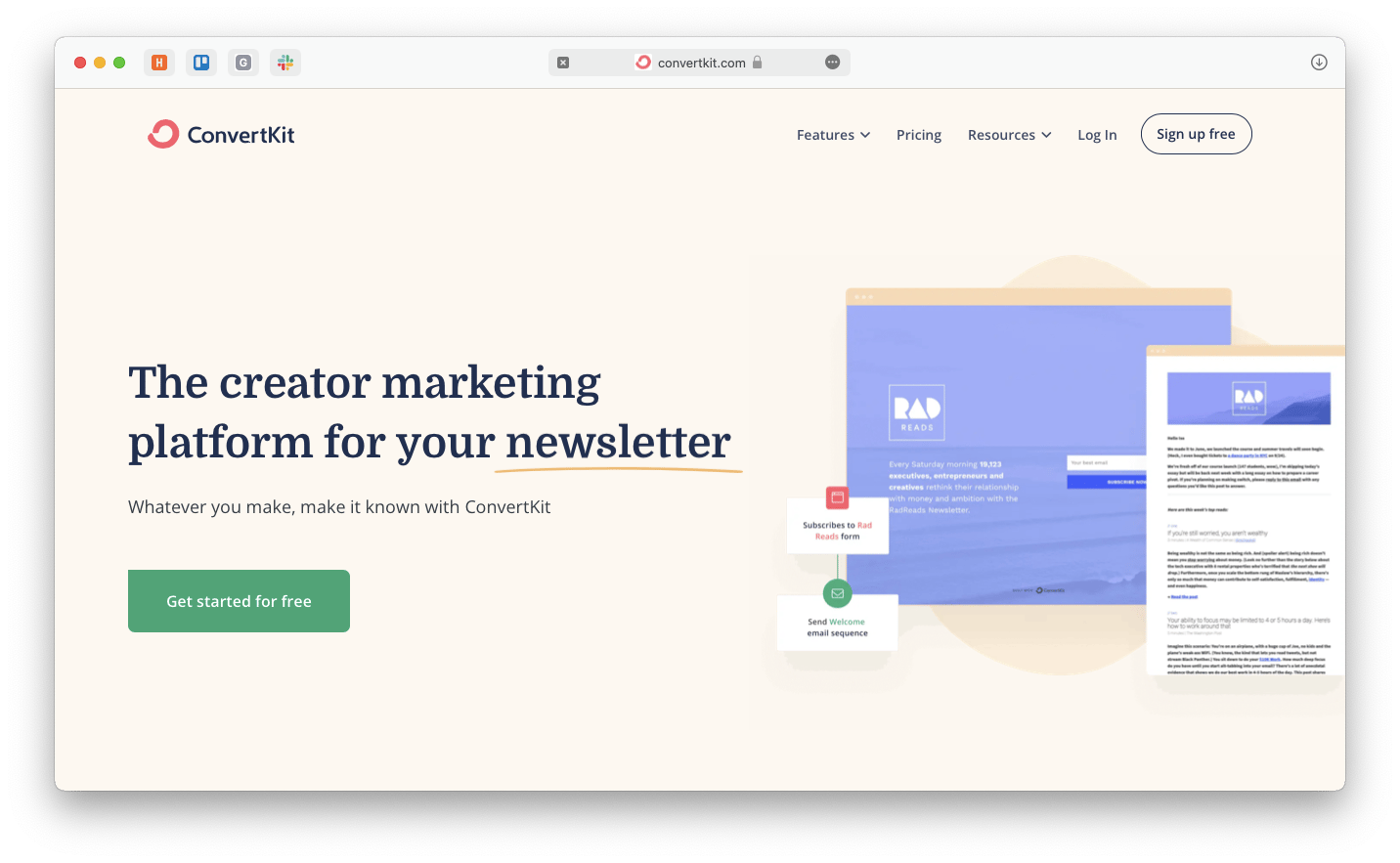
3. ConvertKit: Fully integrated email campaigns
One of the most popular uses of separate landing pages is driving up signups for newsletters and general marketing activity.
CovertKit has everything you need to execute top-level marketing campaigns, including your email service integration and a customizable landing page builder with more than 50 base templates. You can easily add more elements to your landing page at any time and even publish your page absolutely free.

Pros:
- Free under 1,000 contacts
- Automated email sequences
Cons:
- Limited UI customization
4. Buffer: Landing pages for the social age
Who said that landing pages have to be overly complex to be effective? In fact, most of the time, the opposite is true.
Buffer is a much-loved social media scheduling manager that has recently launched a dedicated tool for building very simple landing pages, with dedicated blocks for telling your story, selling your products, featuring your social media channels, booking appointments, and more.
You can adjust Buffer landing page’s look to meet your brand requirements, use your own domain name, and most importantly integrate directly with all the social media tools you need to run your business.
Pros:
- Minutes to get started
- Powered with social
Cons:
- Speed over attention to details
Tip: Once you've built your landing page, it's important to test it thoroughly to ensure optimal performance. Simon is a powerful app that helps you monitor various aspects of your site, including page load speed, performance, image loading, and overall design. You can also record your session to easily share and discuss any issues with others.

As you can see, there are some easy-to-use landing page builders you can leverage to establish notable web presence at any moment. Additionally, if you need to add animation, try creating it with Hype. And if you want to test your page, try Simon.
Best of all, Hype and Simon are available to you absolutely free for seven days through the trial of Setapp, a platform with more than 240 top-of-the-line Mac and iOS apps to accelerate your workflow. Try every Setapp app today at no cost and see what this supercharged toolkit can do for you.