How to Inspect Element on Mac: Best quick solutions
When I was learning how to build websites, I tinkered with how they looked in the browser. That way, I could make temporary changes to the HTML and CSS script to figure out what I loved best. If you want to do the same, you need to know how to inspect pages on Mac browsers.
If you’ve just switched over to Mac, you might not know how to open the Inspect Element straightway. For some browsers, like Safari, viewing the page elements can be a bit tricky. But I’m ready to help.
What does Inspect Element mean?
Inspect Element is a handy feature in web browsers that lets you view and edit the HTML, CSS, and JavaScript of a webpage right on the spot. It’s mostly used by developers, designers, and anyone who's curious about how a webpage is put together or how it works.
Here’s a handy table to help you figure out some easy changes you can make with Inspect Element:
| What do you want to change? | Steps |
| Change text on the webpage. | Press Option + Command + I. Then, find and double-click on the text. Make the edits. |
| Replace an image on a webpage | Right-click on an image and select Inspect Element. Select the image’s img src and replace its URL. |
| Change text color and font | Right-click on a text and select Inspect Element. Change the color and pixel size in the CSS code. |
| Change element states | Right-click on an element and select Inspect Element. Right-click on the HTML code > Force state and choose the desired state. |
Why should you use Inspect Element?
Web developers are familiar with this feature, which lets them edit code and test new changes in a live environment. But if you’re wondering why you’ll need to peek at a webpage’s code, let me share a few scenarios:
- Designers can change the color of any text, space, or object by just modifying the HTML script.
- Marketers use Inspect Element to analyze how competitors design their websites so they can strategize theirs.
- Writers can easily change any text on a website and screenshot it.
- Support teams find Inspect Element useful in communicating changes to developers.
Although the feature is useful in changing how a webpage looks in real-time, be mindful that it’ll revert to its original form once you reload the browser.
What is the shortcut for Inspect Element on a Mac?
On Mac, you can Inspect Element by pressing Option + Command + I on an open browser. The same Inspect Element shortcut works whether you’re using Safari, Chrome, or Firefox. The only thing is you’ll need to enable Inspect Element on Safari before you can use the feature. Here’s how:
- Open Safari browser.
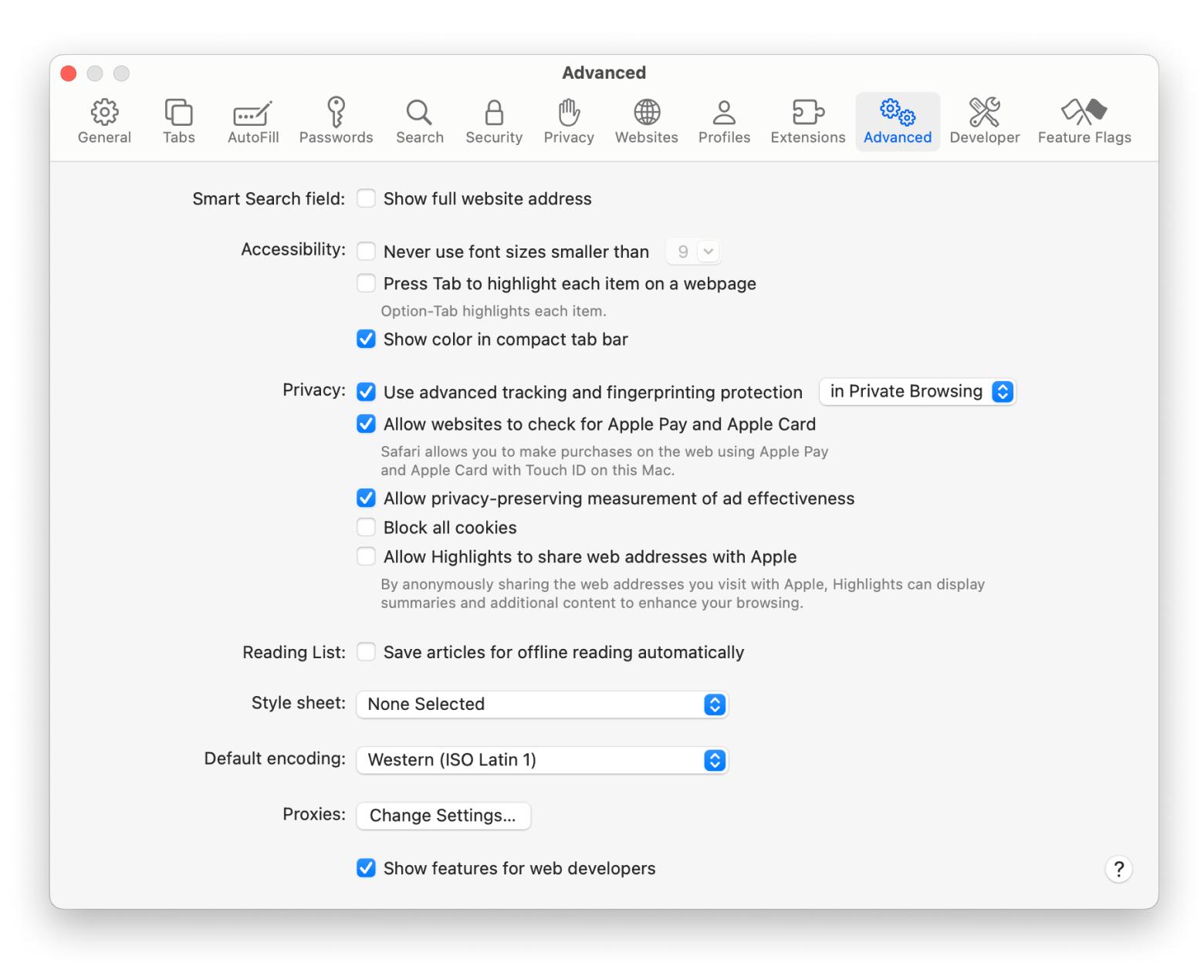
- Click Safari in the menu bar > Settings > Advanced.
- Select Show features for web developers.

You’ll then see the Develop tab at the top menu bar. There, you’ll find Show Web Inspector, which is a feature for inspecting web elements.
Check out the list of the best MacBook shortcuts for everyday use.
How to Inspect Element
It depends on which browser you’re using. But generally, all you need to do is to open the Inspect Element pane.
Use Inspect Element on Chrome
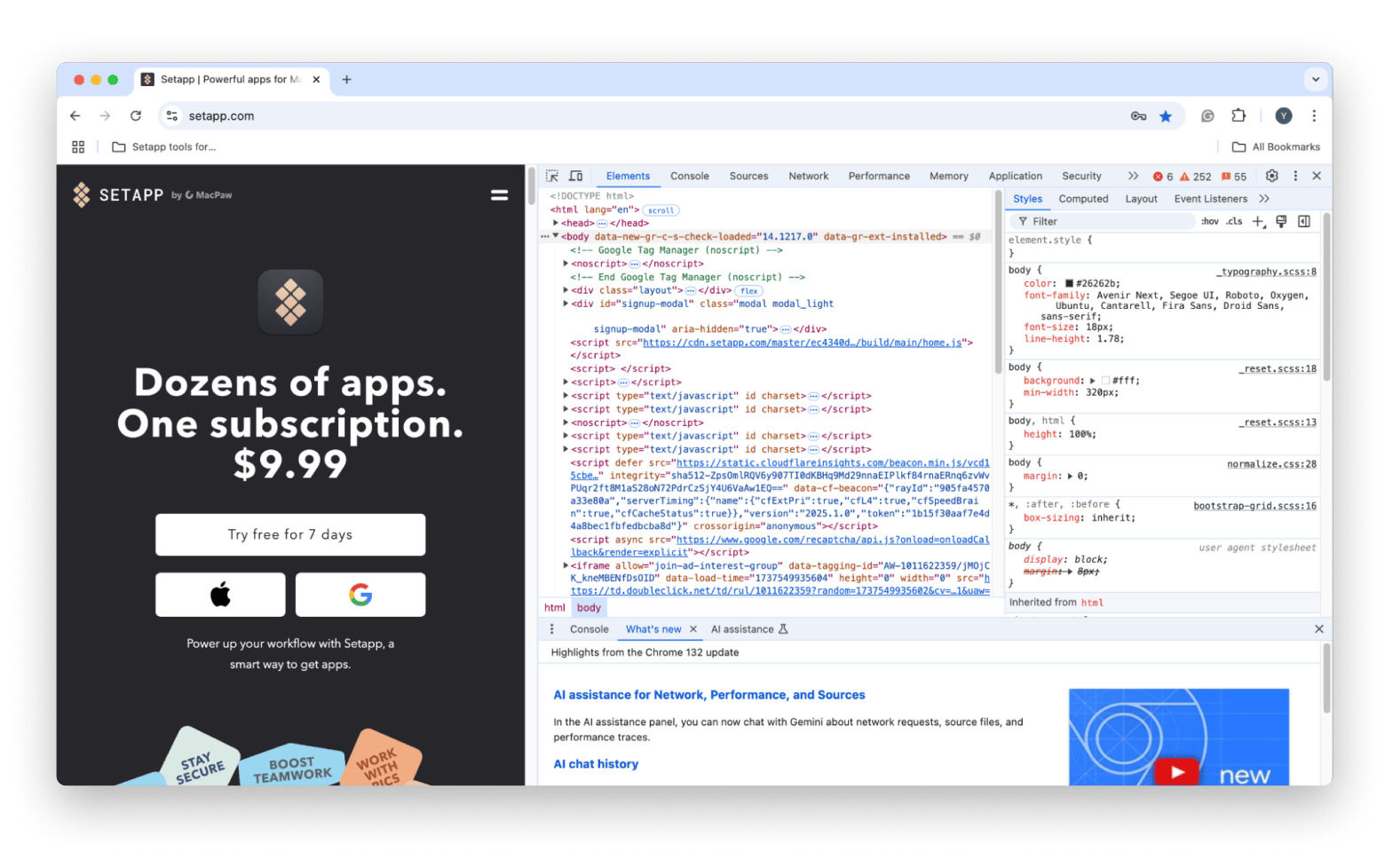
If you want to view a web page’s element on Chrome, click View at the top menu bar > Then, choose Developer > Developer Tool.

You’ll see the element inspector on the right side of the screen. At the top, you’ll find the HTML code and, immediately below, the CSS script. From there, you can navigate through various web elements, like images, headings, text, and services.
Use Inspect Element on Safari
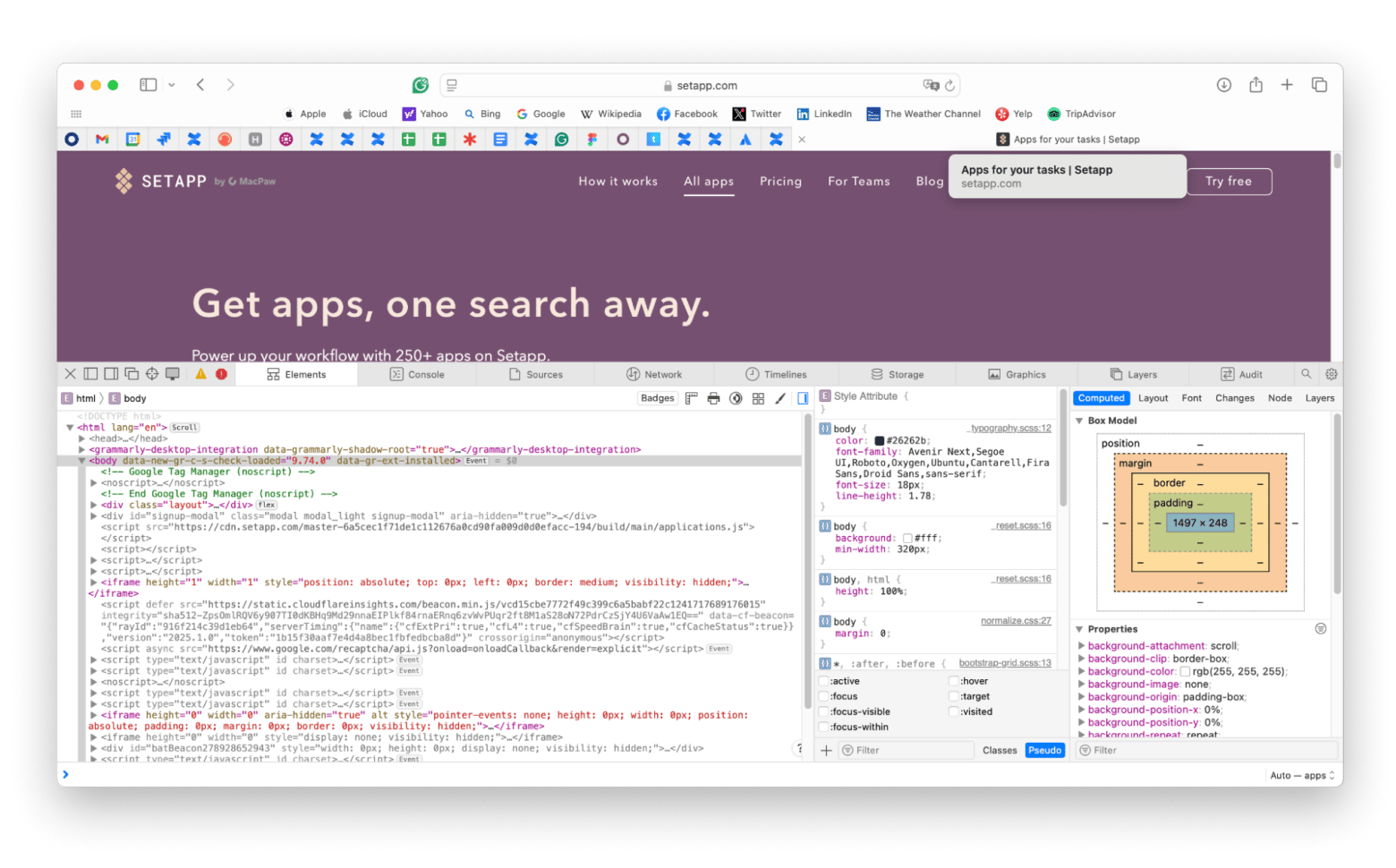
On Safari, you can Inspect Element by launching the Web Inspector. You can do that by clicking Develop in the menu bar > Show Web Inspector at the top menu or pressing Command + Option + I.

When opened, the Safari Inspect Element window automatically shows the Sources containing Javascript files. To see web objects, click Elements on the web inspector’s tab. You’ll find the HTML and CCS script for the loaded page in side-by-side columns.
If you can’t see the Developer tab in the menu bar, it might be because your app is outdated. To fix that, check out the guide on how to update Safari quickly.
Use Inspect Element on Firefox
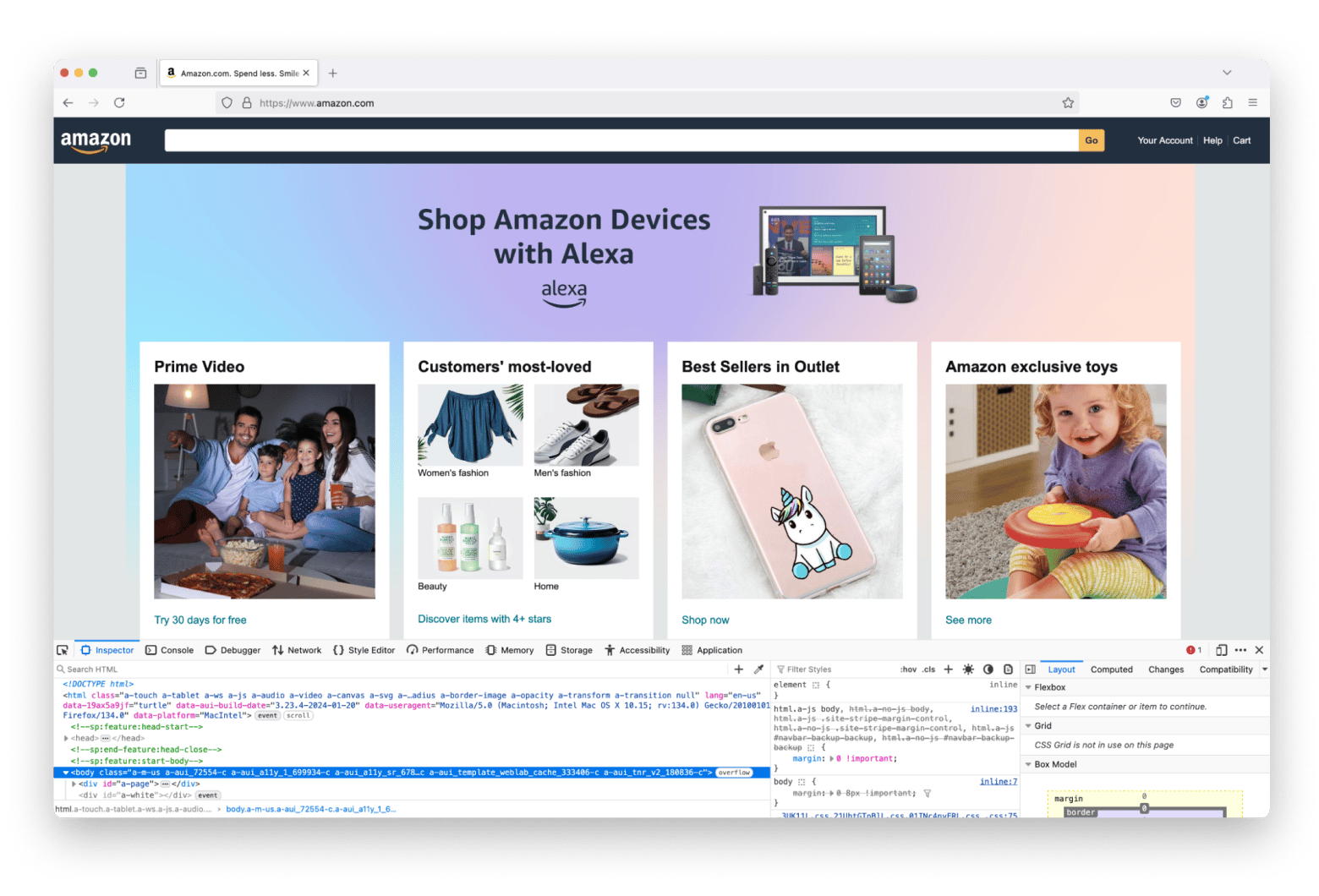
Want to make edits to a web page’s script with Firefox? Click Tools at the menu bar > Browser Tools > Web Developer Tools. Or you can use the Firefox Inspect Element shortcut: Option + Command + I .

When opened, you’ll find an element inspector quite similar to Safari’s. The left column shows the HTML code, and the middle one shows the CSS script.
How to change a webpage with Inspect Element
I’ve shown how to bring up the Inspect Element window, and it’s quite straightforward. But the magic lies in using it to change how the webpage looks or behaves in real-time. This, of course, is slightly trickier but totally doable, even if you’re not a developer.
To explain how to change elements, I’ll be using Chrome, which I’m more familiar with. That said, editing the HTML and CSS scripts works similarly on all browsers.
Change the text on a webpage
Follow these steps to use the Inspect Element tool to temporarily change text on any webpage.
- Open a webpage and press Option + Command + I.
- At the Inspect Element window, click the diagonal arrow button at the top left.
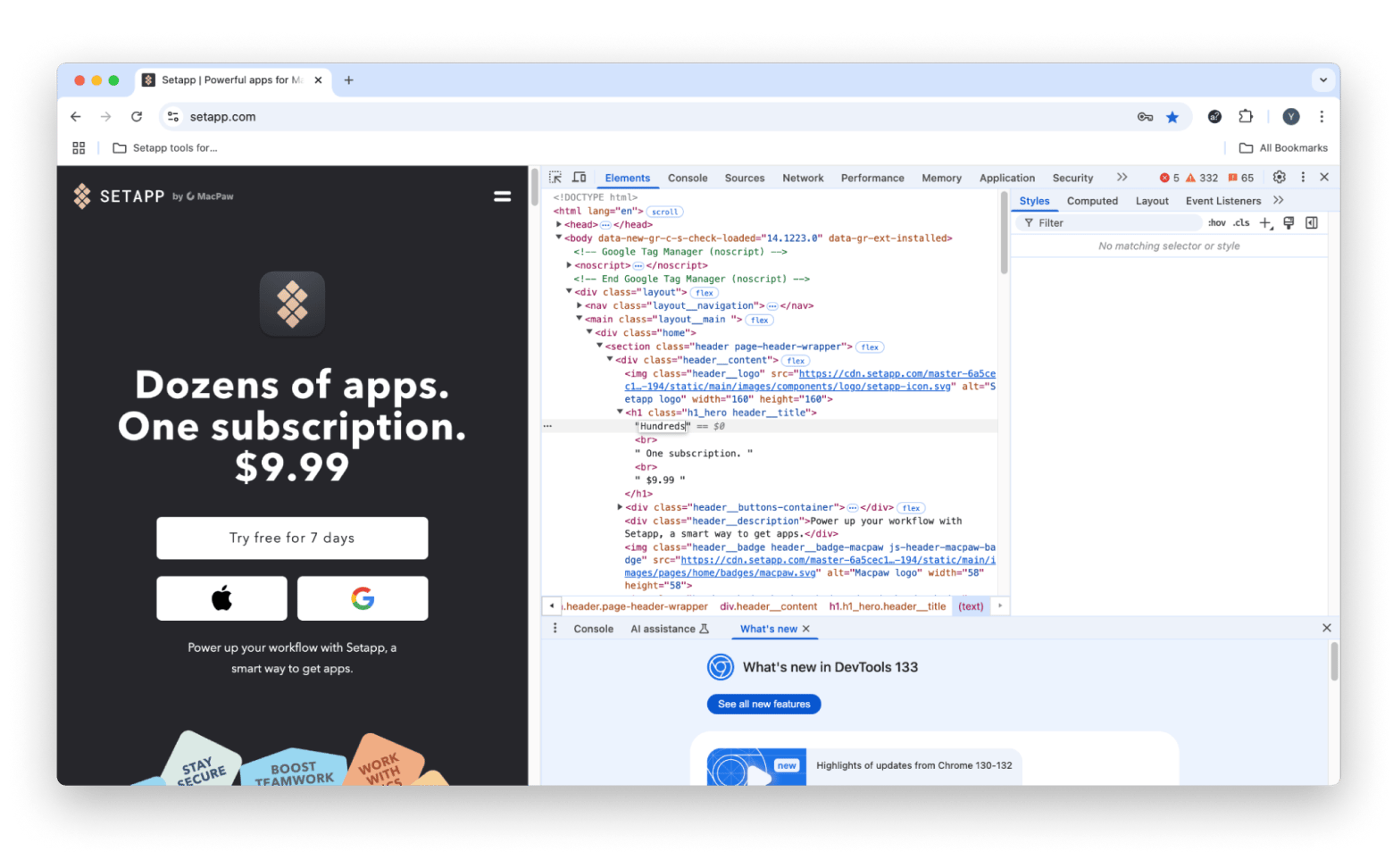
- Then, click on the text you want to edit on the live page. As you do, the corresponding paragraph will be highlighted at the elements inspector.
- Expand the HTML code if needed.
- Double-click on the text in the HTML code.
- Make the edits and press Return.
Check the text on the live page. It should reflect the changes you made.

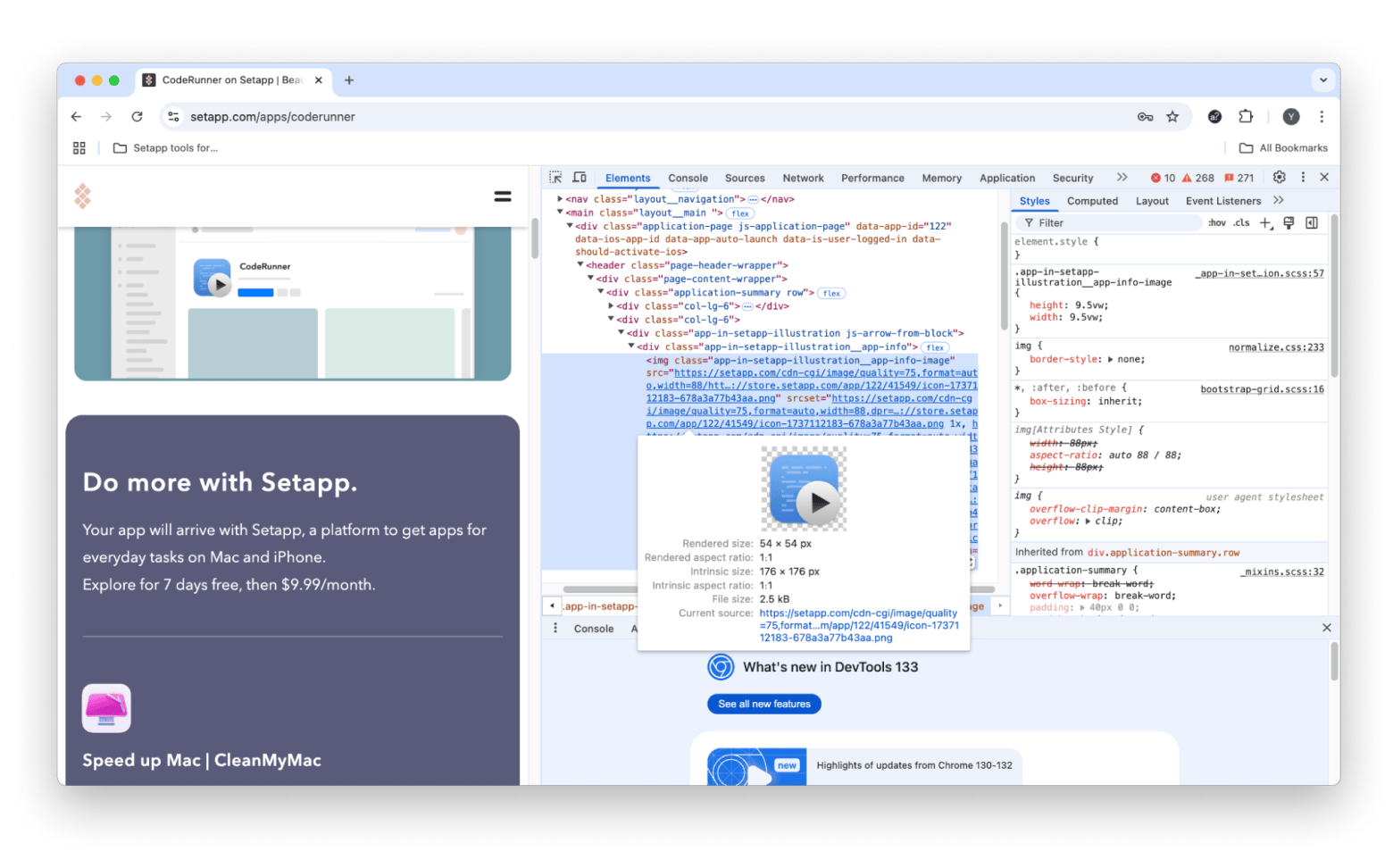
Change web page images
With the Inspect Element tool, you can also replace an image on a webpage just by changing the original image’s URL in the HTML code. Here’s how:
- Copy the link to the new image.
- Open a webpage you want to edit.
- Then, right-click on the image you want to change and click Inspect. The element inspector will open, and you’ll see the image’s HTML code highlighted.
- Double-click on the HTML tag named img src.
- Replace the original image’s URL with the one you’ve copied.
Immediately, you will see a new image replacing the existing one on the live page.

Change color and font
If you want to style the text on a webpage differently without making permanent changes, you can use the Inspect Element tool. Here’s what you need to do:
- Open a webpage.
- Right-click on a paragraph or subheading. Then, click Inspect.
- Look for color and font size in the CSS pane. On Chrome, it’s below the HTML pane.
- Change the color code and pixel size.
Now, the text’s typography will reflect the new values you’ve just keyed in.

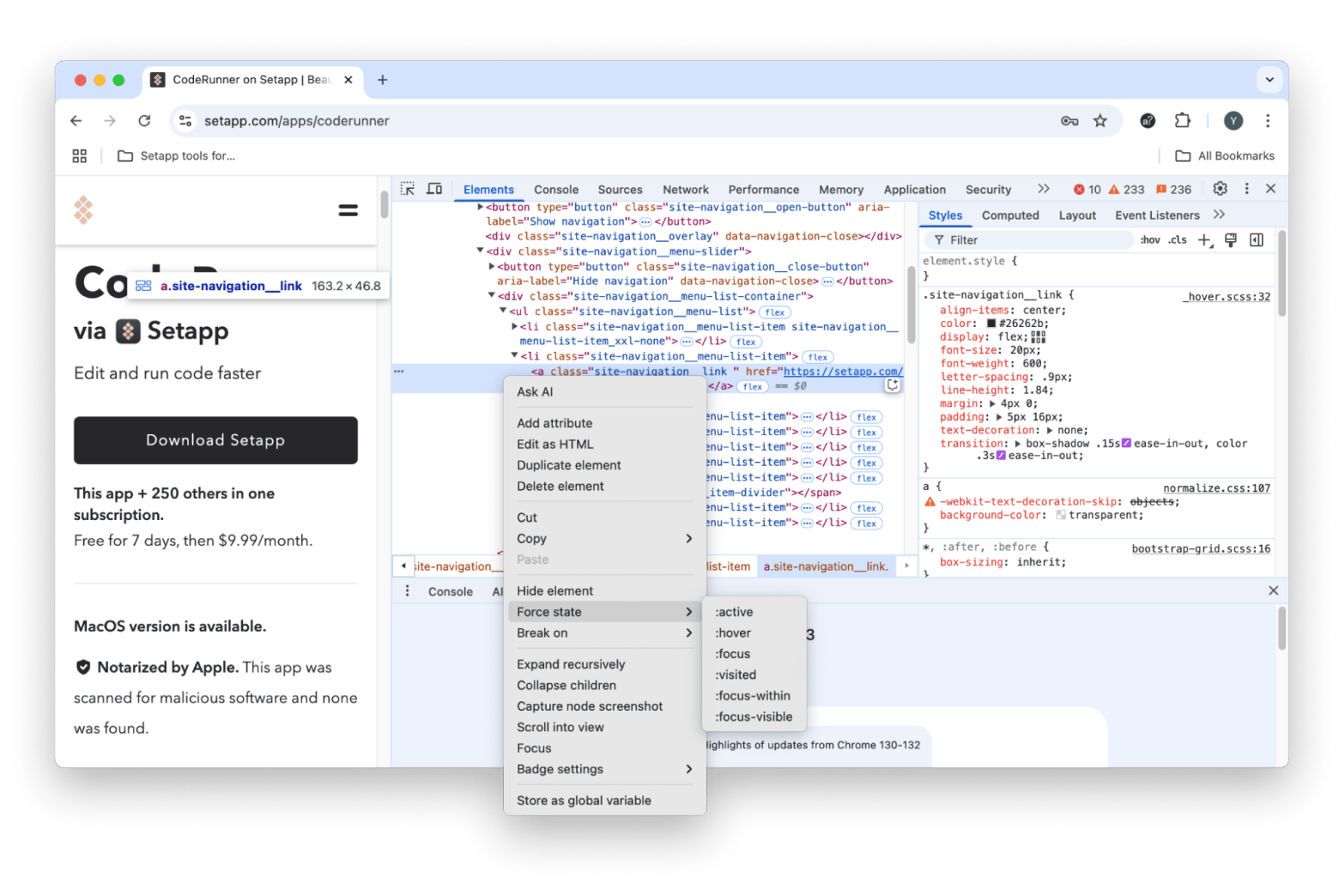
Change element states
Often, we can only see buttons, links, and other web elements in different states after we’ve interacted with them. For example, some buttons change colors when we hover over them. But with Inspect Element, we can force them to go to different states and see how they look on the live page.
Just follow these steps to do that:
- Open a webpage with elements that change states.
- Right-click on the element and click Inspect.
- Then, right-click on the highlighted HTML code.
- At the pop-up menu, select Force State and choose the state you want to apply on its element.
Notice how the element switched to a different state on the live page.

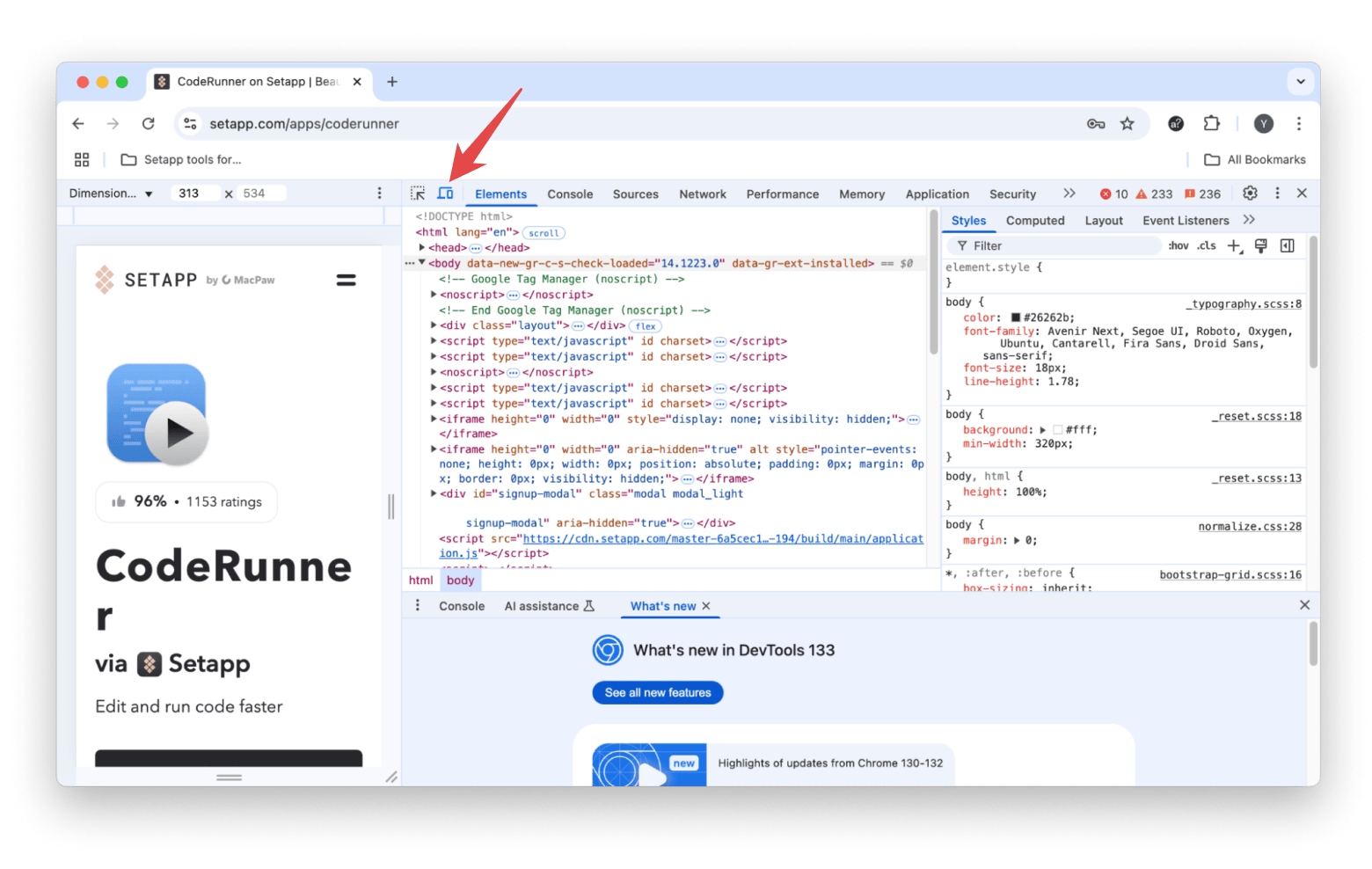
Test a webpage on any device with emulation
If you’re building a website, you’ll need to make sure it looks appealing and behaves intuitively not only on a computer but also on various mobile devices. The element inspector has a handy tool that lets you do just that. Here’s how:
- Open the Inspect Element tool on Chrome.
- Click the icon that shows an overlapping computer and mobile phone to display the device toolbar (next to the Elements tab)
- Immediately, the live page will change to a layout optimized for a mobile screen.
From there, you can change the display dimensions or choose from presets by clicking the drop-down menu.

Advanced tips for inspecting elements on Mac
As you go about inspecting web elements, knowing one or several tips can be helpful.
1. Test responsiveness
After enabling the Device Toolbar, you can test if the webpage is responsive across different resolutions. To test responsiveness, set the Dimension to responsive. Then, drag the horizontal or vertical page boundary to resize it. A responsive webpage will automatically realign its layout to fit mobile screens of different resolutions.
2. Debug JavaScript
If a webpage isn’t working as it should, there’s a chance that it’s suffering from buggy JavaScript codes. The good news is that you can debug the code right from the browser with the web developer tool. All you need to do is open the Inspect Element tool on Chrome, click sources, and select the affected Javascript file. From there, you can insert breakpoints, watch different expressions, and monitor variables the webpage uses.
3. Copy elements or CSS
Found a font you really like on a website and wish to use it on yours? Instead of trying to figure out the typography, you can copy the text’s CSS from the element inspector. The same goes for any icon, layout, and objects you find online. All you need to do is to right-click on the specific script. Choose copy and paste it into your web’s CSS file.
How to use Inspect Element on Mac (Solved)
By now, you should be able to inspect web objects on any browser. Despite the slight differences, the idea behind the Inspect Element tool is generally the same on Chrome, Safari, and Firefox. As you get the hang of it, you’ll find that editing text, replacing images, or even doing more advanced stuff is quite intuitive with the tool.
Also, don’t forget to try out the apps I mentioned. They might help you if you face trouble loading web pages or want to do more than merely inspect them. CleanMyMac can empty caches that might prevent websites from loading properly. Meanwhile, both Coherence X and Unite are handy tools that turn any webpage into a MacOS app.
You can download these apps and dozens more on Setapp to simplify web development. The platform has more than 250 cool tools for macOS and iOS, all included in one subscription plan. It's definitely worth a look! Try them for 7 days for free now.
FAQ
What key is Inspect on a Mac?
The key to inspect on a Mac is Option + Command + I. This key opens the Inspect Element tool on Safari, Chrome, and Firefox on Mac.
Why can't I use Inspect Element on Mac?
If you cannot use Inspect Element on Mac and you’re using Safari, you need to enable the Develop menu first before you can use the Inspect Element tool. To do that, open Safari browser > Click Safari in the menu bar > Settings > Advanced and select Show features for web developers.
What is the shortcut for inspect code on Mac?
The shortcut for inspect code on Mac is Option + Command + I, which works across Safari, Chrome, and Firefox.