App design guide: How to create an app that people enjoy using
If you use Screen Time on Mac or iPhone, you probably have the same apps appearing on your Screen Time Report week after week. Why is that? Because these are the apps that win most of your attention — not least because of the awesome design that helps meet your everyday needs. In this app design guide, we tell you about all the things you should keep in mind when creating an app for mobile. Let it be a star on someone’s Screen Time Report too!
Is there a formula for app design that works?
Not really. But there’s a way to tell good design from bad design. Good design is perfectly balanced UX and UI. And you really need to nail both to create a killer app that people will love. User interface (UI) is all about colors, fonts, and other elements of your app’s look that create the general style. User experience (UX) lives in functionality and its ultimate goal is to keep a user engaged.
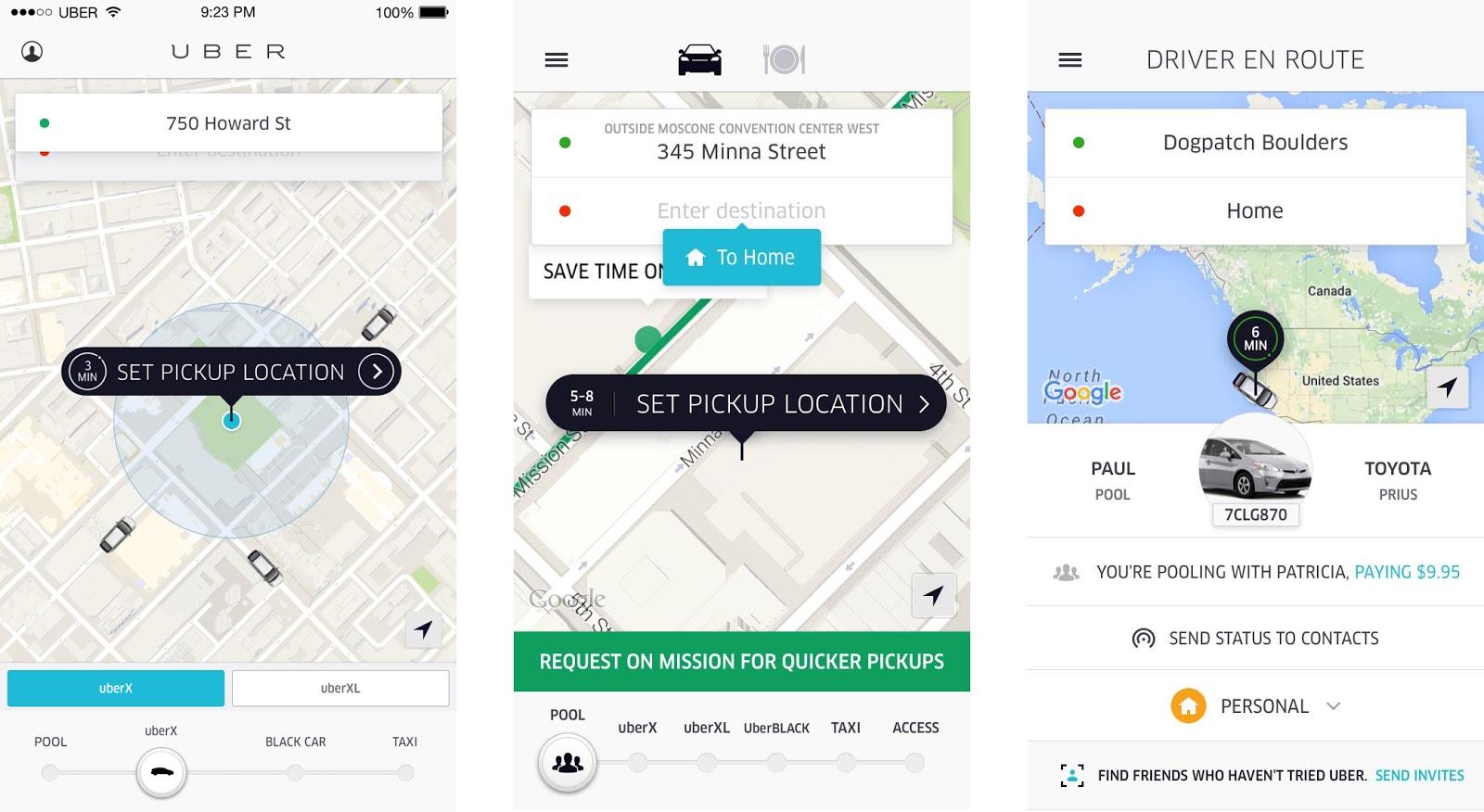
So if you look at the Uber app, the minimalist map is UI and the ability to select pinned destinations like “Work” or “Home” is UX. If Uber failed any of these — say, created a cluttered map with lots of redundant elements or made users type their home address over and over again — a huge number of Uber users would just drop off. So make sure you keep your eye on both user interface and user experience.

image by Simon Pan
As soon as you figure out how to spot good design, you’ll find it easier to predict what will work with your target users.
How to create mobile app design step by step
Now let’s approach the design process. In this guide, we focus primarily on the tools that will help you research, prototype, and test app design really fast. This is crucial because the faster you validate ideas, the faster you create a great app.
Answer the right questions
We know everyone says do the research before you create anything new. That’s the right way to do it. But the quality of your research is what matters the most. The biggest mistake is aiming to create the next Uber, Spotify, Instagram, you name it. Sometimes, people are so focused on things that other apps do that they end up not researching their own ideas properly.
Instead, what really matters is asking yourself a few basic questions about why the app should exist in the first place:
- Will your app have anything that can make people choose it over competitors?
- Are you sure people need it? What makes you think so? (try to back it up with user research insights)
- What practical problems your app solves (name at least three).
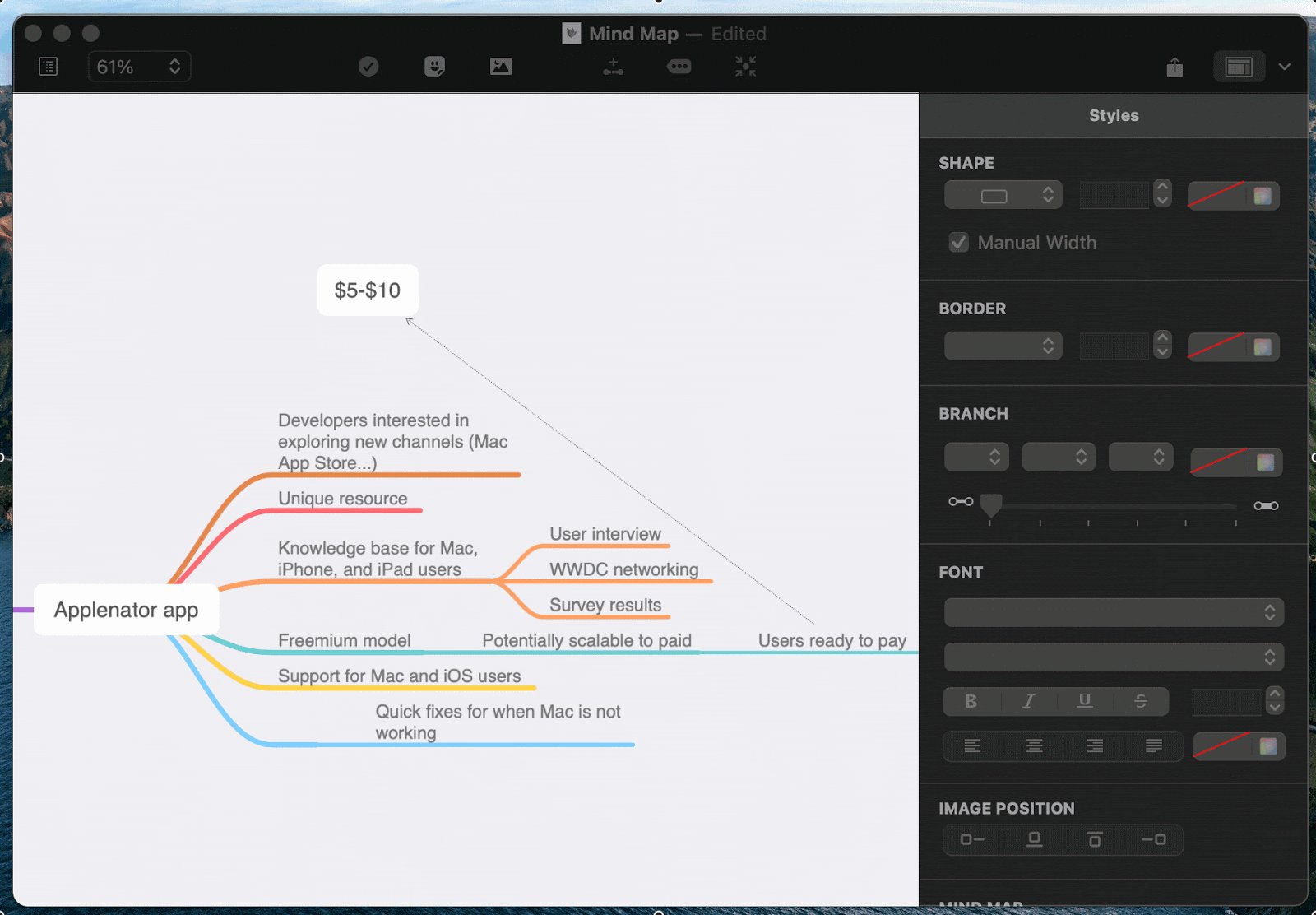
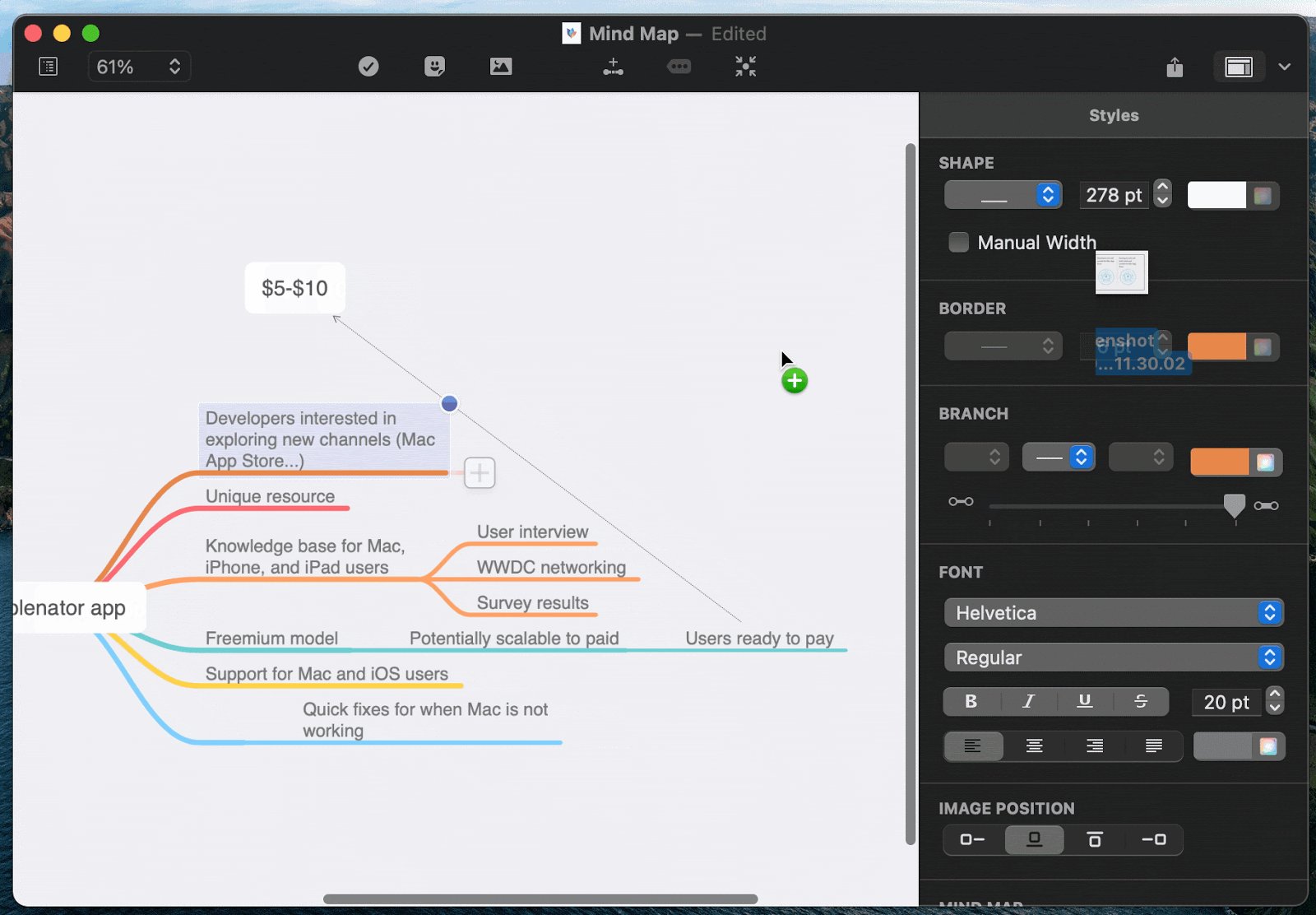
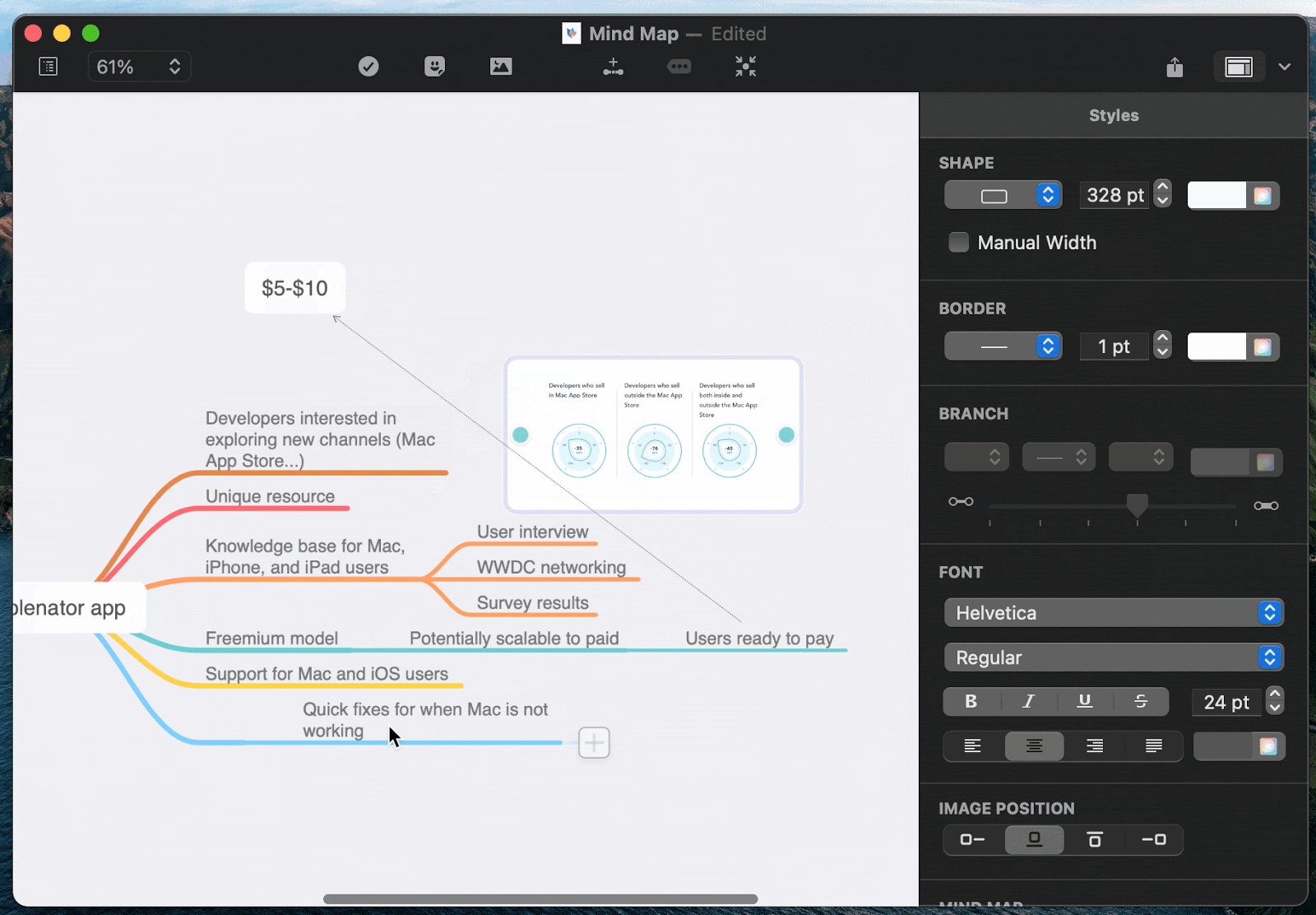
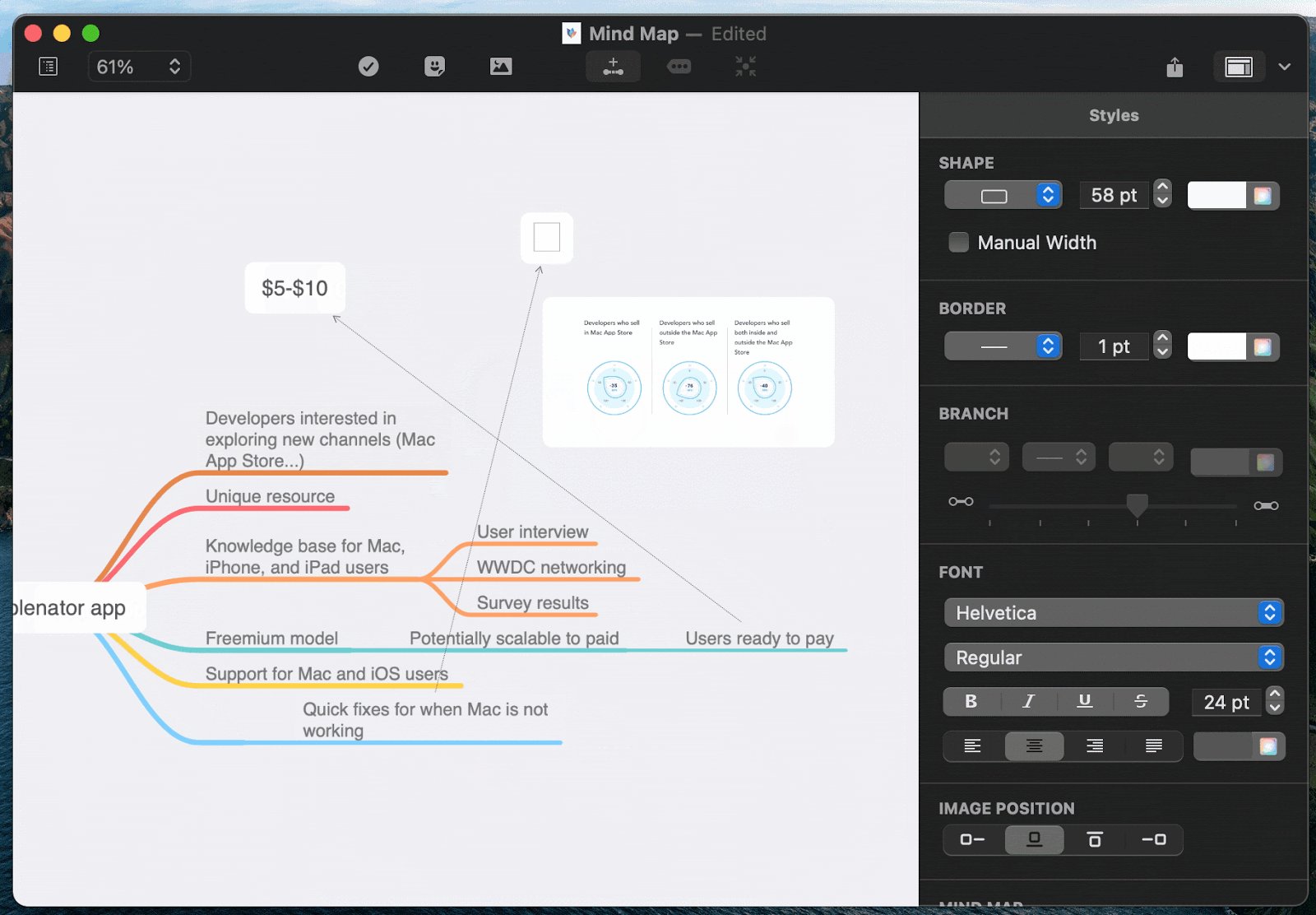
Use MindNode app to jot down your answers. This is the best mind mapping app out there that will help keep all your research in one spot. Even more, if you use MindNode via Setapp, you can also get its iOS counterpart with Setapp for iOS. Get into your research anywhere — from the comfort of your Mac or when you’re on the go.
Draft wireframes for an app
Once you know what your app should solve, it’s time to decide what it should look like. Start your app design process by creating simple wireframes. The first step may be just drawing screens and screen elements on a piece of paper. Discuss wireframes with your team and go through a few iterations to figure out the best options.
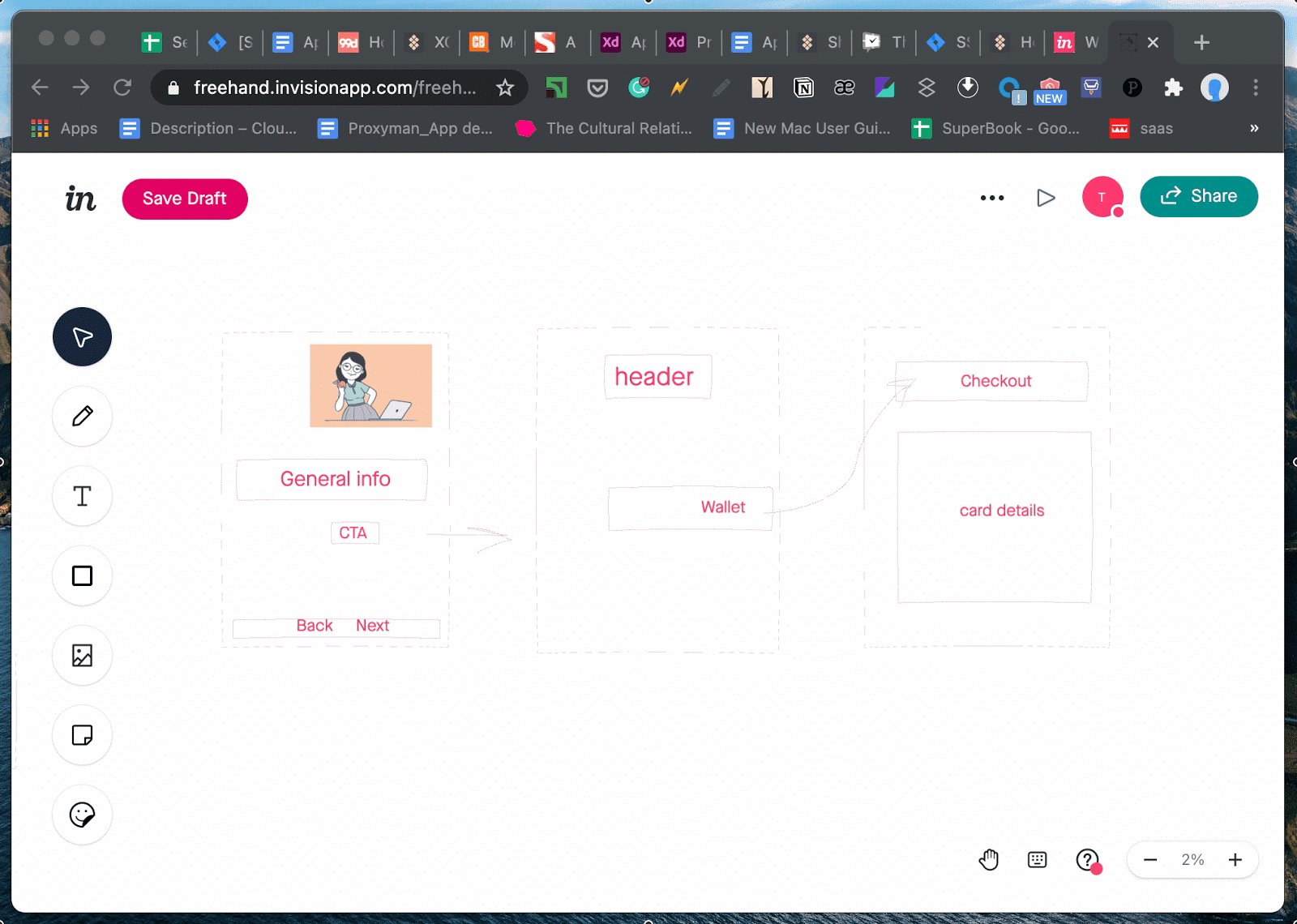
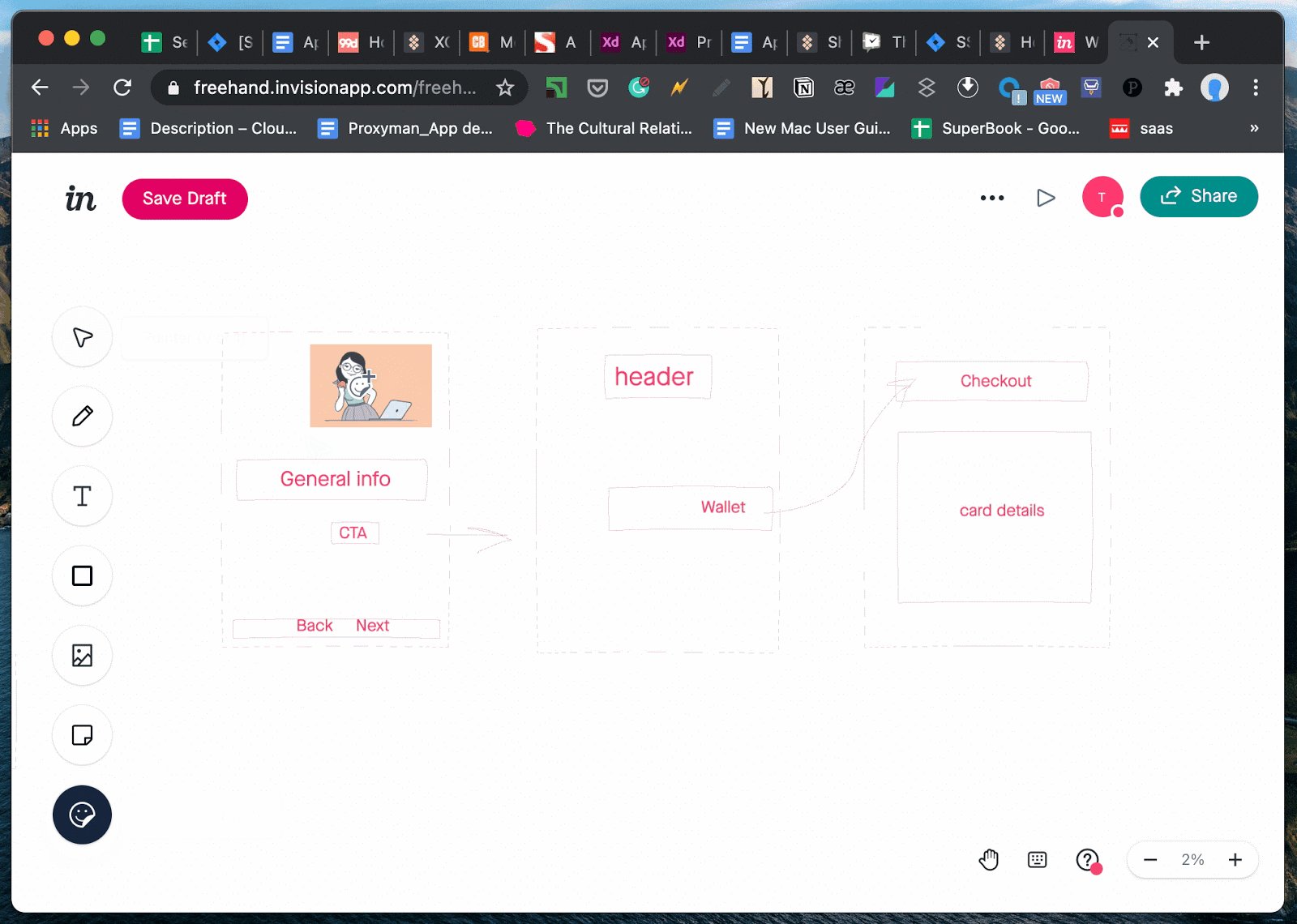
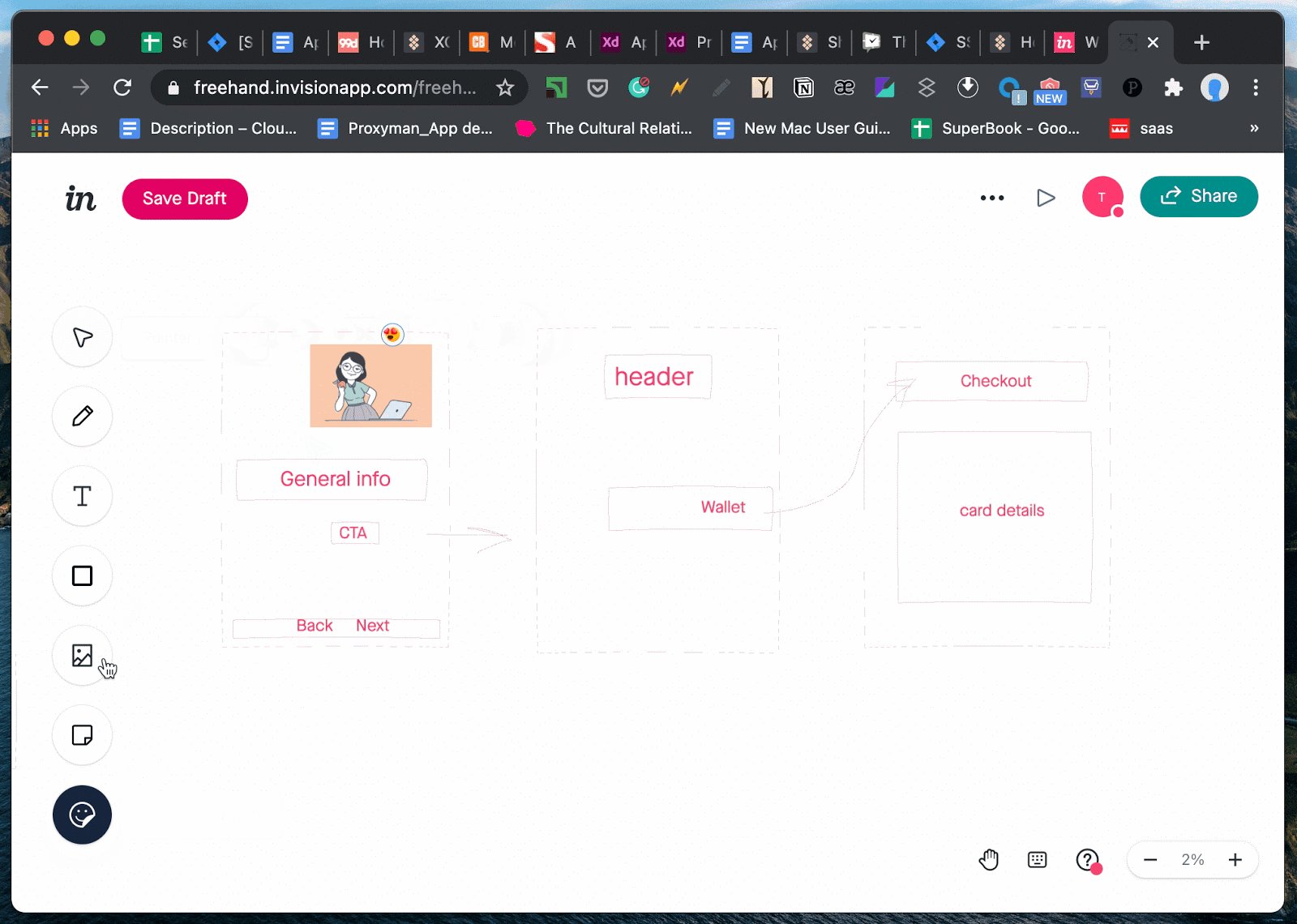
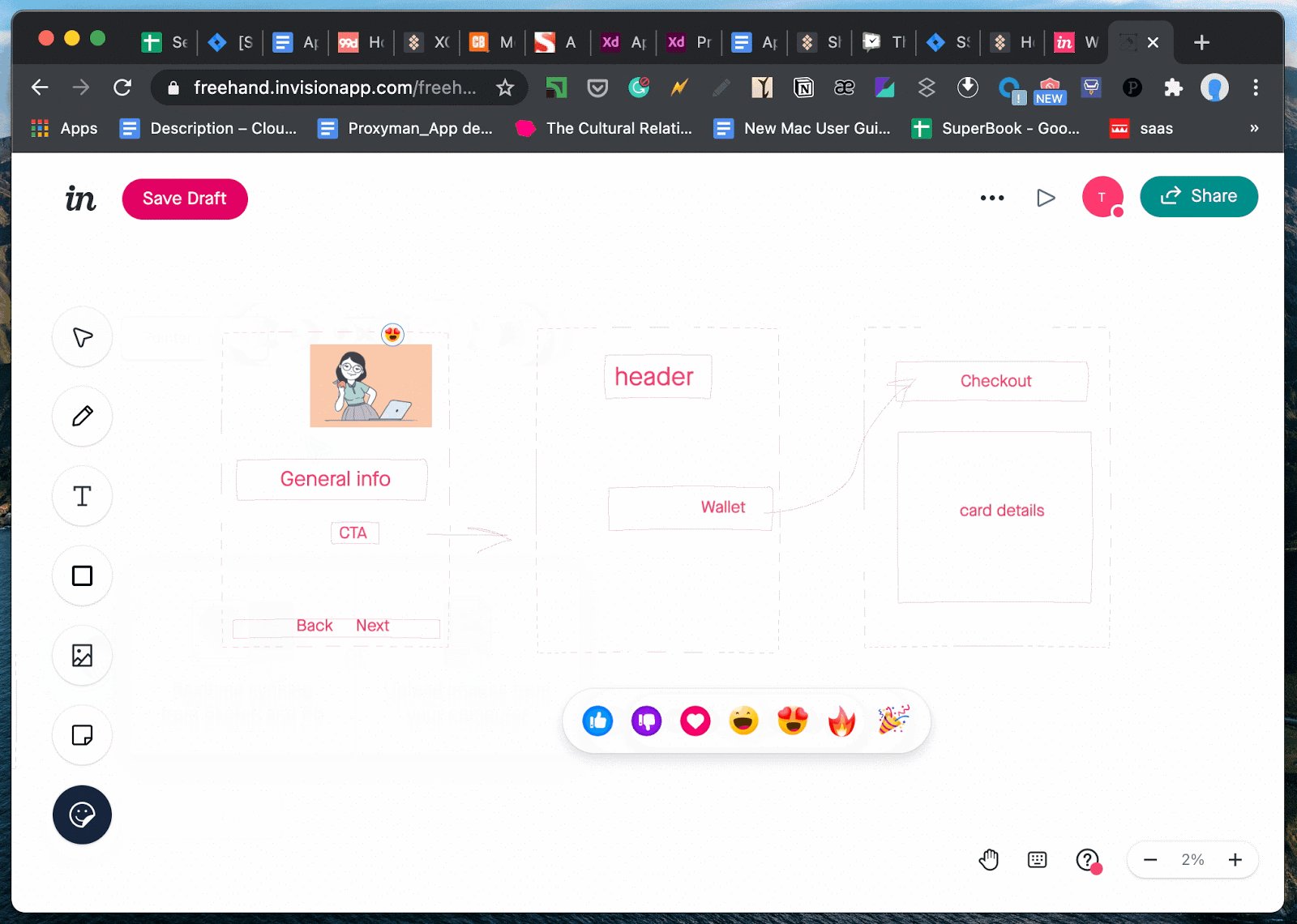
If you want to create click-through wireframes, we recommend Invision or Sketch for the job. This will enable you to test navigation and see the overall app flow. There’s also a very basic free tool called Freehand by Invision — essentially, a whiteboard where you can put screens together, draw, and collaborate.

Create a prototype that’s easy to test
Wireframes will help you create a draft of the visual look and think about navigation. But don’t stop there. Create a clickable prototype and see your app in action. This is really important in terms of UX because prototypes let you test functionality and usability of your app — before it even exists.
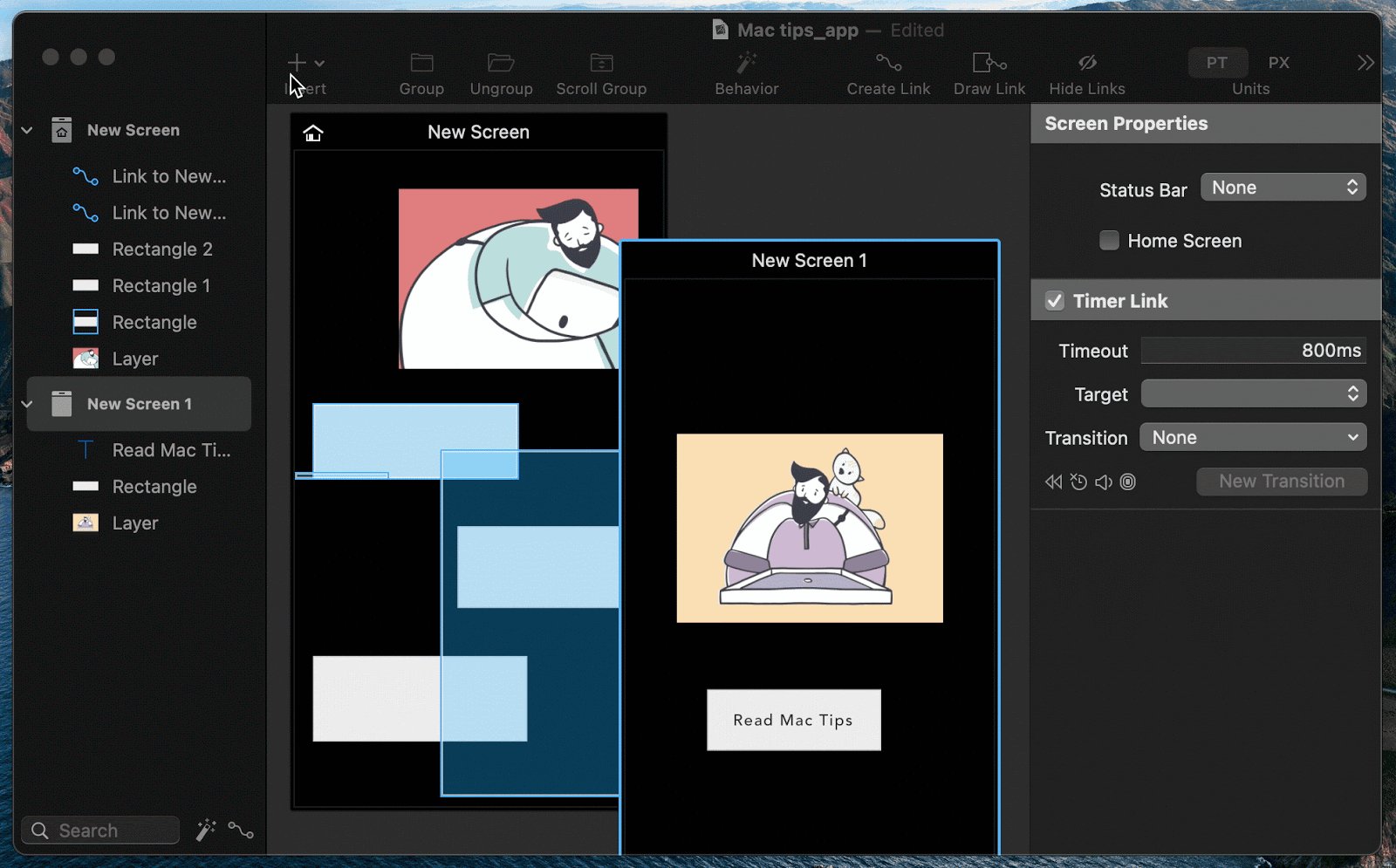
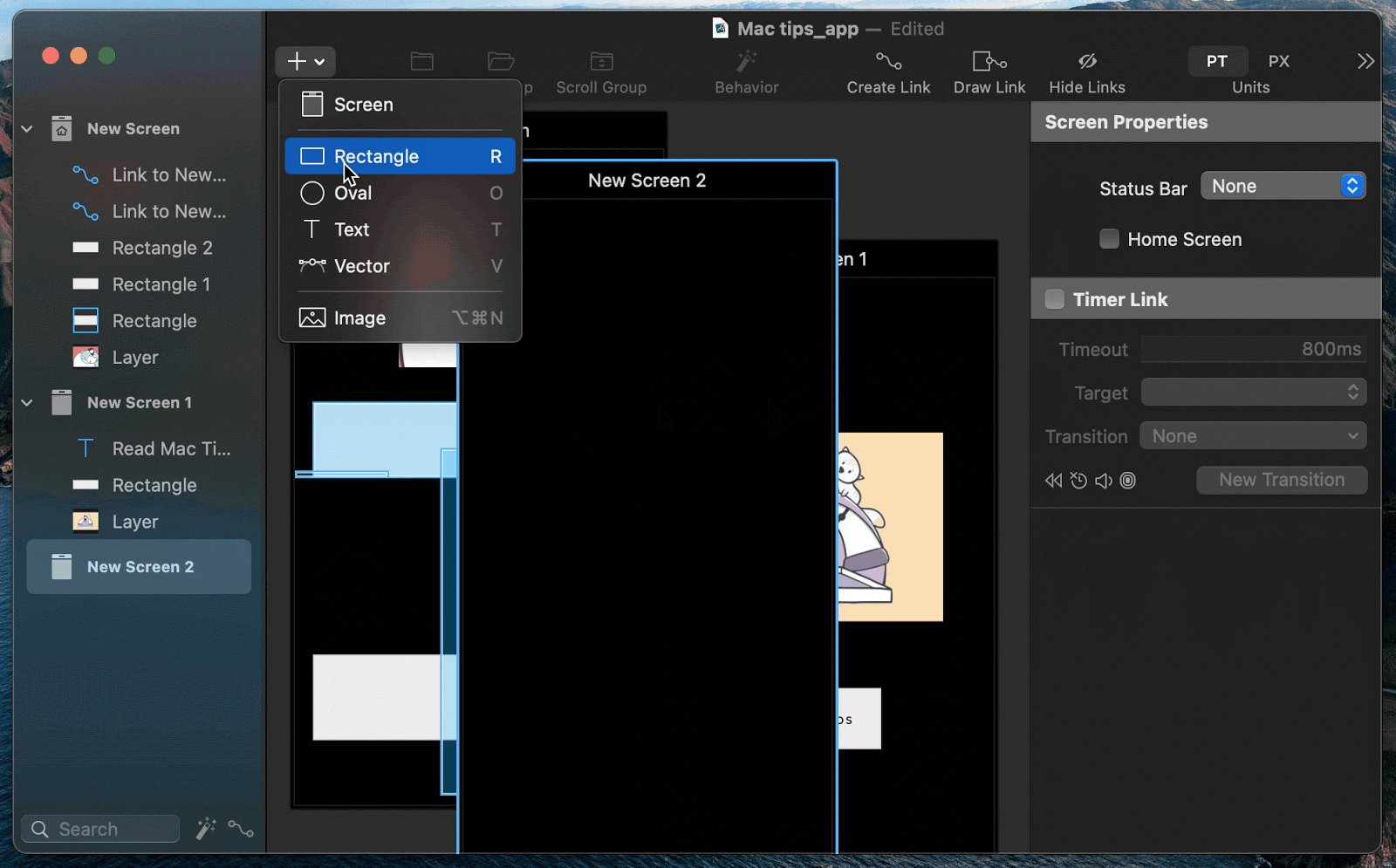
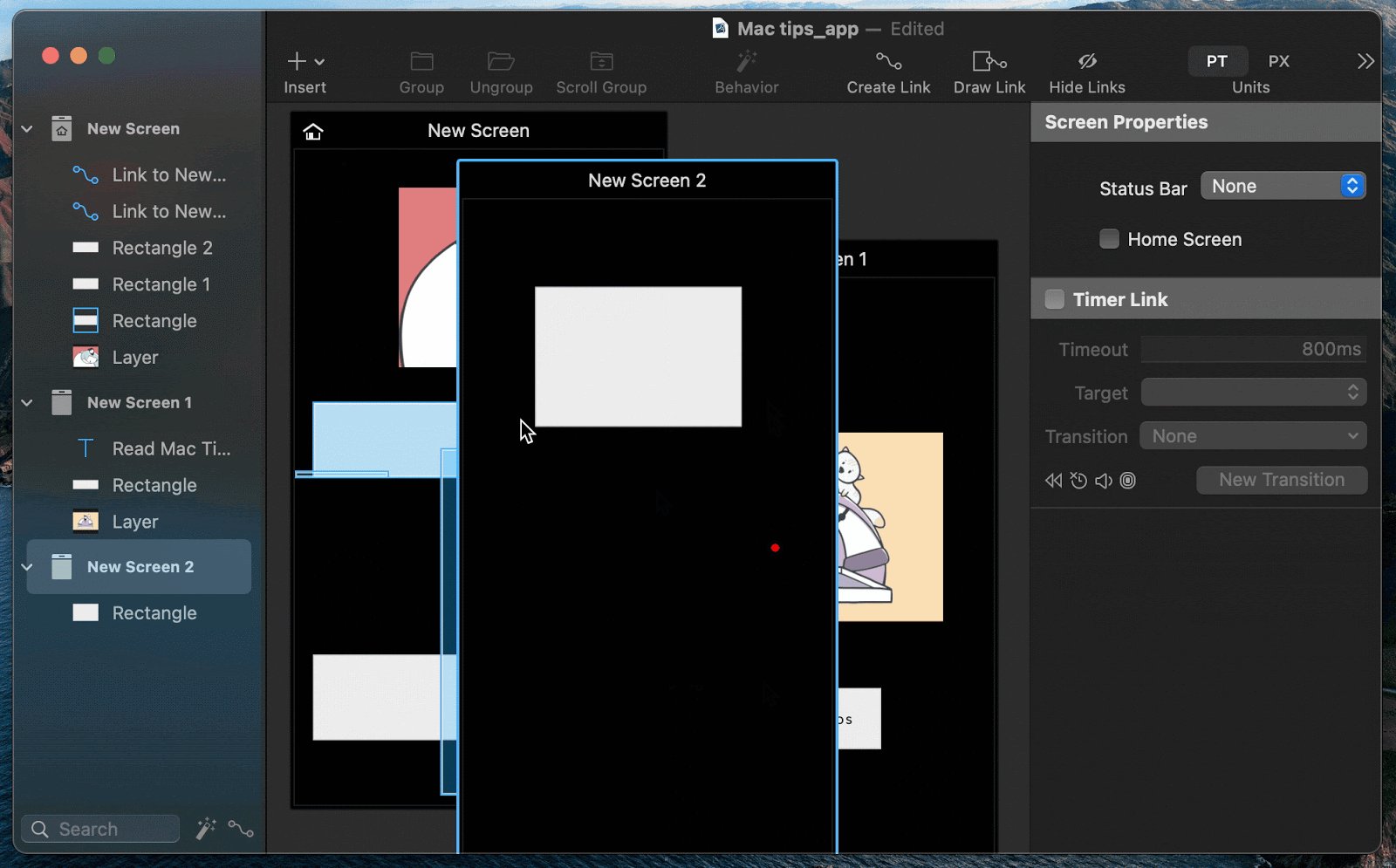
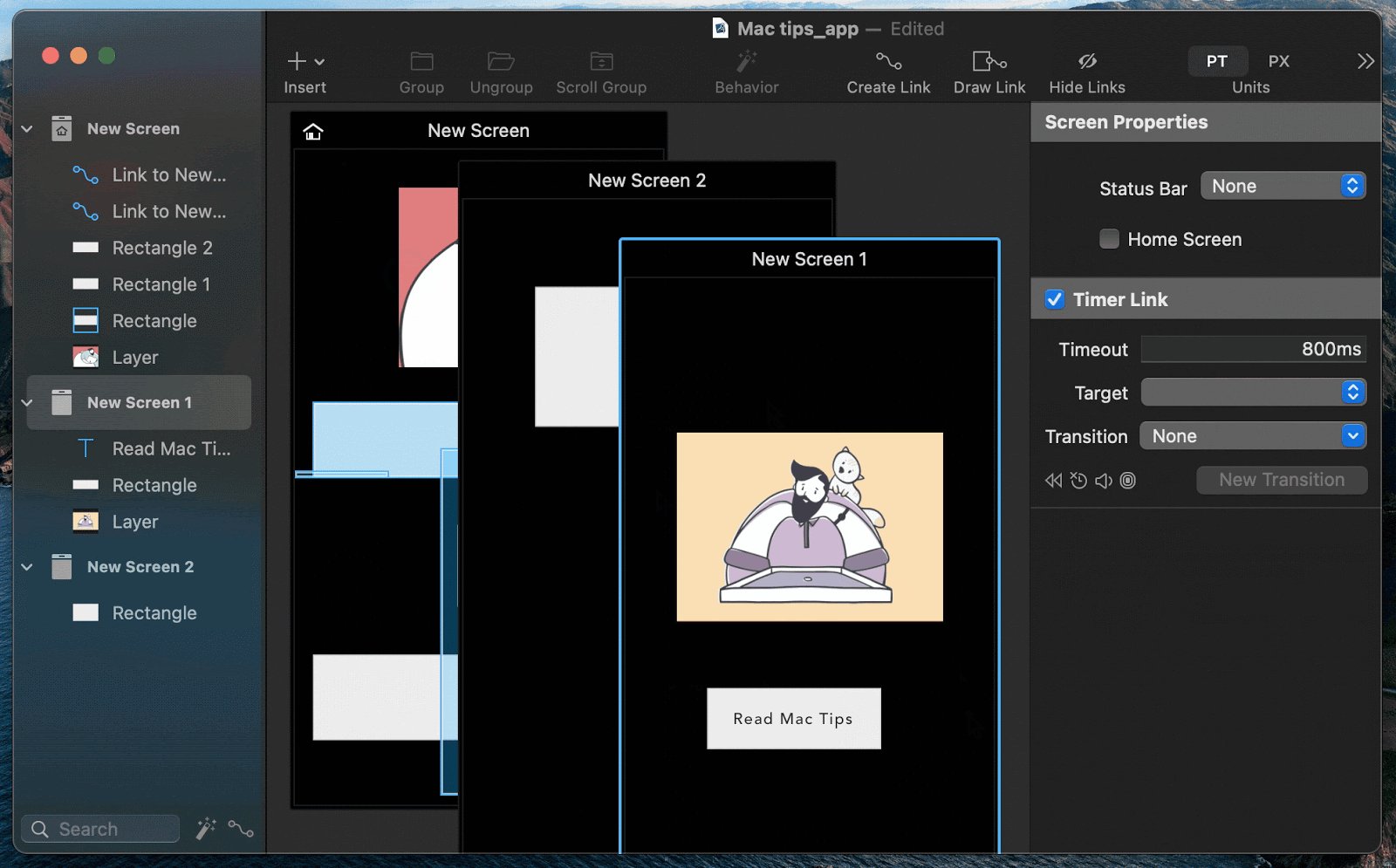
Flinto is one of the best prototyping tools you can possibly use for this task. Just throw in all the elements like texts, images, and buttons, then create links between them. The app has a Behavior Designer that will help define micro-interactions — where a user should tap, swipe, scroll, etc. You can also add animated transitions across screens. So you basically get a full-featured app in the end that you can export and test on iOS.

Get the perfect colors
Colors are not the element of “beauty.” They are a crucial part of the UI that can impact user perception and even behavior. So make sure your color scheme satisfies the following requirements:
The palette is limited to three colors (in rare cases four or five)
You know how your target audience perceives the color (red is a color of passion in the Western countries but it means wealth in China)
Use a few tones and shades of one primary color.
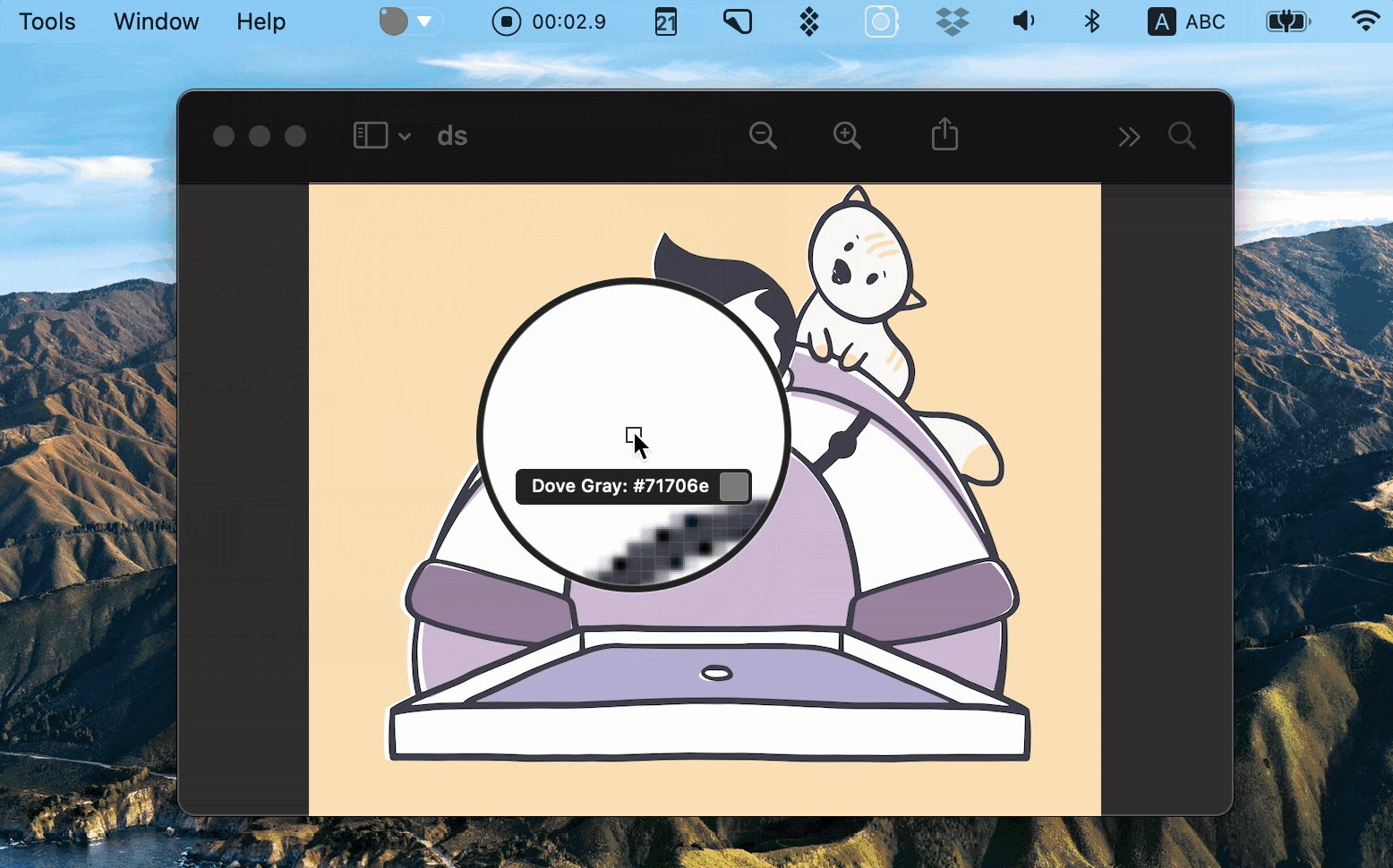
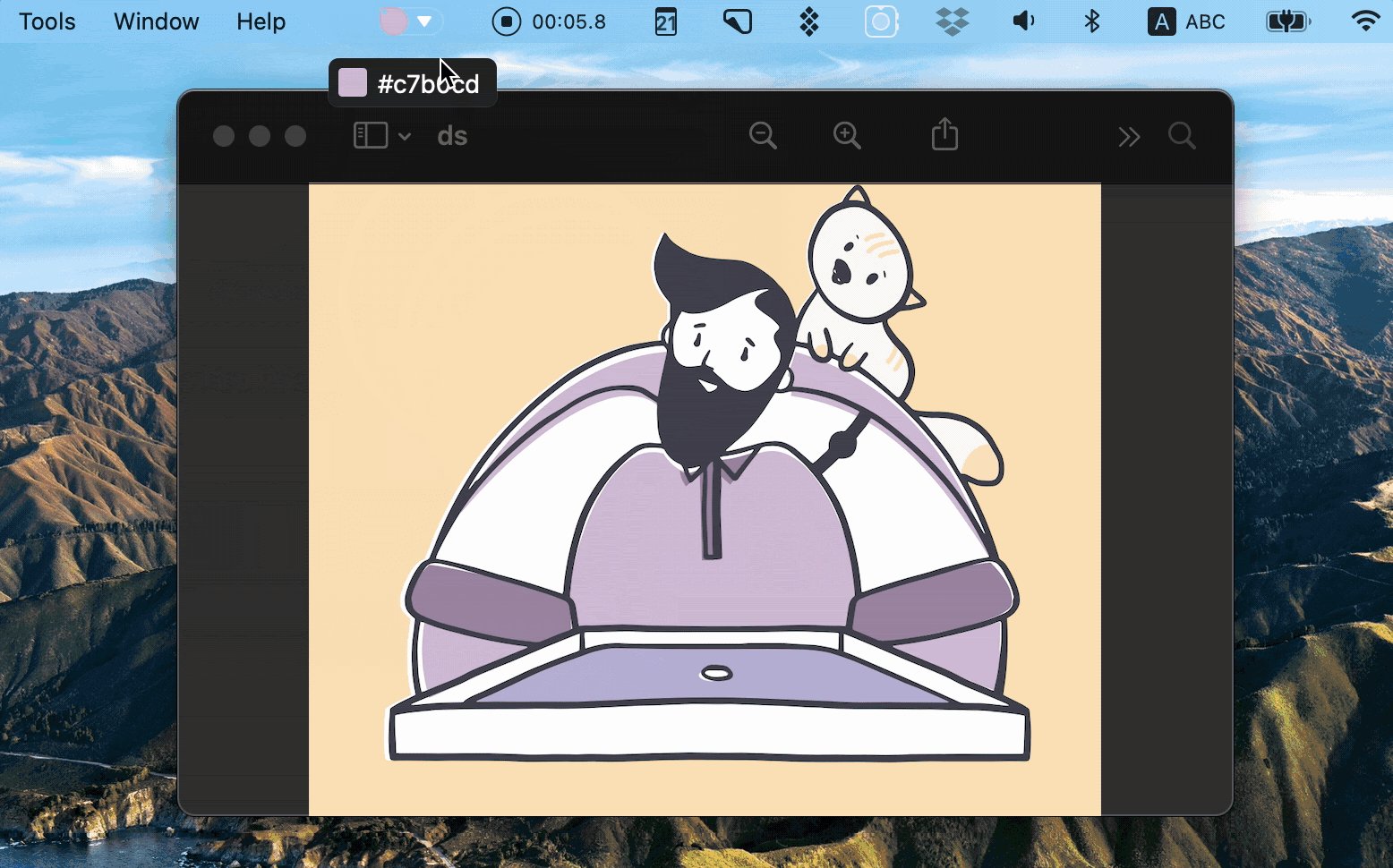
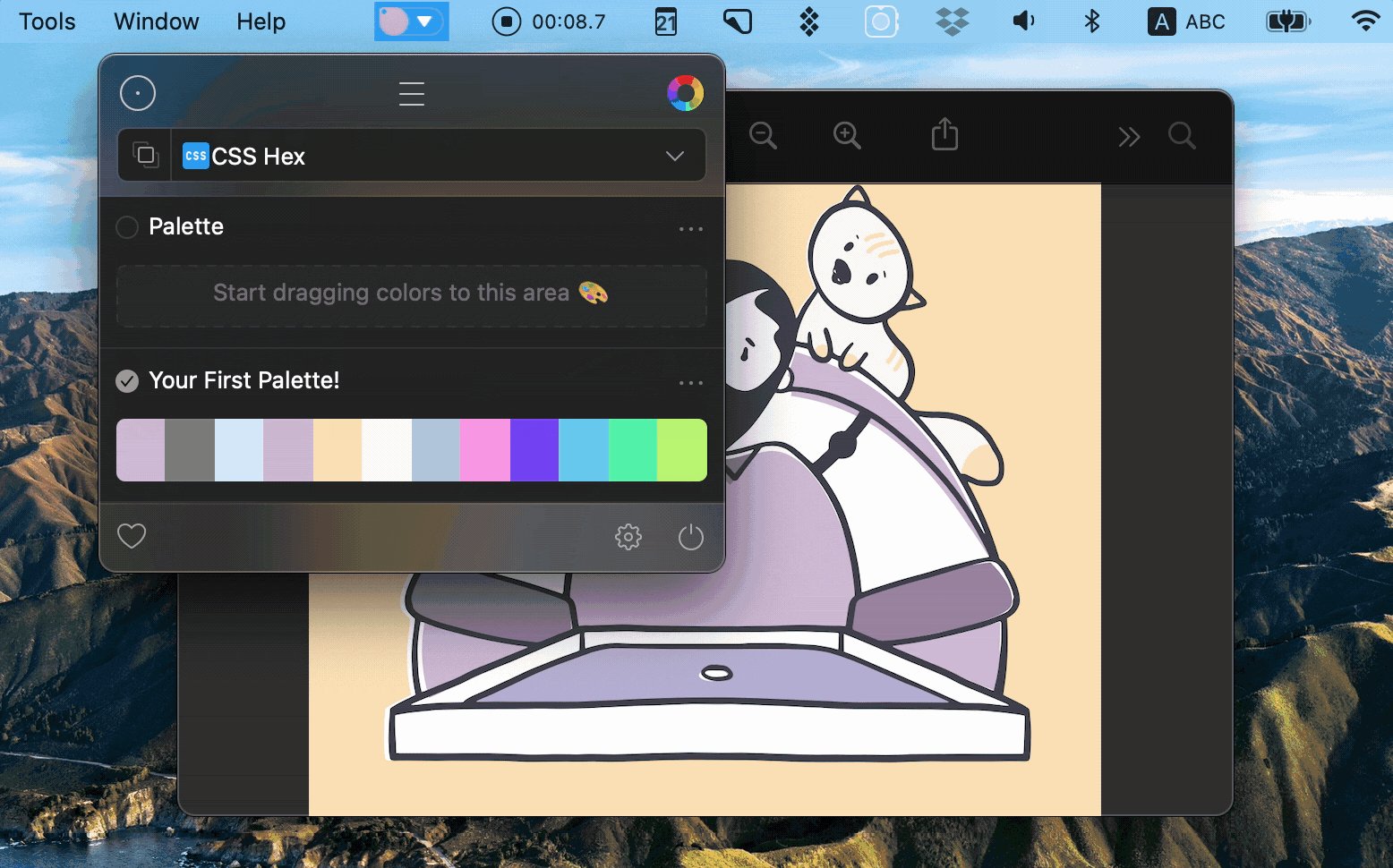
If you’ve seen a perfect color in some image and want to try it on your app, get Sip. It analyzes colors and shades, selects components colors, and helps curate your own palette:
Open an image with a color
Launch Sip from the menu bar and move the magnifying glass onto the image
Sip will identify the color and bring it into your palette.

Create device-specific icons
An app should be beautiful inside and outside. By outside we mean the logo, icons, and any other assets that will give your app an identity. If you design apps for multiple platforms and devices, you might need hundreds of icons and splash screens with different resolutions. That’s a lot of work. But worry not, we’re here to tell you how to make life easier.
First, you can use Image2icon to convert any image into an icon. The app has 30+ icon templates and allows you to export icons as ico, folder, icns, favicons, and more — depending on the platform you design for.
![]()
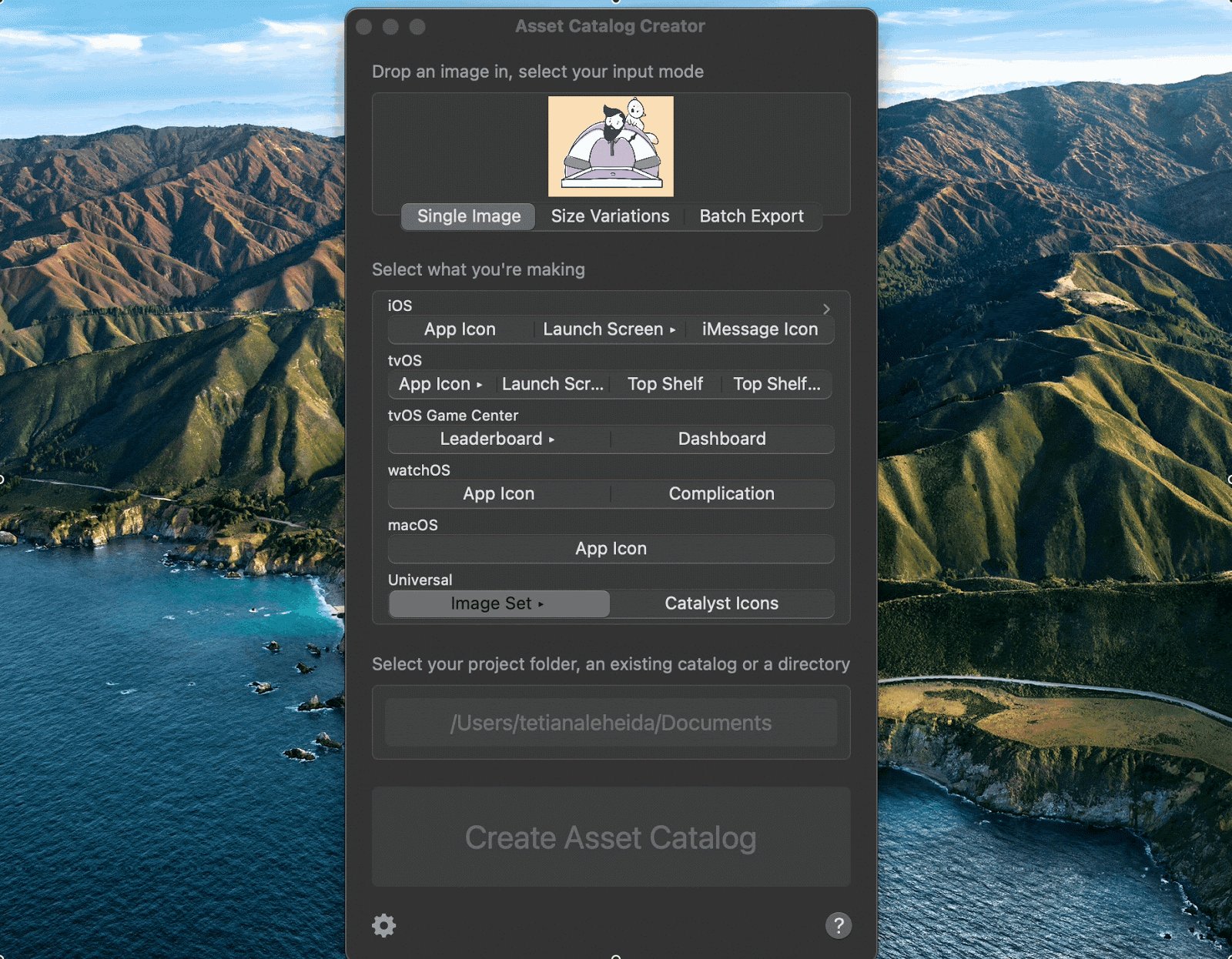
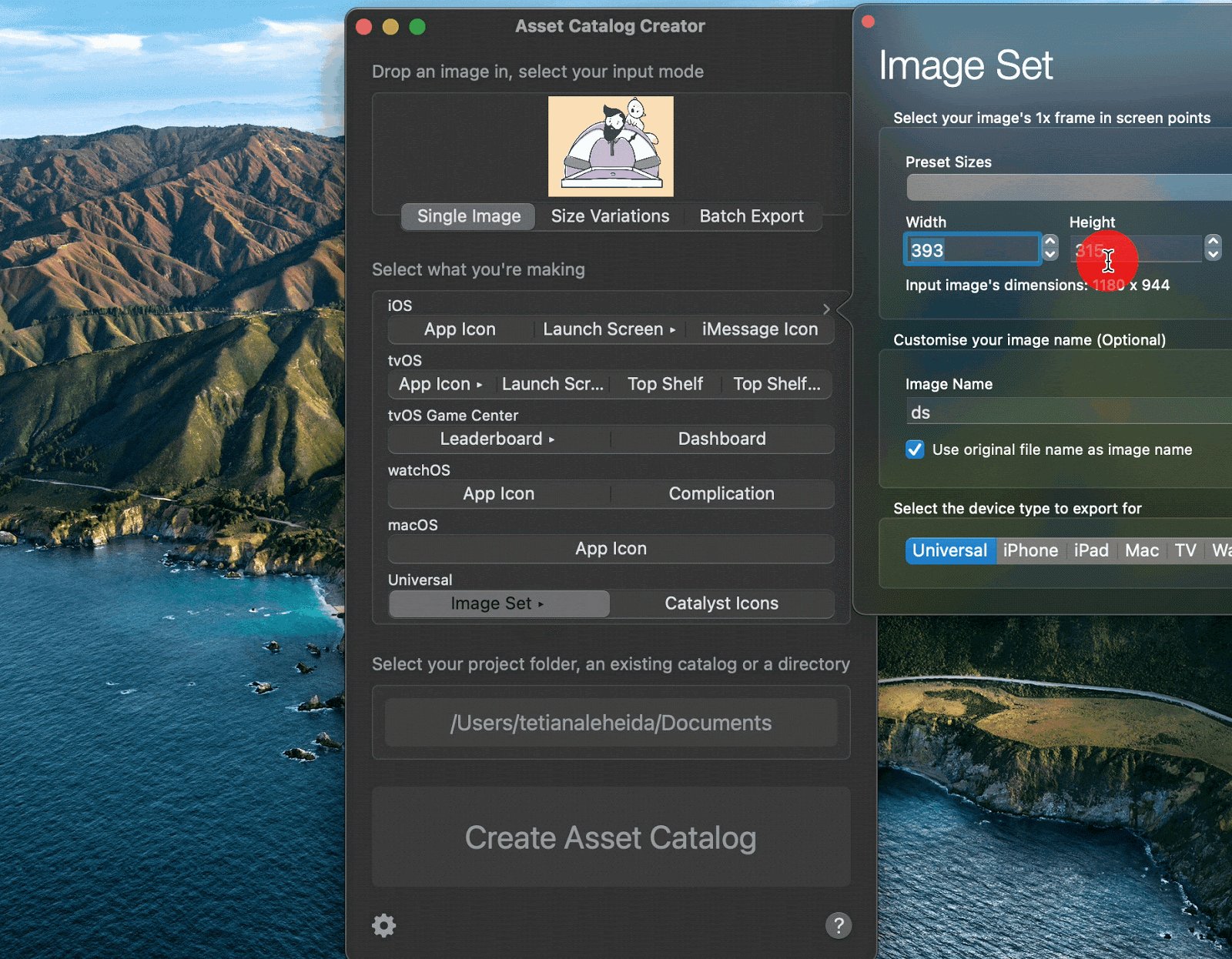
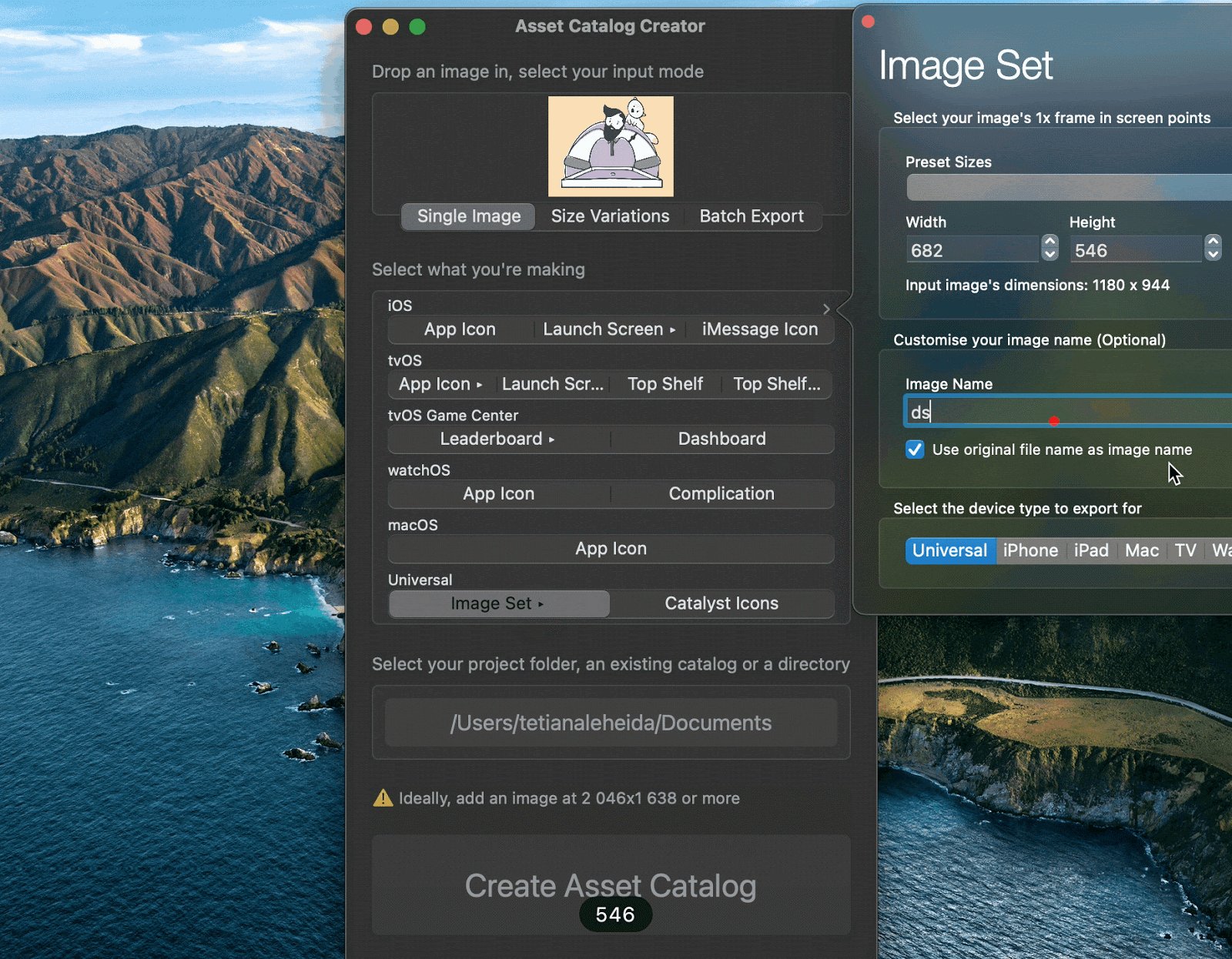
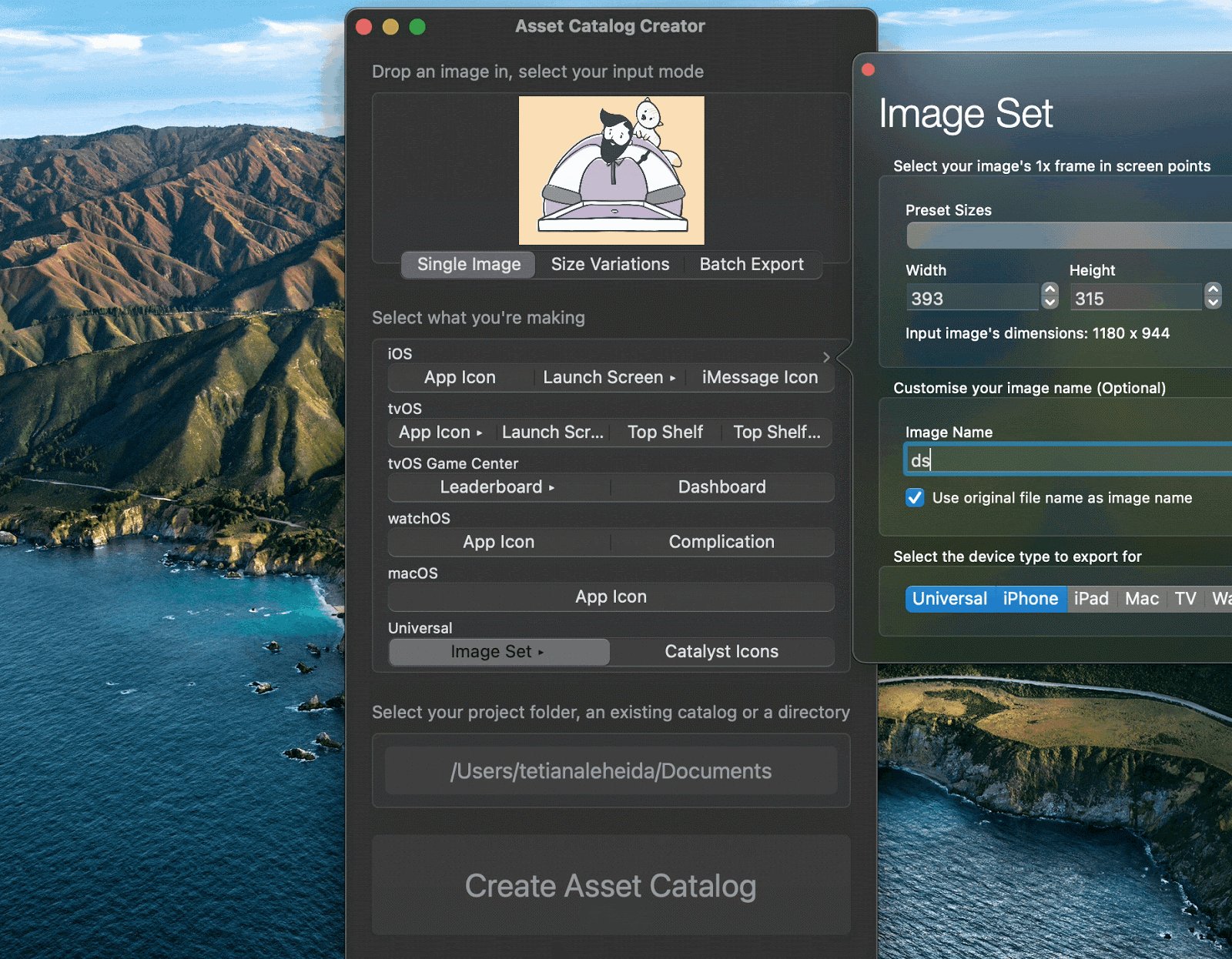
Need more assets? Asset Catalog Creator Pro gives you the full package. The process is all the same — drop an image and receive a collection of universal assets (icons for macOS, iOS, and Android, splash screens, and more). Best of all, you can easily update your assets in Asset Catalog Creator Pro whenever there’s an app update. So it’s truly about long-term benefits and keeping your app assets consistent.

Get ready for coding
Now it’s time to bring the ideal image to life. We won’t teach you how to code (cause we have no idea about it), but we want to give you a few tools that should streamline the whole process. Go ahead and recommend them to your teammates who’ll do the coding:
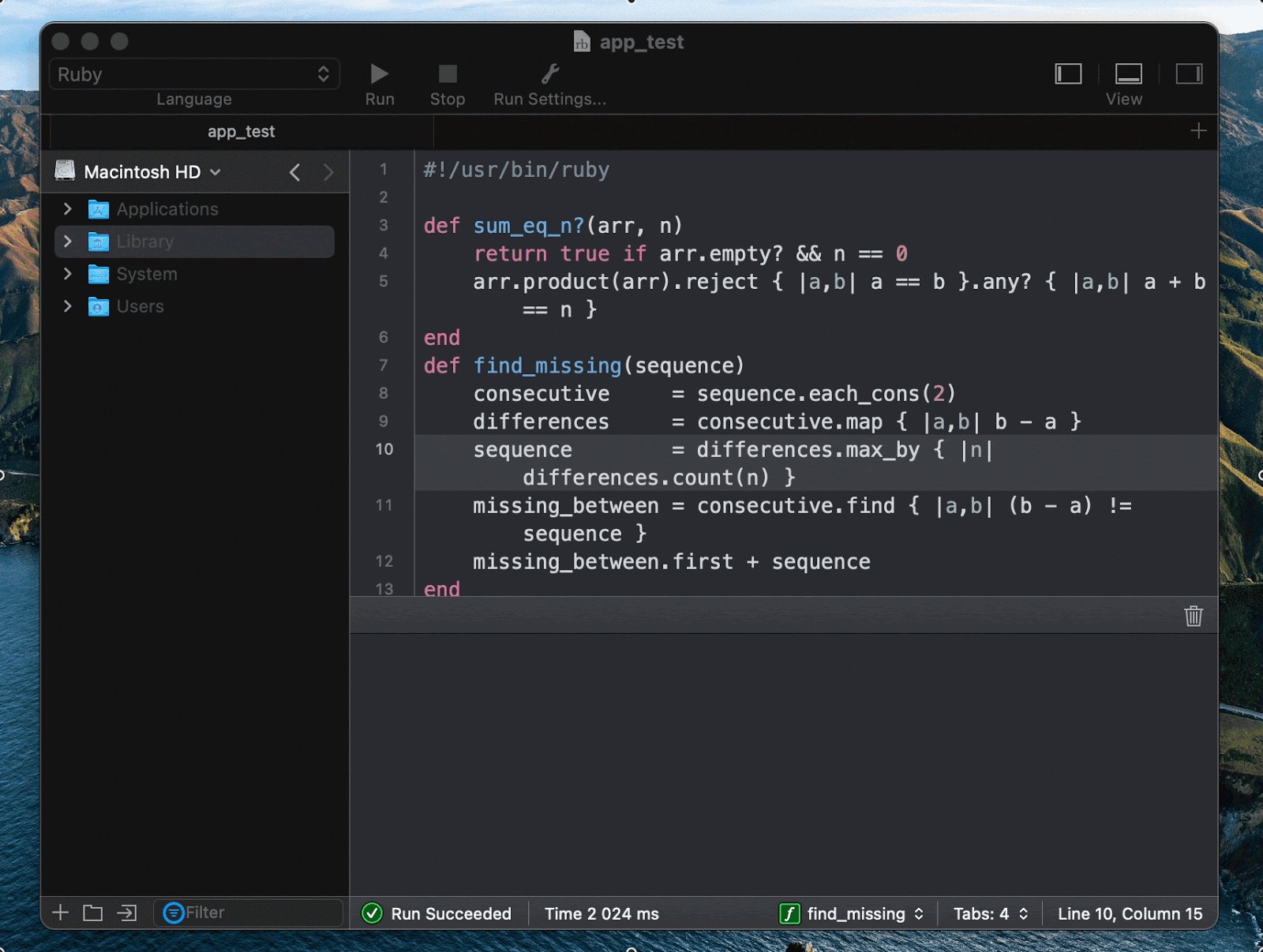
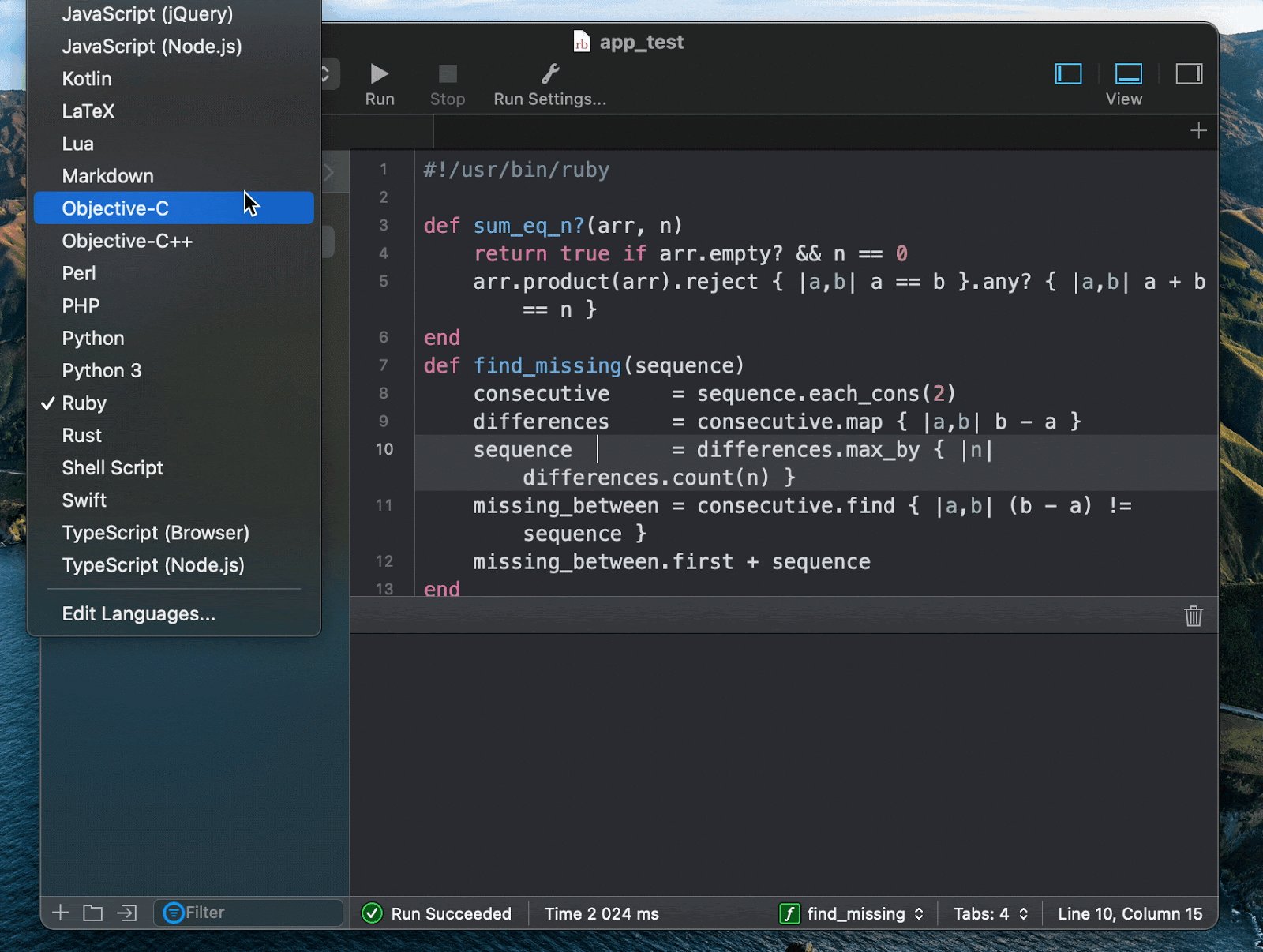
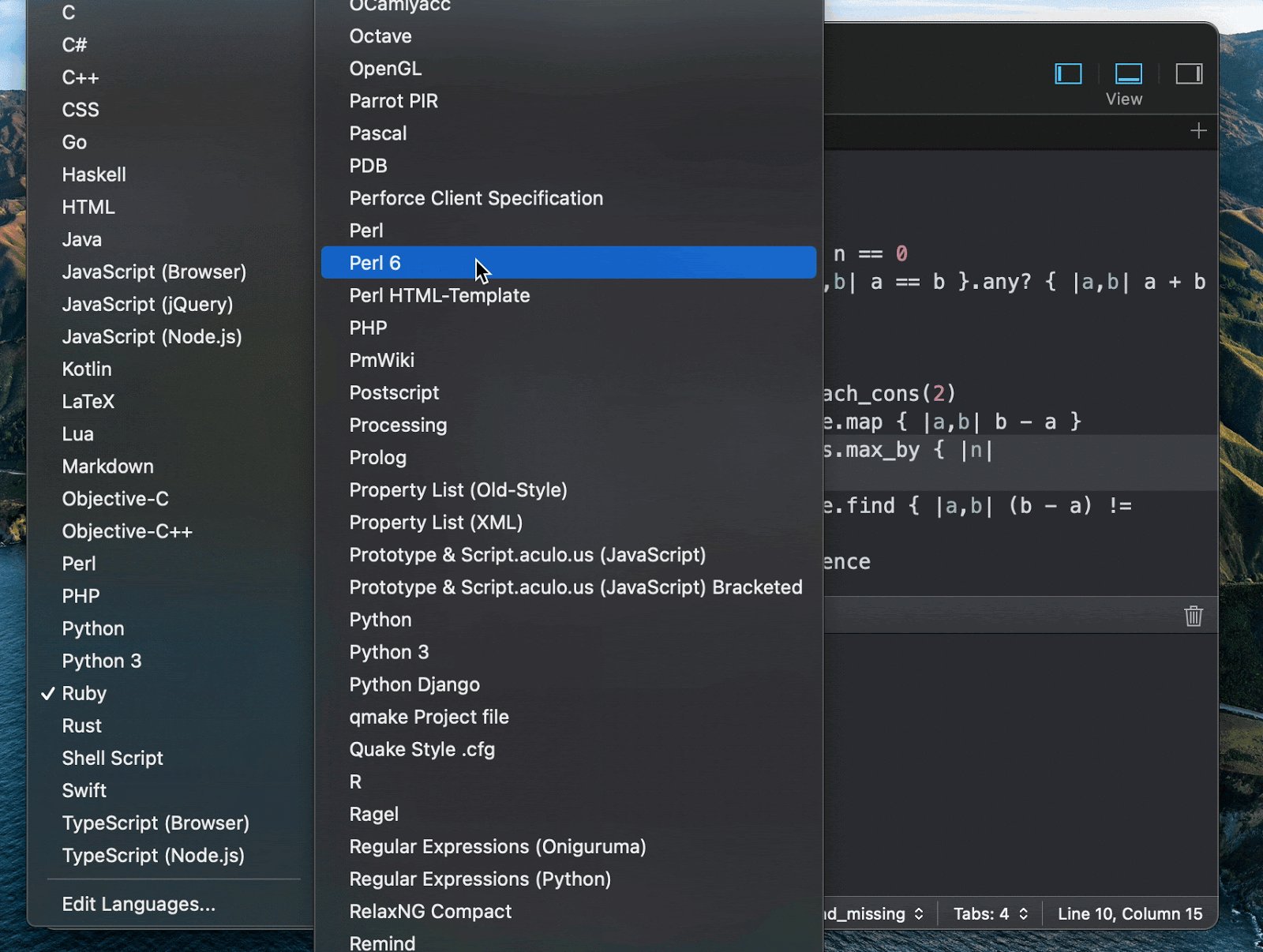
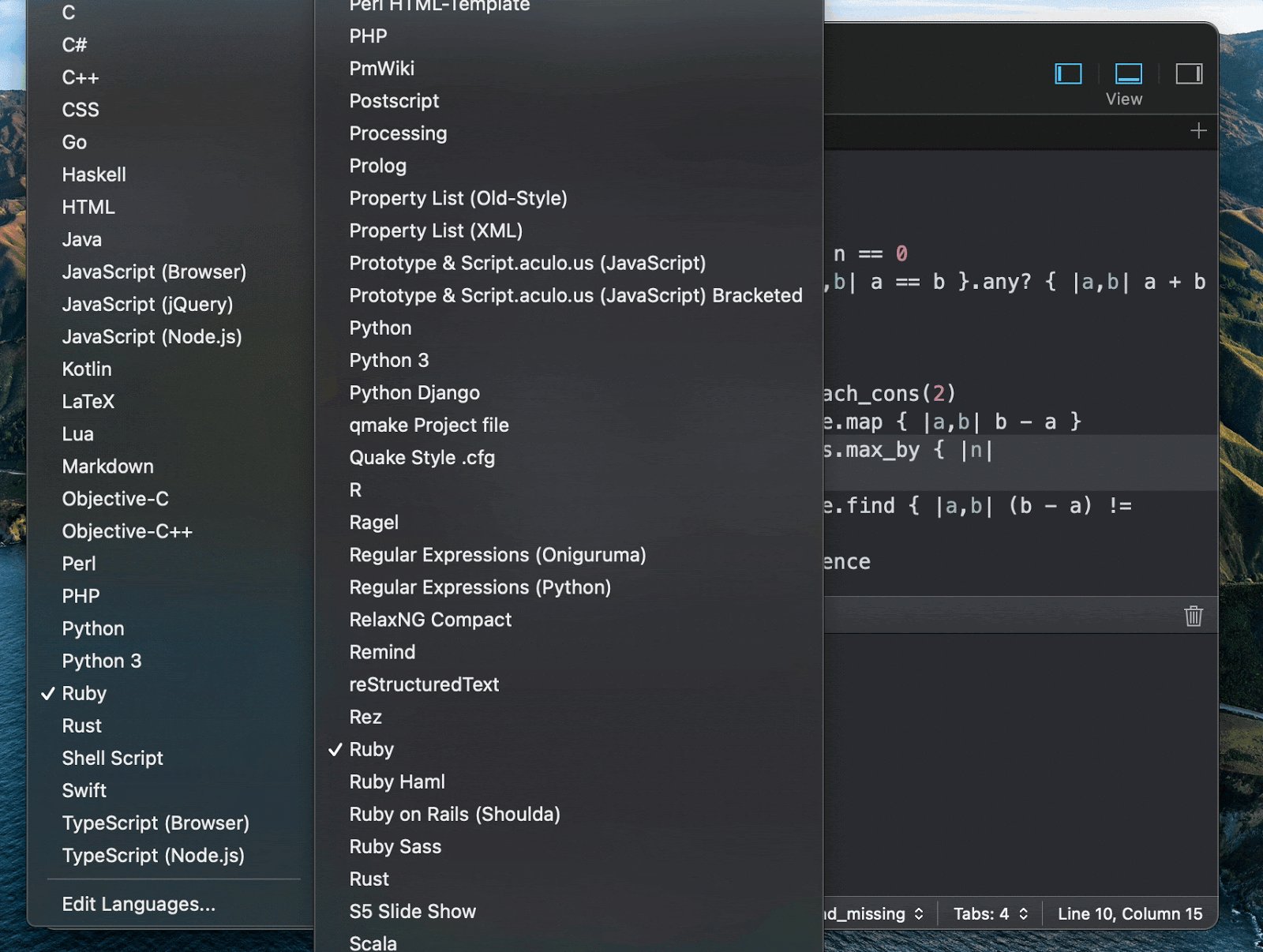
CodeRunner. It’s a simple code editor that allows devs to write, run, and debug code in 25 languages — all within a clean and understandable interface. No magical features here — but if you use Mac to write code for your app, it’s faster with CodeRunner.

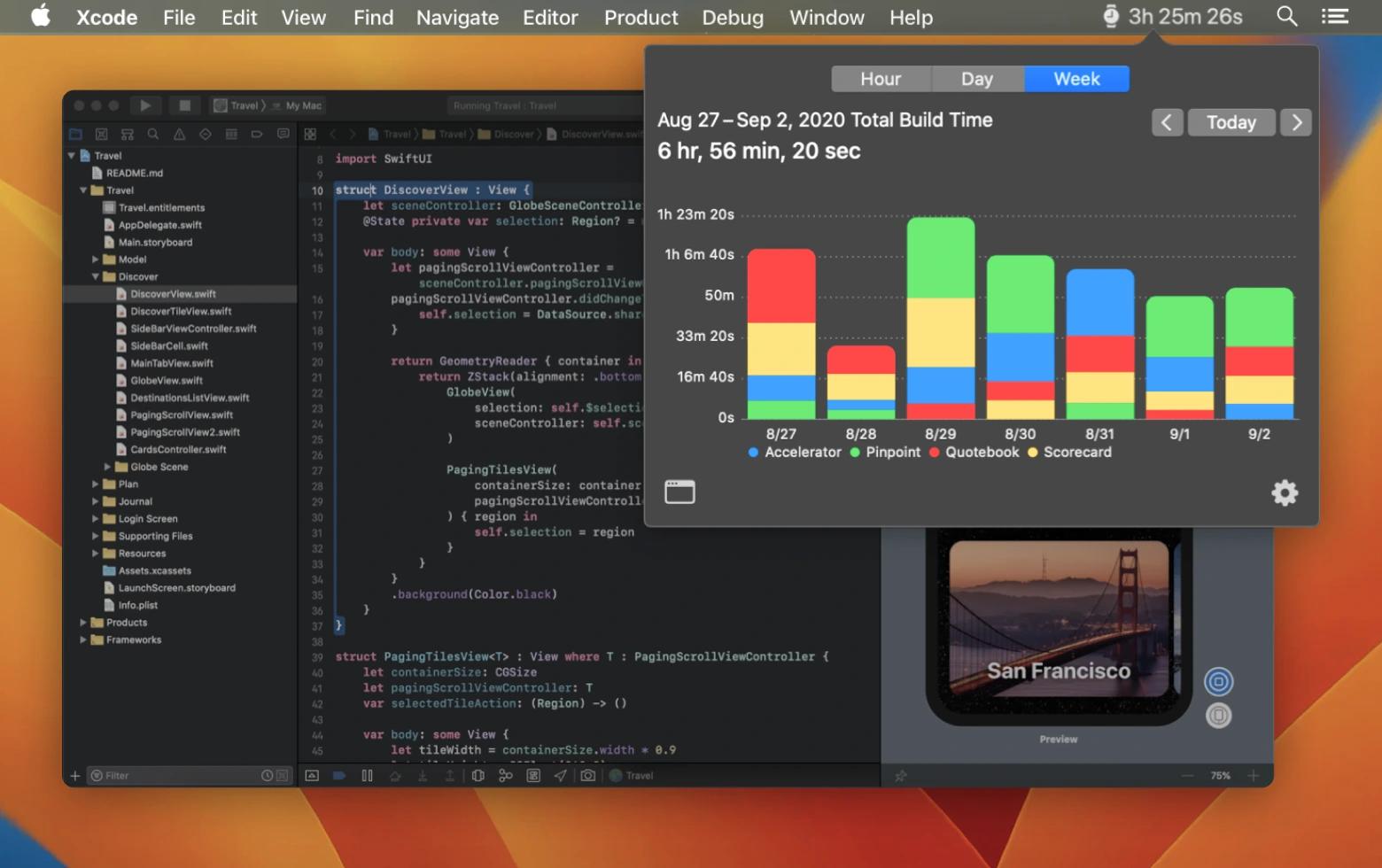
- Buildwatch – a great tool to track project time spent in Xcode to help you stay on top of your development goals. By providing detailed reports on your development time and project progress, the app can help ensure that you remain on schedule and on budget.

Set the goals your app should achieve
Before you create an app, make sure you’re aware of this: No good product survives only because it’s a good product. You’ll have to do lots of research, marketing, and adapting to stay afloat. Having detailed insights about how people use your app will be a huge help.
Here are a few basic UX KPIs you should be prepared to track:
Time-on-task (how much time a user needs on average to complete a task)
Task success rate (number of successfully completed tasks)
User error rate (number of wrong entries per user), and more.
If you need a reliable tool to keep track of all these things, SheetPlanner is perfect. It’s kind of like a to-do list plus scheduling plus project management app where you can record your key milestones and track how the app performs over time. But you can as well just use Google Analytics for mobile or any other tool of your choice to monitor the key KPIs. Bottom line: stay in the know about your app design performance.
App design best practices in 2020
Mobile app design is an ever-changing creature. But if you want to create successful apps, you need to monitor all the changes. Here are the top three things to keep in mind if you do app design in 2020:
Avoid cognitive overload. It should be easy to use your app — no matter whether it’s a tool for tracking weather or a code editor. Break big tasks into steps so that a user is not overwhelmed with the number of choices. Provide tooltips cleverly — one after another rather than all at once — and make any extra information easy to skip.
Remember that less is more. This has remained constant for a few years now. Ensure every screen has a minimum of visual elements and textual content. This, again, will make it easier for a user to make decisions.
Embrace UX writing. Your app’s UI and UX include lots of textual elements — from tooltips to CTA buttons. Make sure you have someone with a solid writing expertise to write UX copy for your app. If you’re a solo player, check out this short Microcopy & UX Writing Course. It will help you learn some basic principles of writing for app interfaces.
If you want more tips, Smashing Magazine is a go-to place. There you’ll find tons of guides and ebooks on how mobile app design works. And once you’re ready to go full speed ahead, grab all the apps we’ve mentioned before — and get to work!
Flinto, MindNode, Buildwatch, Sip, and 240+ other apps are available with Setapp. So it’s really easy to go through the entire app design process using a single toolkit. By the way, app design is totally doable in 7 days — which is the length of Setapp’s free trial!