How to turn websites into Mac apps: Easy tutorial
My work typically involves using different sites like Gmail, Slack, and Trello. Add this to regular websites, and I wasted a lot of time scrolling through a sea of favicons.
That was before I found out about site-specific browsers (SSBs). Now, the sites I use a lot show up as their own apps, all tidy and organized in my Dock.
If your browser is still a mess, I'll show you how to make a website with an app on Mac using different methods:
| Web app creation | Try this |
| Need a simple, native-like web app | Use Unite. It’s Safari-based and lightweight. |
| Want Chrome/Edge features in web apps | Use Coherence X as it’s Chromium-based. |
| Need a free option | Try Safari’s “Add to Dock.” |
| Prefer an automation-based approach | Use Automator to create a workflow web app. |
| Want a cross-platform web app creator | Try Web2Desk (works for macOS, Windows, and Linux). |
| Need Progressive Web App (PWA) support | Use Chrome or Edge to install PWAs. |
| Looking for extra features like multiple workspaces | Consider WebCatalog (It manages apps within its ecosystem). |
What is a site-specific browser?
A site-specific browser is like a dedicated browser for a website. Instead of going to your regular browser and navigating to the website, you simply open an app on the macOS Dock or Launchpad.
When you create a web app on your Mac, it's like getting a simplified version of a browser. Your website opens up without all the toolbars and extra buttons, making it feel more like its own app. This way, it's super easy to access sites you visit often, and you also get some handy macOS features, like Dock icons and notifications.
How to convert any website into an app
It's easy to create a Mac app from a website, but I like to explore different options as there's nothing like a one-size-fits-all in macOS. I'll take you through different apps you can use to create SSBs.
Unite — build apps that come with customizable features
Unite is my favorite tool for creating web apps due to its simplicity and effectiveness. It's an app dedicated to functionality, so it makes everything much smoother and faster.
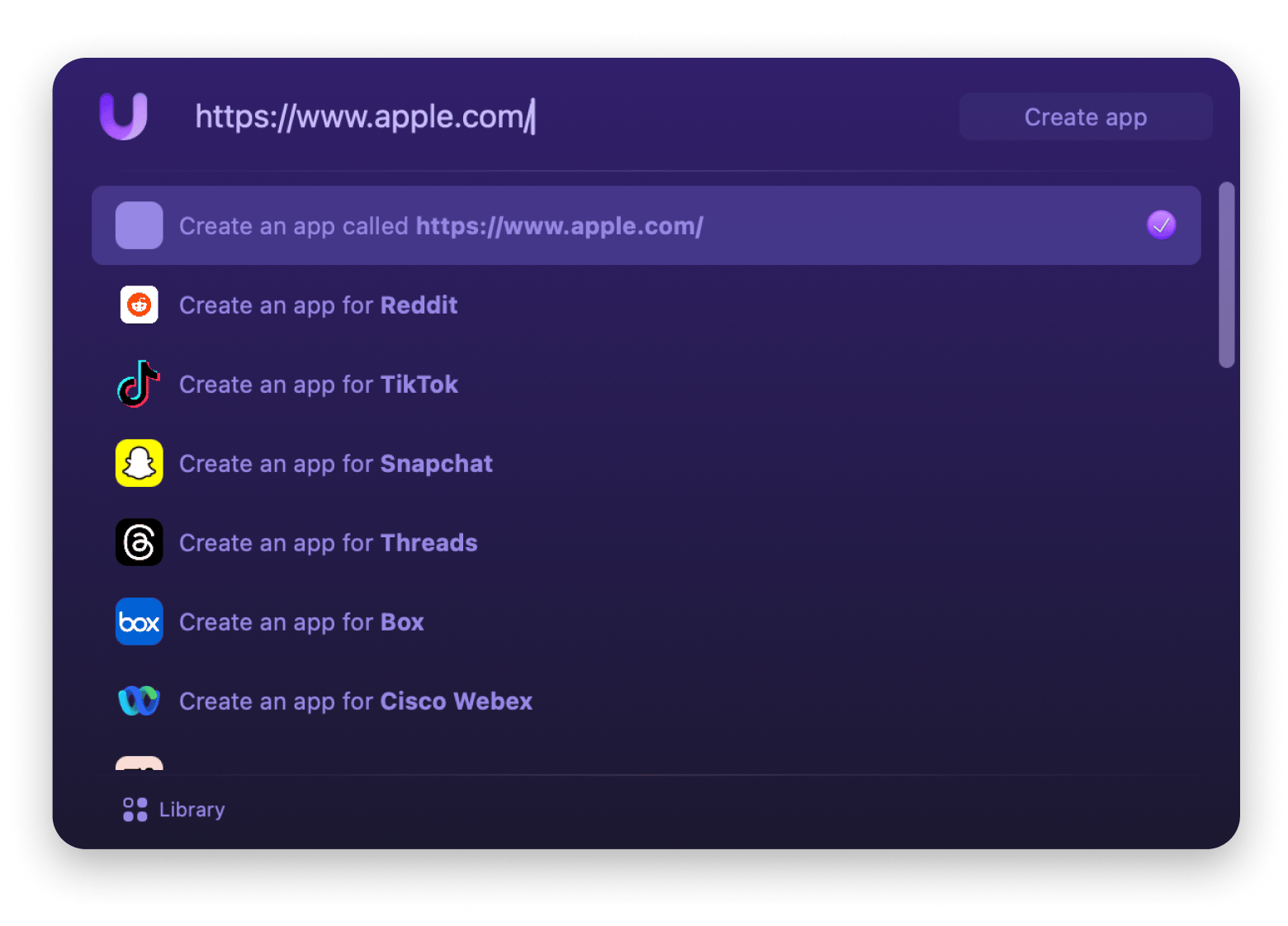
To create a web app with Unite, you only need to provide the URL and name of your new app. You won't even need these in most cases, as Unite offers 70+ suggestions for the most popular websites, including all major email clients. All you need to do is search for or click on a website, and Unite will create your app within seconds.
Besides simplicity, I like the customization options provided by the app. You can change the background color and icon shape and even set your app to launch to the menu bar.
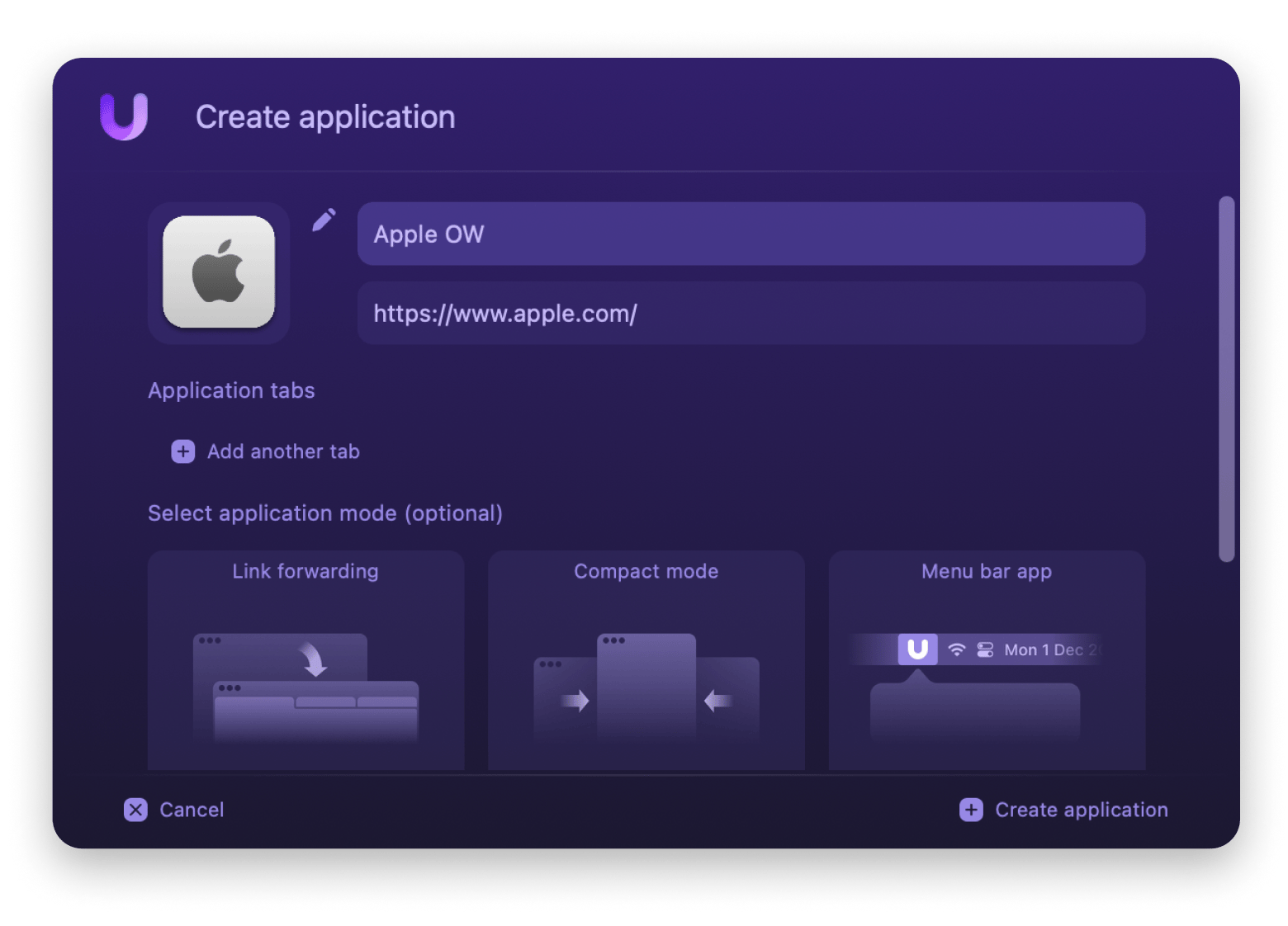
Here's how to turn a webpage into an app using Unite.
- Install and open Unite on your Mac.
- Copy and paste the website URL to the app’s search panel.
- Click Create an app called [your website URL].

4. Give your app a name, customize its icon and color, and choose application mode (optional).
5. Click Create Application. You can launch it now.

Unite will save the app under the Applications folder used by regular apps. You can then open it from the launch bar and add it to the Dock if you like.
Coherence X — create apps with Chrome extensions and profiles
Coherence X is similar to Unite, but it turns websites into Chrome-based web apps (Unite uses the native Safari for simplicity). It also offers more functionalities, allowing you to choose the add-ons you want to import, use incognito mode every time you open an app, and take advantage of Chrome-only features.
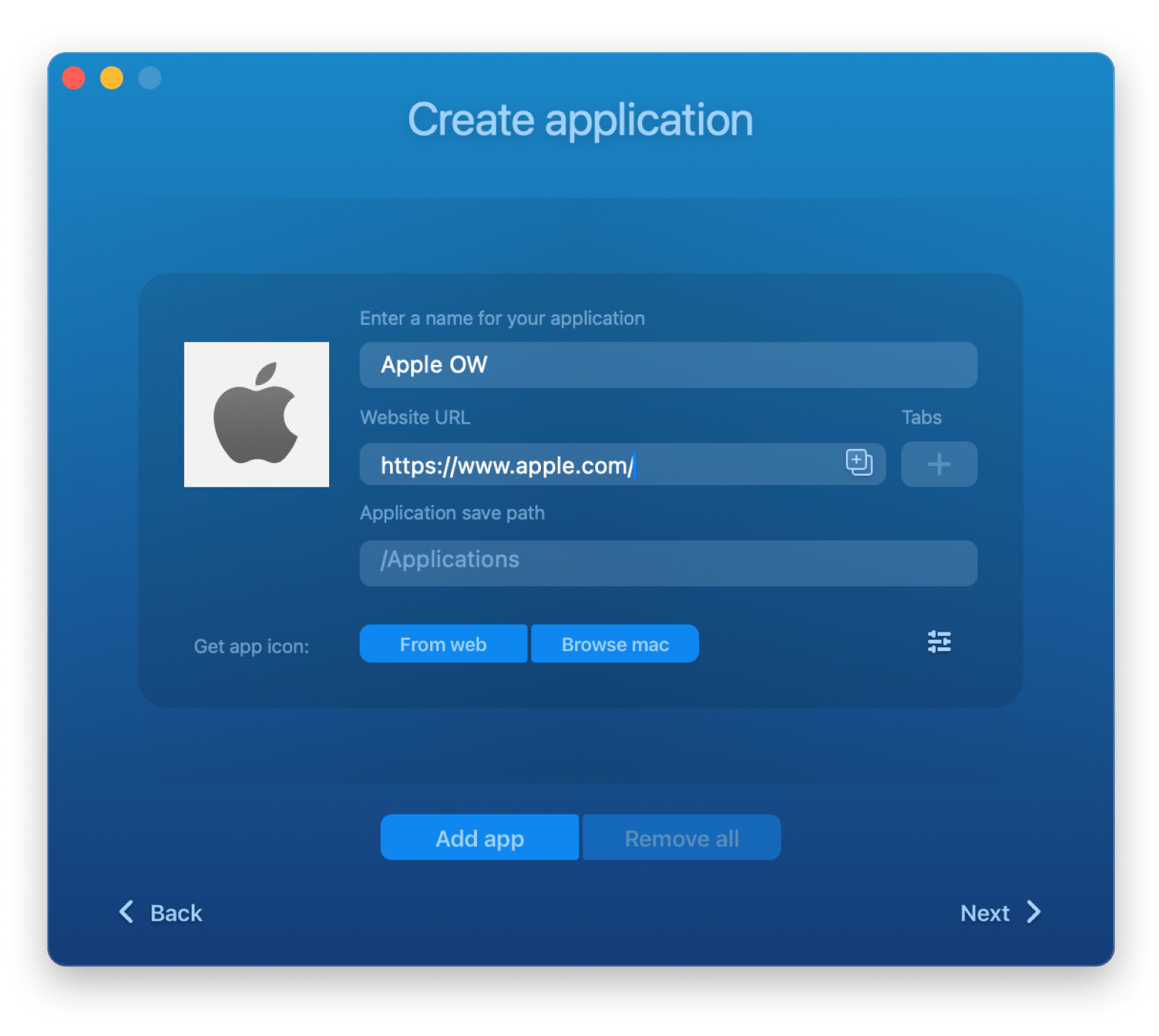
Here's how to make a website as an app on Mac using Coherence X:
- Install and open Coherence X.
- Click Create application.
- Enter the app name and URL, and choose the icon from the web or browser on your Mac > Click Next.

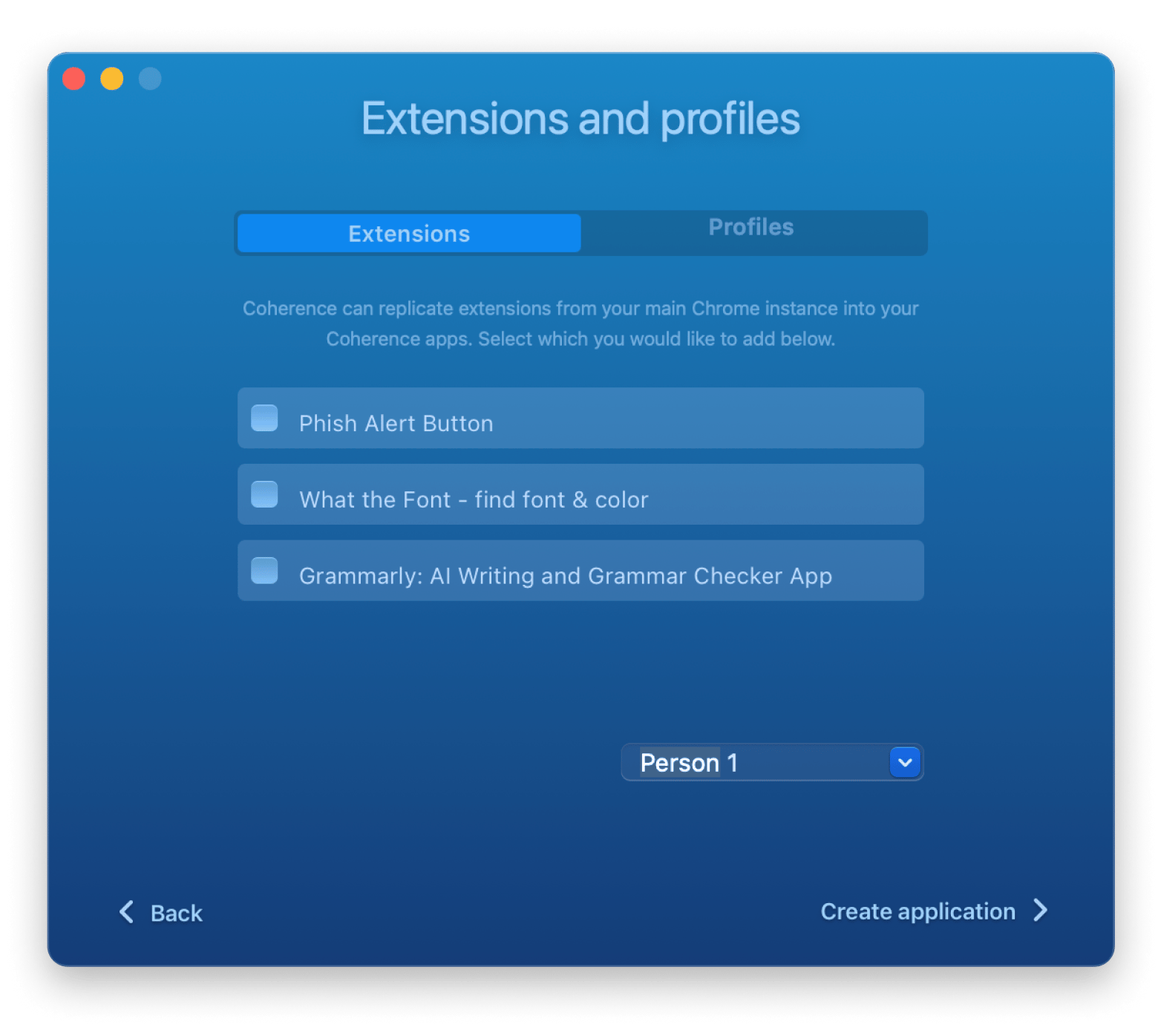
4. Choose a browser or click Download browser to get one from the drop-down menu > Next.
5. Select the add-ons you'd like to import: Extensions or Profiles.

6. Click Create Application > Reveal in Finder.
Safari — built apps natively with Apple
Apple also provides a native way to create site-specific browsers through Safari. It's much simpler than most alternatives, but its features are limited.
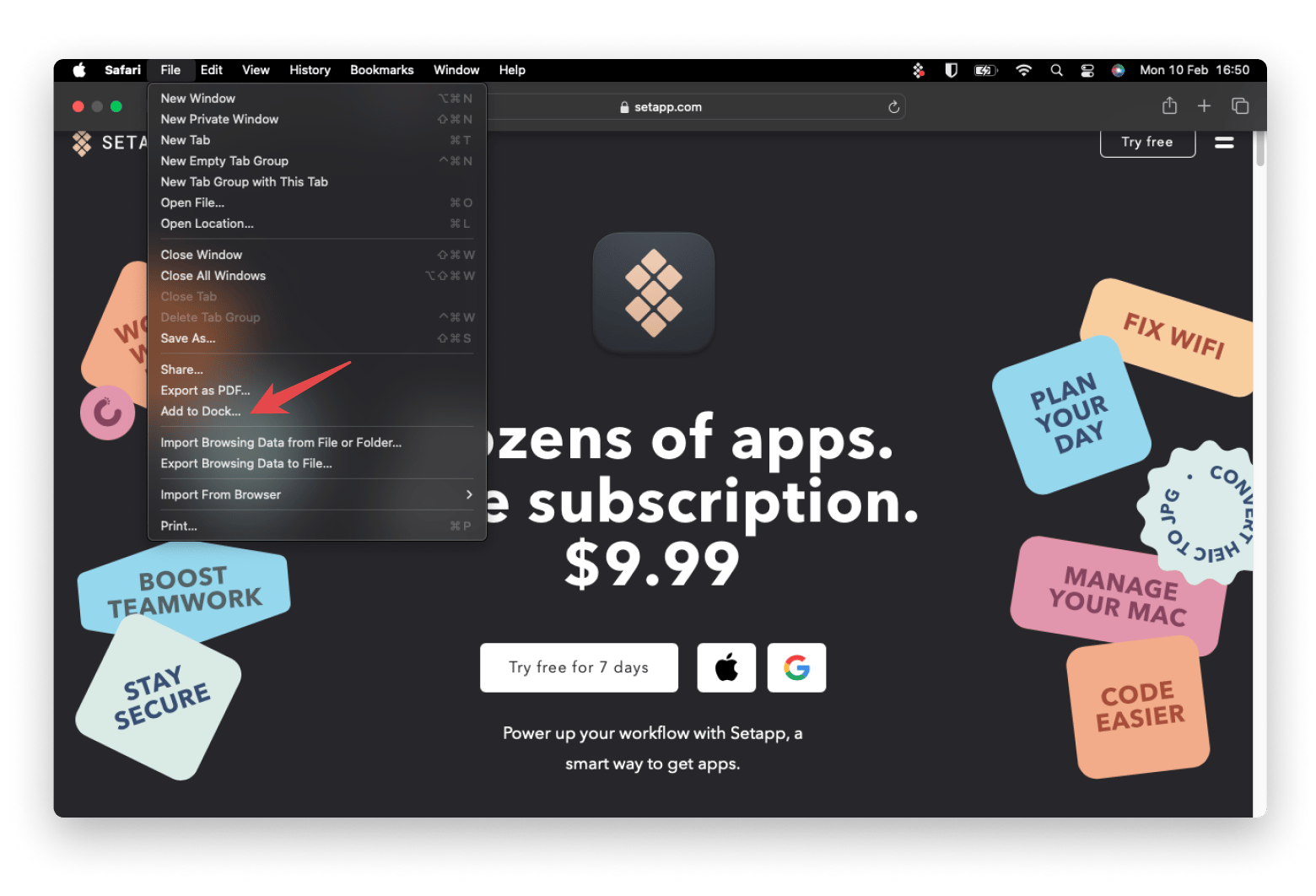
Here's how to make a Safari page an app:
- Open Safari and navigate to the desired webpage.
- Click File > Add to Dock.
- Name the app and click Add.

Safari will automatically add the new app to Dock.
Can you save the website login in an app created with Safari?
You can save the website login details if you've activated the iCloud Keychain on your Mac. Since it works across all Apple devices and apps, it will automatically fill in your username and password when you log in. In case, it doesn’t work, check out the guide on how to fix Keychain problems.
Do cookies get transferred from Safari to an app?
When you create a new app, the existing Safari cookies (for that website only) are transferred to the app. If you have logged in, you'll automatically be logged in for most websites. However, after the app is created, it operates independently — it doesn't share any data or settings with Safari.
Can you enable notifications?
You can enable notifications for websites that support push notifications, but they work differently from native apps. While you may see a badge with the number of unread notifications, you won’t receive real-time desktop notifications like you would with a regular app.
Automator — build custom web app workflows
Automator isn't really a dedicated app for creating web apps, but it can also do the job. Essentially, it will help you create a workflow that will open a specific webpage with a dedicated browser window.
It's not the most elegant tool for the job, but if you like tinkering with Mac like me, it works.
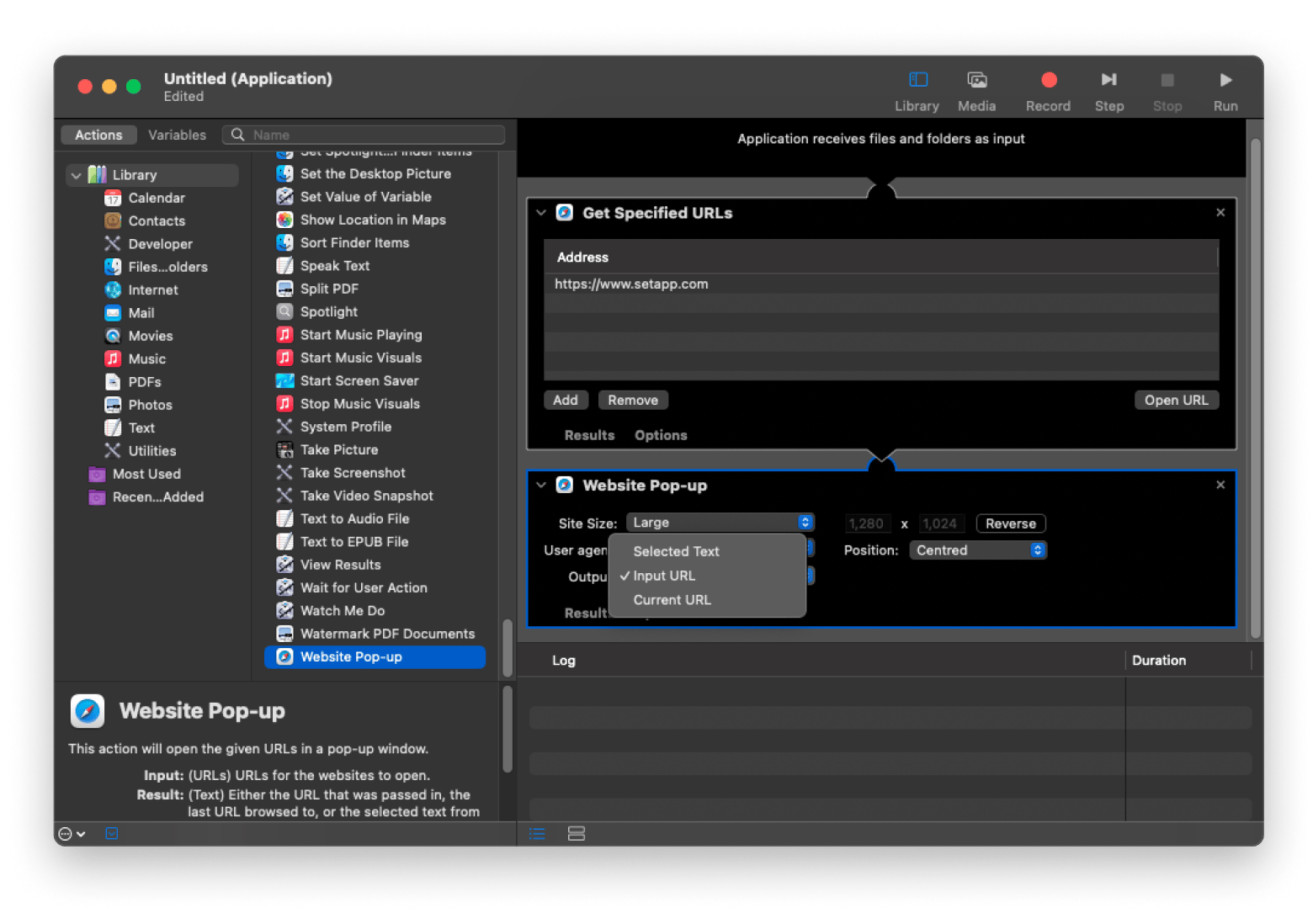
Here's how to turn a website into the app with Automator:
- Open Automator by searching for it on Spotlight (Command+Space).
- Click New Document.
- Select Application, then click Choose.
- In the Library panel, find and drag Get Specified URLs into the workflow area.
- Click Add and enter the website URL you want to turn into an app.
- Next, drag Display Webpages into the workflow area below Get Specified URLs.
- Save the workflow as an application.
- Now, you can double-click the saved application to launch the website in a separate window.

Fluid — create apps from websites for free
Unlike Automator, Fluid is simple and specifically designed to turn websites into Mac apps. There's a free version, but you'll need to shell out $5 for features like full-screen mode, pinning apps to the status bar, and using Userscripts.
Here's how to make a website an app on Mac:
- Download and install Fluid from its official website.
- Open the app from Launchpad or the Applications folder.
- Enter the website name and URL, choose an icon if desired, then click Create.
- Launch the app from your Applications folder, and it will open as a separate window.
The app is easy to use but hasn't been updated in years, so it's no longer one of my favorite methods for creating web apps. It's also buggy on macOS Sonoma and Sequoia.
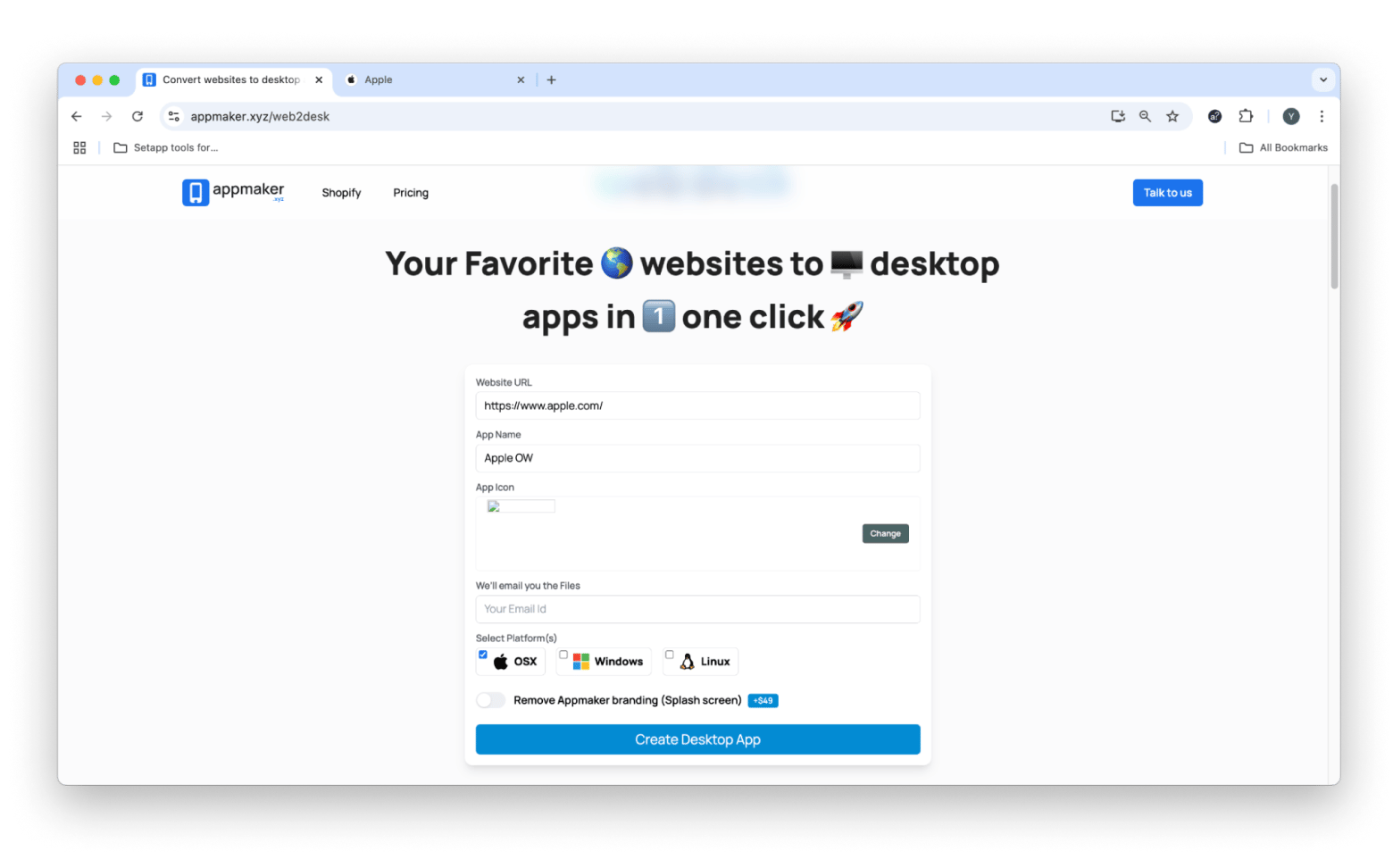
Web2Desk: Turn websites into apps online
Web2Desk is a web-based alternative for building apps, and it works for different operating systems. It's mostly meant for businesses, but there's a free version for individuals.
Here's how to create a web app using Web2Desk.
- Go to the Web2Desl website.
- Enter the website URL, app name, and icon, and select the operating system.
- Click Create Desktop App.

You can unzip and open the app. However, note that Web2Desk is also a bit outdated, and its apps often throw the 'service unavailable' error or completely fail to open. I only recommend this method if you are using older versions of Mac (pre-Sonoma).
Should you consider using WebCatalog?
WebCatalog is another option you can use to createa Mac app froma website, but it works a bit differently. Instead of simply turning a website into a standalone app, it requires you to manage the apps within its own ecosystem. It will give you some extra features like separate workspaces and multiple accounts, but you'll need to have it installed for the web apps to work.
If you want a comprehensive option for installing apps, it will do the job. However, some users report performance issues like slow loading times, and it also doesn't offer a truly native Mac app experience.
What are Progressive Web Apps, and how do you use them?
Most websites are just that — websites. However, some that we often visit are actually apps packaged as a website. They are built with website technologies, but they work like regular apps. These are called Progressive Web Apps (PWAs) and are built with app-like functionalities from the ground up. They can work offline, send push notifications, and do some tasks in the background.
Some key characteristics of PWAs include:
- Offline access: PWAs can work offline or with limited network connectivity, allowing users to continue interacting with the app even when they don’t have internet access.
- Push notifications: They can send push notifications, helping keep users engaged, just like regular apps.
- Background tasks: PWAs can perform certain tasks in the background, such as syncing data or updating content.
To know if a website is a PWA, simply visit it using a Mac browser like Chrome or Edge (Safari doesn't fully support PWAs). You'll get a 1-click option to install it.
PWA examples
If you are not familiar with PWAs, here are a few you can check out:
- Pinterest: Pinterest's PWA makes it faster and smoother to browse inspiration boards and save pins. Since the platform is picture-based, it can be slow, but the Pinterest PWA optimizes everything to make browsing smooth even with slow internet. It's much faster than the regular website and the traditional app.
- Spotify: If you don't want to deal with Spotify's desktop app but still want to avoid looking for the tab on your browser, this is a perfect in-between. Its functionalities are almost identical to the native app but use fewer system resources.
- Starbucks: It's not ideal for most people to load a desktop app to make an order, so Starbucks makes it easier with a PWA. It loads much faster than the browser and lets you create your orders easily. It works great for low-bandwidth connections.
Create Mac apps from websites: Now, you know how
Site-specific browsers are a great way to keep your most-used websites organized and easily accessible. They save time and effort by streamlining workflow, helping you avoid digging through countless tabs.
Safari provides a simple way to create a Mac app from a website, but you can check out Unite, which lets you create a more 'complete' web app. Coherence X is another great option if you want to use the advanced functionalities provided by Chrome, and both apps are available on Setapp. It’s my go-to alternative app store, as it offers dozens of useful Mac apps under a single subscription. Check it out free for seven days.
FAQ
How do I save a webpage as an app icon in Apple?
To save a webpage as an app icon in Apple, use Unite or Coherence X to make any website a standalone web app. If you want a simpler method with less customization, open the website in Safari and then go to File > Add to Dock.
How to make a website an app icon on Mac?
You can make a website an app icon on Mac using Safari. Open the website and go to File > Add to Dock. Alternatively, you can use a third-party app like Unite to create a more comprehensive and customizable web app.
How do I install PWA on Safari?
You cannot install PWA on Safari, as it doesn't fully support PWAs yet. It allows users to create web apps, but these are limited and don't have the full functionalities of PWAs. You'll need to use Chrome or Edge to install PWAs on Mac.
How do I make a link open in an app instead of Safari?
When you create a web app, clicking a link for the first time should prompt you to choose how you want to open it. Otherwise, you can use a tool like OpenIn or set custom URL handlers in macOS settings.