14 BEST Mac tools for developers [2026]
Check out my top 3 tools for developers. All available on Setapp with a seven-day free trial:
Looking to enhance your development workflow on Mac? You’re in the right place. I’ve tested some popular tools out there, and here’s my honest opinion on the 14 best Mac tools for developers.
Whether you’re building websites, developing apps, or creating tools for businesses, macOS offers an excellent environment. Its Unix-based OS, reliable hardware, and high-quality display are just a few reasons why developers remain loyal to Mac.
One of the biggest advantages is the wide variety of tools readily available to tackle any task you might encounter. Let’s dive into the top picks that can elevate your development experience. Ready?
Top 14 developer tools for Mac
There are literally hundreds of great macOS apps that specifically address problems faced by developers. Whether it’s writing code, managing files, or turning HTML into beautiful animations, there’s a perfect tool for it on the Mac.
So here’s a shortlist of my 14 favorite Mac apps that all developers should try to incorporate in their daily workflow.
| App name | Best for | Key features |
| Hype | Creating beautiful animations | Keyframe animations, HTML5 projects, interactive elements |
| Expressions | Mastering regex | Syntax highlighting, regex reference, minimalist interface |
| TeaCode | Speeding up code writing | Intelligent snippet library, customizable expanders |
| ForkLift | Seamlessly managing server files | FTP/SFTP connectivity, file synchronization |
| CodeRunner | Debugging and running code | Supports 23 languages, easy editing and debugging tools |
| SQLPro Studio | Organizing multiple databases | Supports various SQL types, native Mac performance |
| Base | Managing SQLite databases | Simple search and edit functionality |
| Marked | Previewing Markdown content | Live preview, spelling and grammar checking |
| Proxyman | Debugging web traffic | Intuitive interface, organized source lists |
| Dash | Accessing API documentation | Offline access, over 200 APIs available |
| SnippetsLab | Organizing code snippets | Syntax support for 420+ languages, easy copy-paste |
| DevUtils | Performing coding tasks offline | Handy developer toolkit, smart detection |
| Clobbr | Load testing API endpoints | Easy request creation, performance analysis tools |
Pricing: On Setapp, you get all the described apps and 260+ others. All apps are free to try for 7 days.
1. Create beautiful animations with Hype
Hype is a keyframe animation tool that allows you to create HTML5 projects for use on websites, in digital greetings cards, infographics, or ebooks.
In its simplest form, you can just hit Record and move elements around the canvas. Hype will then watch what you do, create keyframes on the timeline, and turn the whole lot into HTML5. You can trigger animations and transitions with Actions, and if you want to have complete control, the JavaScript editor lets you code custom functions.
Here is what a Setapp user says about Hype, “This software reminds me of the old flash days. Very easy and intuitive for interactive animation for web or interactive presentations.”

Pros:
- User-friendly interface
- Create fast HTML5 prototypes without coding
- Quick setup with the recording feature
Cons:
- Not a software recommended for complex prototypes with many interactions
Price:
Available on Setapp for a flat monthly fee, which includes access to Hype and over 250 other apps
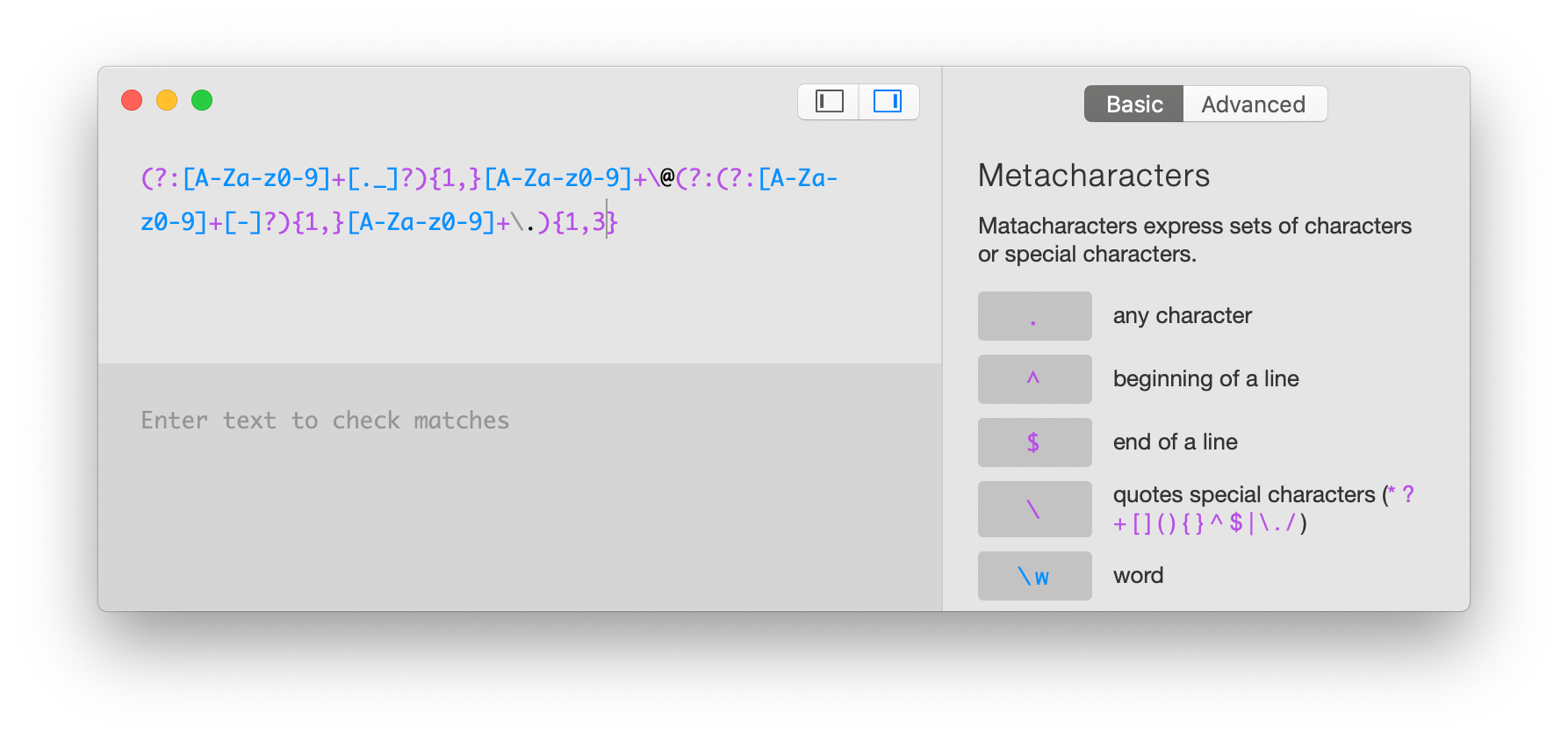
2. Master regex with Expressions
Need to write and test regular expressions?
Expressions is the right tool for the job. With syntax highlighting to make the pattern easy to read and modify, and a regex reference sheet in case you need to remind yourself of the syntax it makes playing with regular expressions simple. “I had never used Regex before,” – a Setapp user says, – “And Expressions made it relatively easy to learn and develop the searches I needed.”
It has a minimalist interface and a choice of dark or light modes, meaning it keeps out of the way while you get on with the work.

Pros:
- User-friendly interface that simplifies learning
- Provides helpful syntax highlighting and reference tools
- Supports dark and light modes for personal preference
Cons:
- May not cover all regex functionalities for complex tasks
- Some users may require extra time to fully explore its capabilities
Price:
Available on Setapp for a flat monthly fee, which includes access to Expressions and over 250 other apps
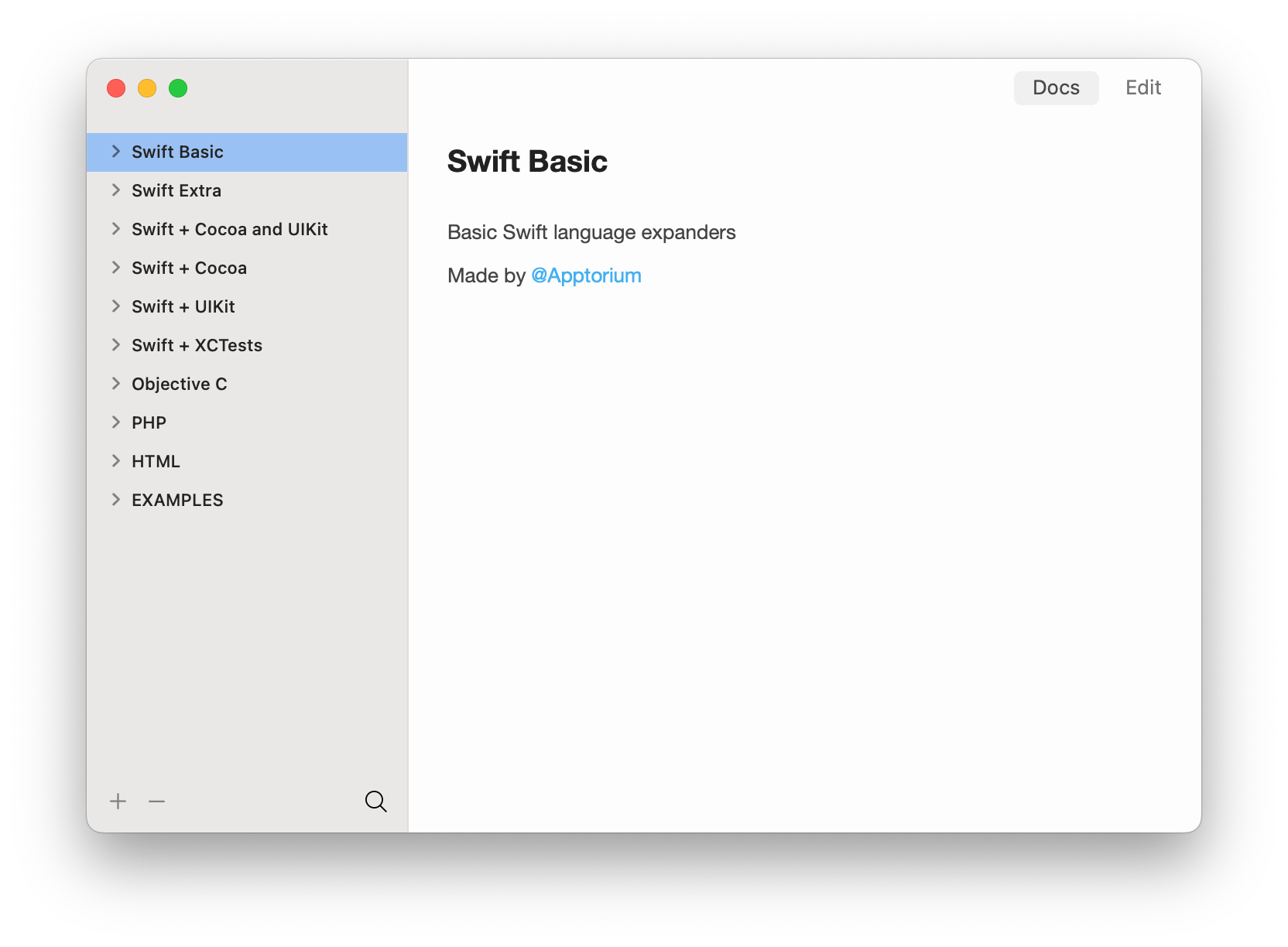
3. Write code faster with TeaCode
TeaCode is a dynamic, intelligent snippet library of expendable code snippets for any programming language. The app features lots of preset expanders and lets you create your own, seamlessly slots into your workflow, and allows for quick entry and browsing on the go. Here is what a Setapp user says about TeaCode, “I have the same snippet name in several languages, and it gets the right one for the right file! Now I don’t have to remember quite so many names.”

Instead of typing everything manually, you can just use the expander, and it will unfold into a full code snippet.
Pros:
- Saves time with instant code snippet expansion
- Supports multiple programming languages
- Customizable to fit your coding style
Cons:
- Initial setup may take some time
Price:
Available on Setapp for a flat monthly fee, which includes access to TeaCode and over 250 other apps
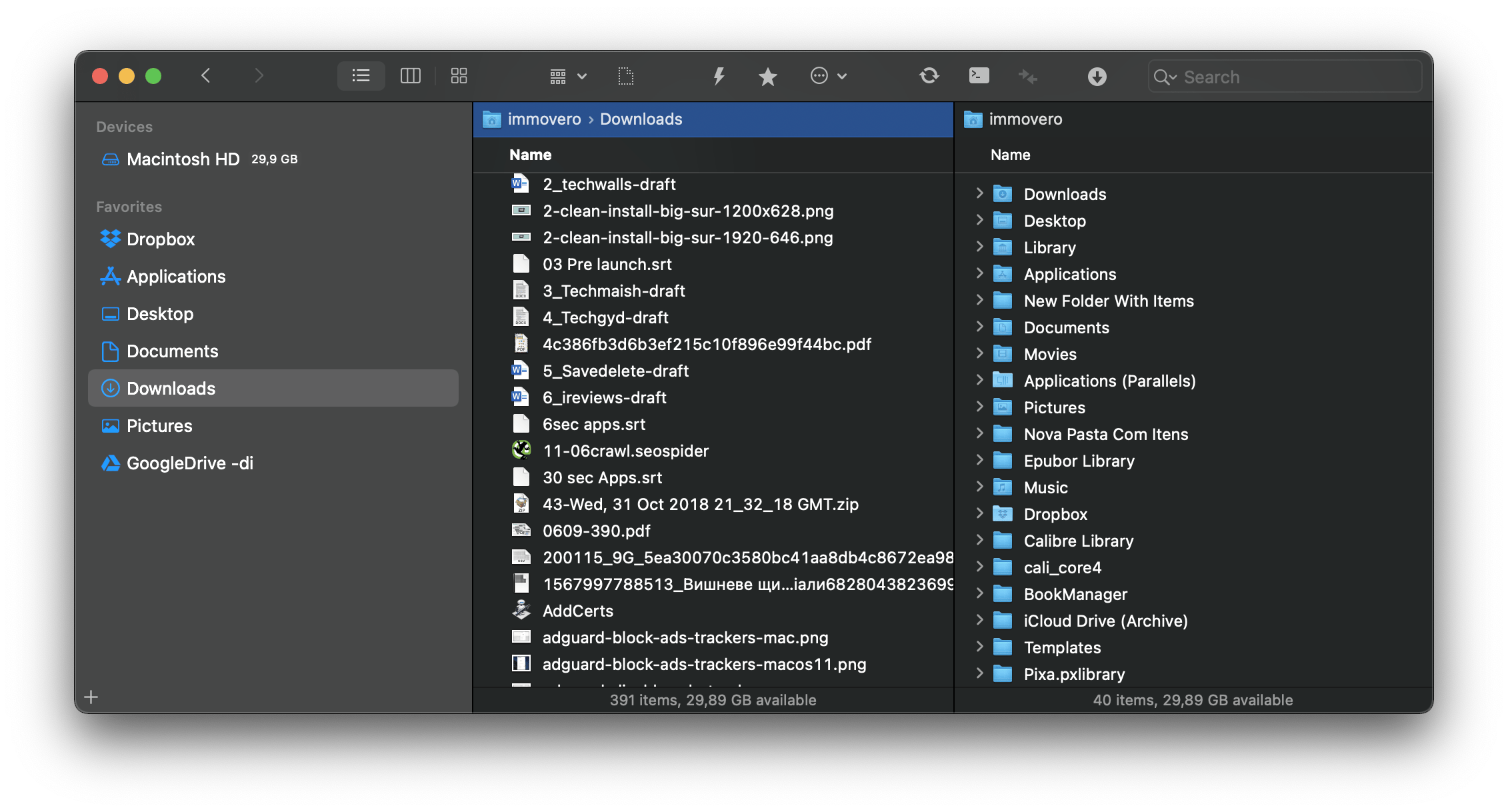
4. Seamlessly operate servers with ForkLift
Moving files between servers, uploading them to web hosts, and editing them online are key tasks for many developers.
ForkLift allows you to do all that and more. Whether the server you need to connect to is FTP, SFTP, Amazon S3 or WebDAV, Forklift makes it easy. And, of course, it connects to SMB and AFP servers too. You can synchronize files between your Mac and a remote server, preview remote files and compare two files in different locations.
“I have been using it for a long time. It works very well and is a perfect alternative to Total Commander. It even feels better than Total Commander.” – a Setapp user says.

Pros:
- Supports multiple server types for flexibility
- Easy file synchronization and comparison
- User-friendly interface
Cons:
- Slow transfers
Price:
Available on Setapp for a flat monthly fee, which includes access to ForkLift and over 250 other apps
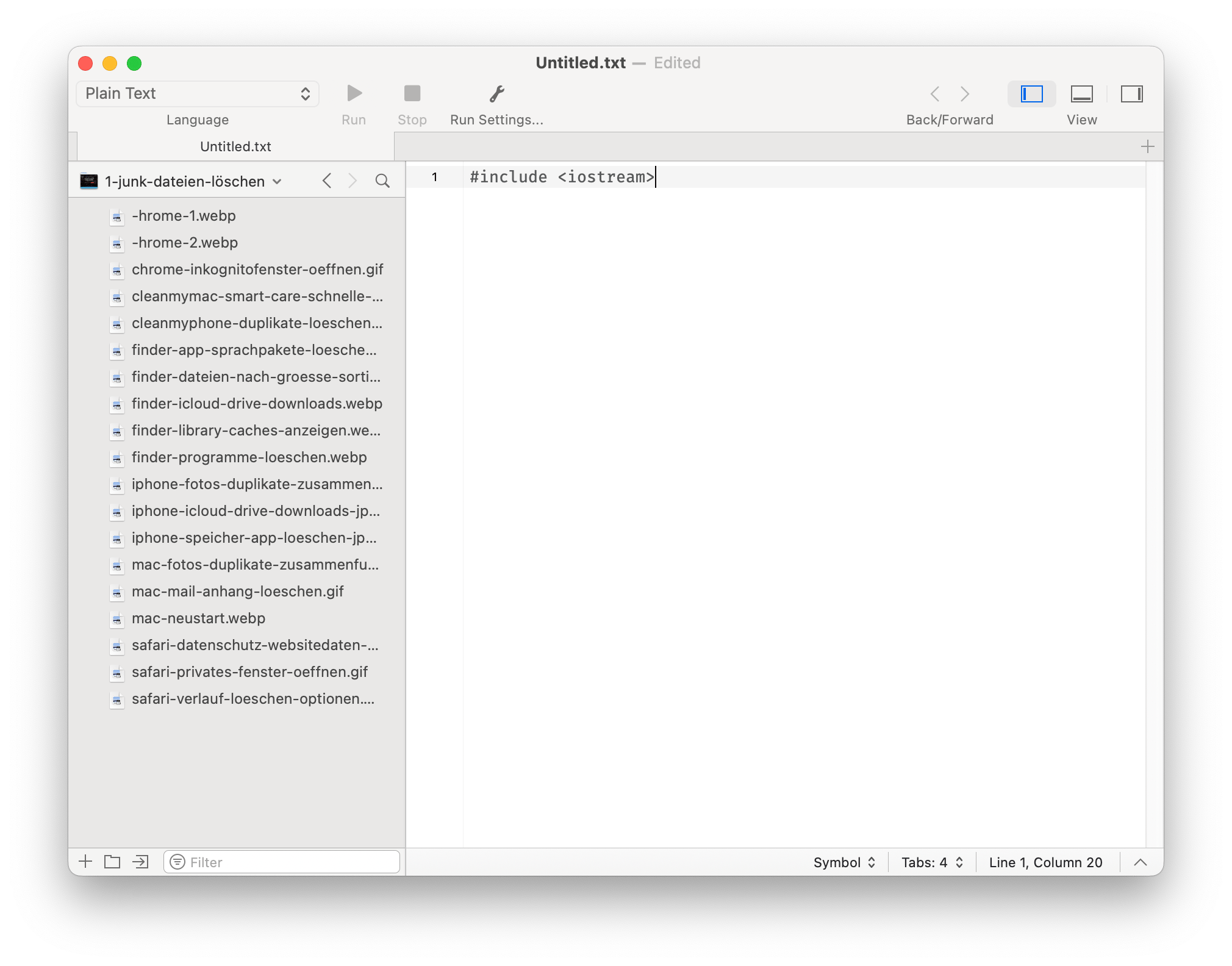
5. Swiftly debug your code with CodeRunner
With support for 23 languages out of the box, including Swift, Python, C++, and AppleScript, CodeRunner is an essential tool in any developers’ arsenal.
Edit and run code with a single click, set breakpoints, and step through code line by line to debug it. CodeRunner also includes IDE-level code completion, including fuzzy search, tab selectable placeholders, and documentation snippets.

Pros:
- Supports multiple programming languages
- Provides integrated terminal where developer can run their code
- Provides code completion and suggestions
Cons:
- Lacks the extensive project management features
Price:
Available on Setapp for a flat monthly fee, which includes access to CodeRunner and over 250 other apps
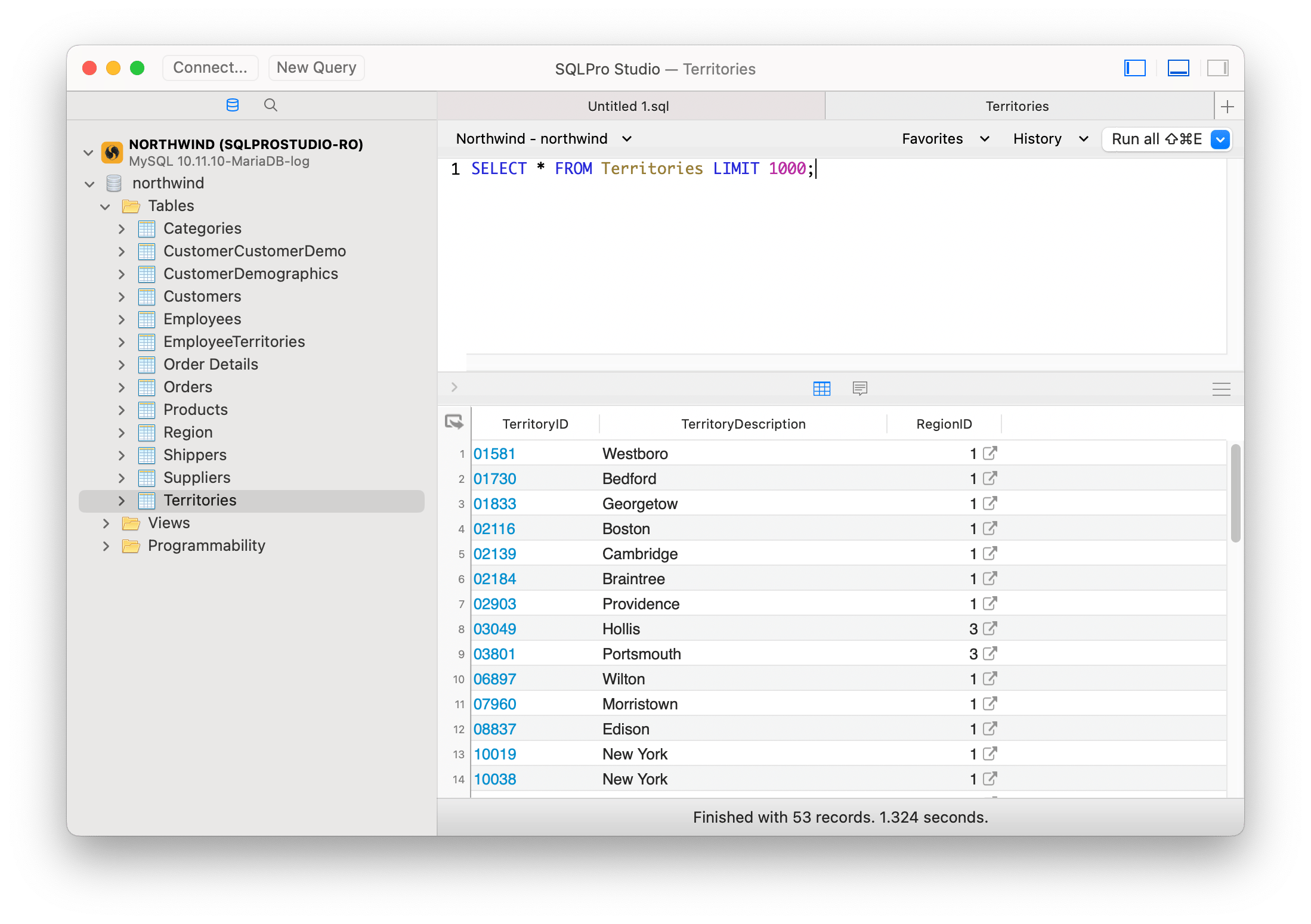
6. Organize multiple databases with SQLPro Studio
If you need to work with multiple different SQL database types, SQLPro Studio is the ideal choice. It has support for MySQL, Microsoft SQL Server, PostgreSQL, MariaDB, and Oracle.
As a native Mac app, it’s faster and more reliable than Java-based alternatives and allows you to simultaneously select multiple tables, update table content, and compare query results.
Many users have praised SQLPro Studio for its versatility. One user shared, “I highly recommend this, whether you’re doing local development on your Mac or need to quickly run some queries on production databases. I have used many DB apps and almost always had to use web-based versions until I came across this.”

Pros:
- Syntax highlighting and auto-complete
- Customizable themes that allow you to fully customize the query editor
- Ability to run multiple queries at once
Cons:
- Can be resource-intensive with large databases
Price:
Available on Setapp for a flat monthly fee, which includes access to SQLPro Studio and over 250 other apps
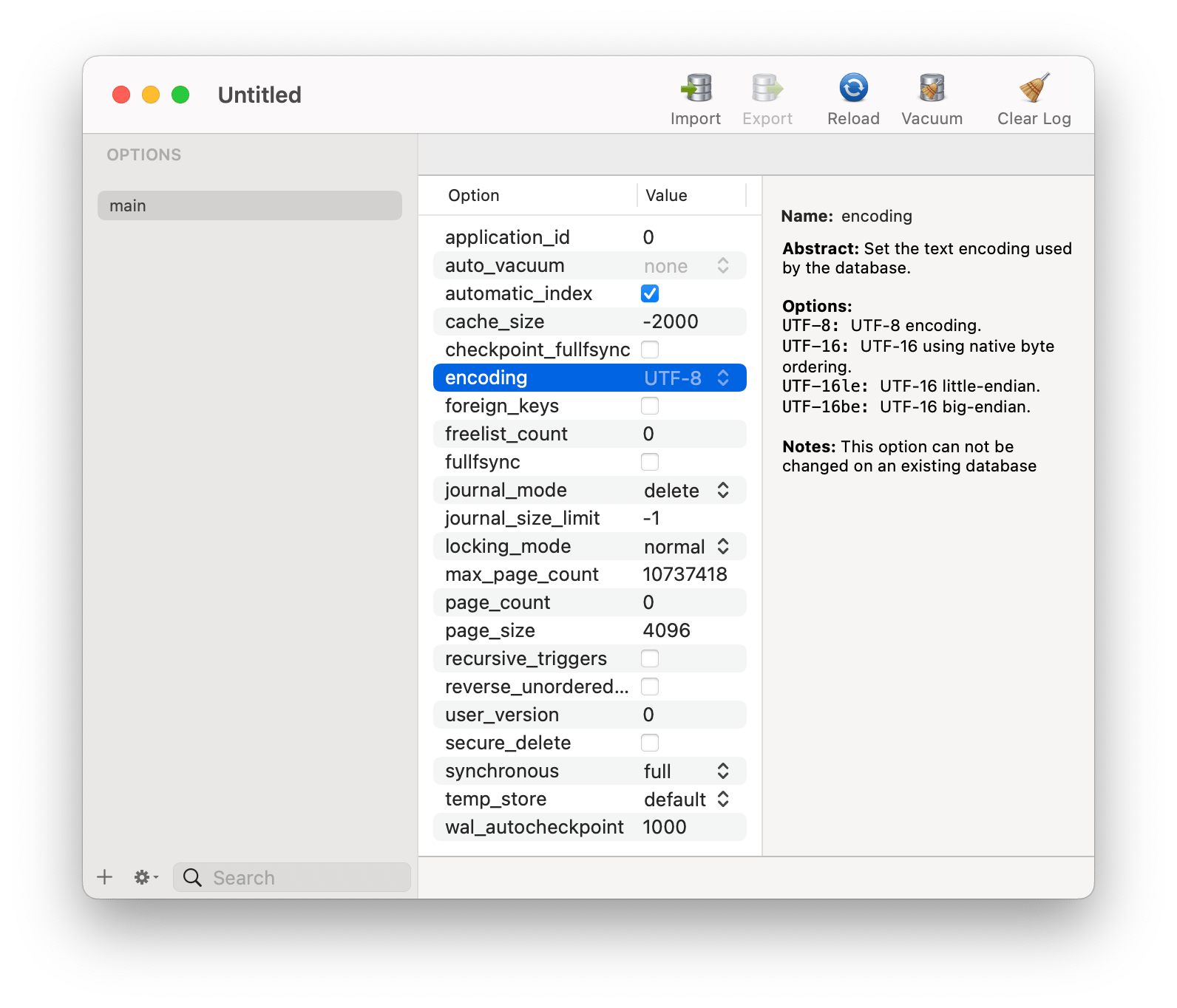
7. Manage SQLite databases with Base
For developers with more modest SQL needs, Base is the go-to solution. It’s an SQLite database manager that makes it easy to create, search, and edit data. With its spreadsheet-like interface, it’s straightforward to get to grips with yet allows you to edit everything from basic default values to complex foreign key constraints.

Pros:
- Full support for viewing and editing all column and table-level constraints
- Advanced table design and modification
- Quick data filtering
- Easy import, comprehensive export
Cons:
- May not provide extensive documentation or help resources for new users
Price:
Available on Setapp for a flat monthly fee, which includes access to Base and over 250 other apps
8. Write perfect Markdown with Marked
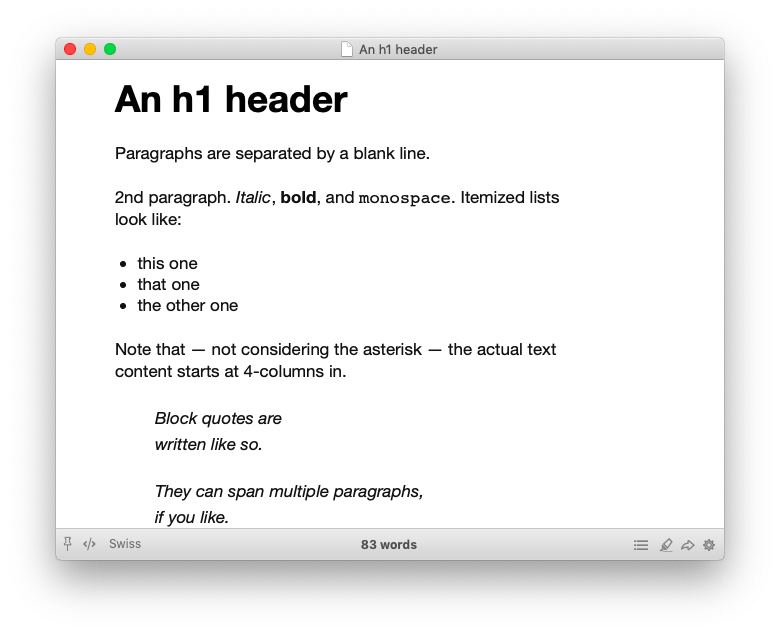
The right tool for developers who spend their time coding in markup languages, a good preview tool is essential; and that’s exactly what Marked is. Whether you write in Markdown, HTML, OPML or any other markup language, Marked allows you to see how the finished version will look before you publish.
You can carry on writing in your preferred text editor while using Marked to preview the finished document. It also comes with tools like spelling and grammar checking, tips for simplifying sentences, word count, and reading time.

Pros:
- Automatic syntax highlighting
- Almost 100% keyboard-navigable
Cons:
- Some users complained it was not very intuitive to use
Price:
Available on Setapp for a flat monthly fee, which includes access to Marked and over 250 other apps
9. Create accurate software modeling with StarUML
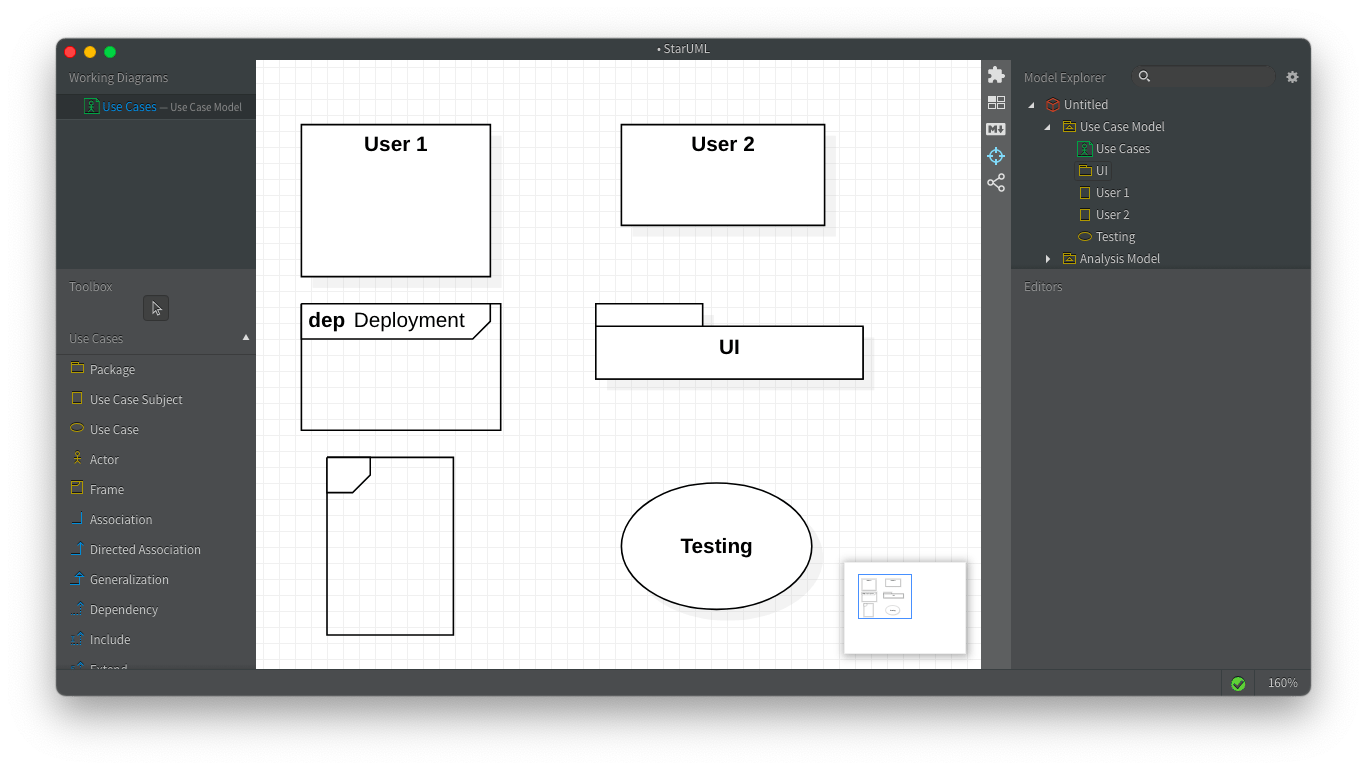
Working on UML projects is not easy. Not only do you need to describe all parts of your model, you also need to do it in a way that other people can understand completely.
StarUML is just the right tool for you, making software modeling easy and flexible. The app uses a UML 1 standard meta-model and diagrams, and is packed with all the necessary tools to make your modeling a breeze, such as SysML support, quick shortcuts, Markdown documentation, and third-party extensions.

Pros:
- Model-driven development with easy JSON storage
- Supports code generation for multiple languages
- Quick Edit and Quick Find features streamline workflow
Cons:
- Some advanced functions require a learning curve
Price: From $129
10. Get rid of app and website bugs with Proxyman
Everyone hates debugging, even though it’s one of the most critical steps in developing any website or app.
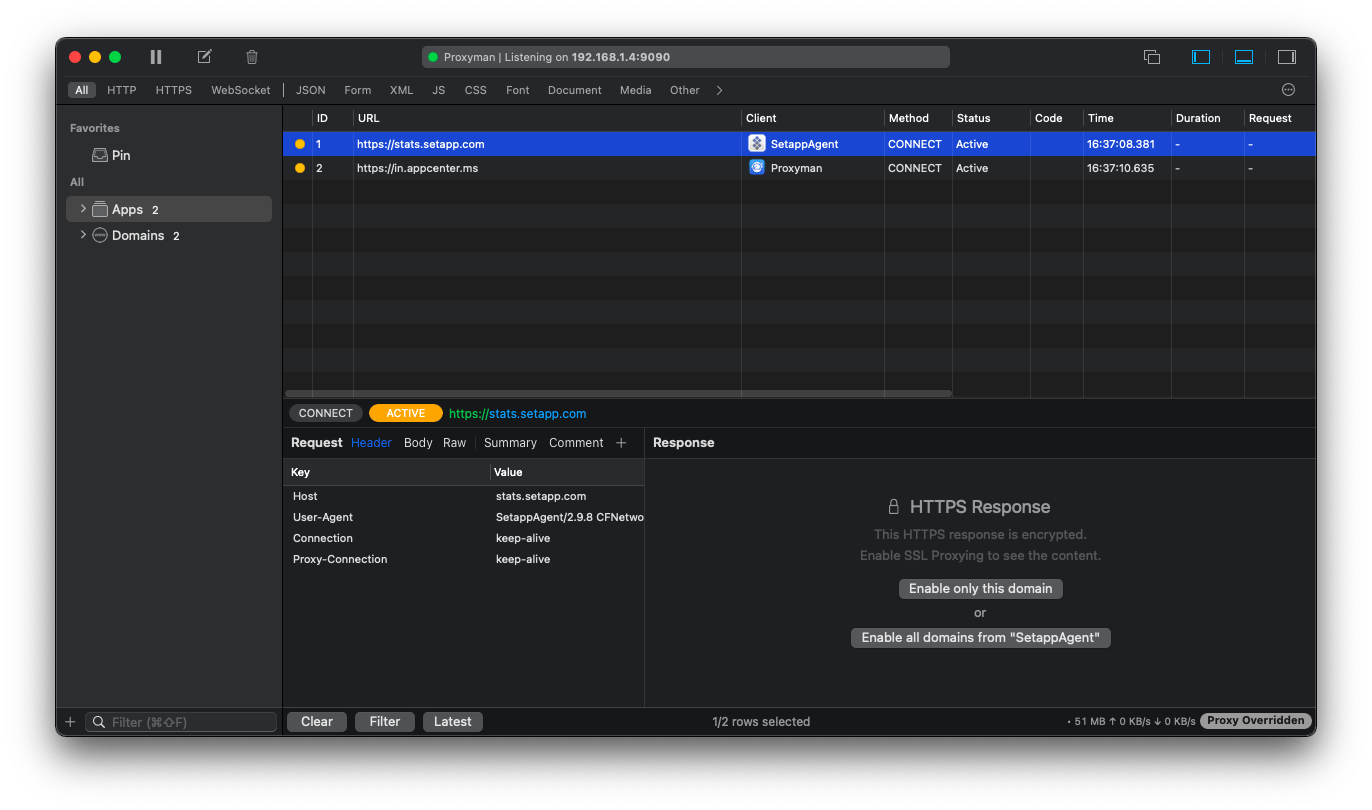
Proxyman makes the debugging process much easier, thanks to its intuitive interface, organized list of sources, consistent performance, and automatic SSL proxying.
You can also easily view HTTP and HTTPS requests in JSON, and navigate within the website code easily, using built-in search functionality. Even better, Proxyman works just as well across multiple tabs.

Pros:
- Multiple filters
- Built-in Diff Tool to quickly find the differences between requests/responses
Cons:
- Requires some initial setup and learning
Price:
Available on Setapp for a flat monthly fee, which includes access to Proxyman and over 250 other apps
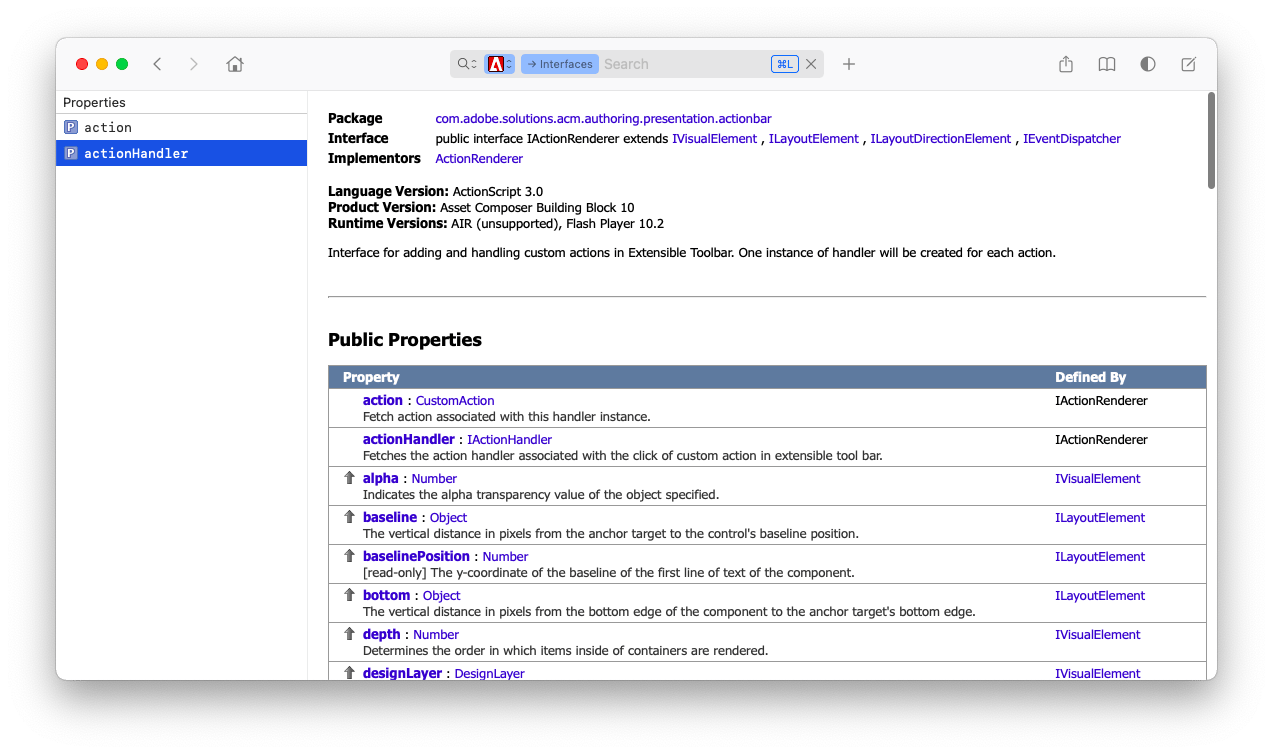
11. Get API documentation insights with Dash
It’s practically impossible to create any self-contained software these days, and why do the work others have done before you?
Dash is an easily accessible documentation resource with 200+ APIs for anything from macOS to Angular to Android readily available. You can quickly search through all the materials at once, write your own, and even create new code snippets. With Dash’s shortcuts and cheat sheets, no developing task is too difficult. “Saves me time when I want to access commonly accessed documentation. Without having to search through the internet,” says a Setapp user about Dash.

Pros:
- Docsets for 200+ APIs available
- Smart search profiles to organize docsets by types of tasks and programs you work with
- 100+ cheat sheets for quick access to specific commands, shortcuts, etc.
Cons:
- Missing the JavaScript ecosystem documentation
Price:
Available on Setapp for a flat monthly fee, which includes access to Dash and over 250 other apps
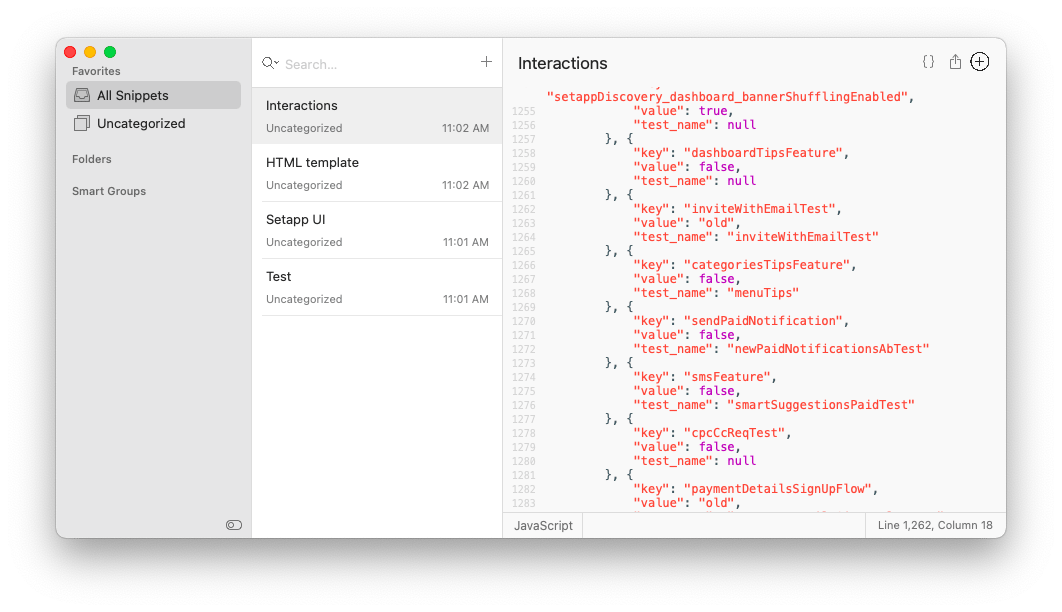
12. Organize your code snippets with SnippetsLab
Coding is not as much about writing as rewriting. Sure, every project brings new ideas, but there’s a lot of repetitive structure that could be quickly reused from a template.
The DRY (don’t repeat yourself) philosophy is central to being a good engineer. Do you really need to reinvent the same component over and over again?
SnippetsLab is the best time-saving app for every programmer. This code snippet library supports the syntax for over 420 languages and lets you easily copy-paste any of your favorite components to new projects right from the menu bar. You can even export and share your snippets on GitHub, and back up a copy of them all somewhere offline.
In the words of a Setapp user, “Once you start using SnippetsLab, you don’t want to work without. Some structures, functions, etc... are complex and take a lot of time, now I can just copy previous work and adapt it right away, without searching for hours in different projects.”

Pros:
- Supports over 420 programming languages
- Offers easy organization and retrieval of code snippets
- User-friendly interface with quick search capabilities
Cons:
- Advanced features may require a bit of a learning curve
Price:
Available on Setapp for a flat monthly fee, which includes access to SnippetsLab and over 250 other apps
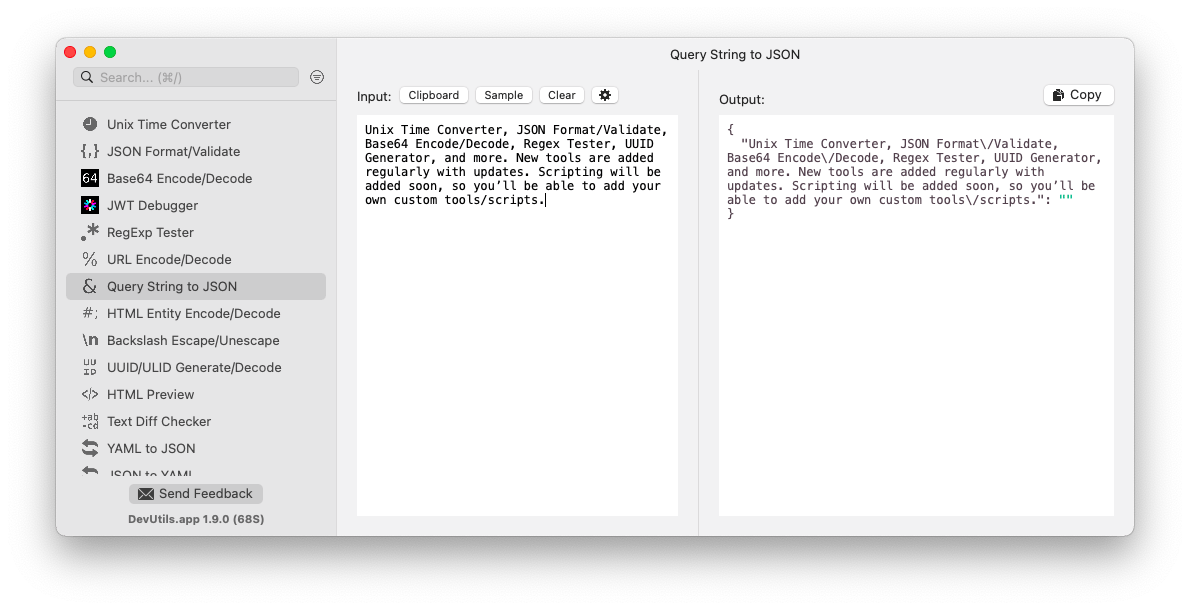
13. Access developers tools offline with DevUtils
Coding requires you to use a lot more tools than a simple text editor or even IDE. What do you do if you need to format JSON? Or convert a UNIX timestamp?
DevUtils is your personal developer toolkit that saves you time by automating all the most popular coding tasks. The app will read your clipboard contents and often do the thing you’re thinking about on its own, thanks to its smart detection. There are also convenient hotkeys available and you can enable DevUtils at any time from the menu bar. The best part? It works even when you’re offline!

Pros:
- Works offline, providing essential developer tools without internet access
- Integrates seamlessly into your workflow with a menu bar presence
- Quick access to tools via customizable hotkeys
Cons:
- May require some initial exploration to fully utilize all features
Price:
Available on Setapp for a flat monthly fee, which includes access to DevUtils and over 250 other apps
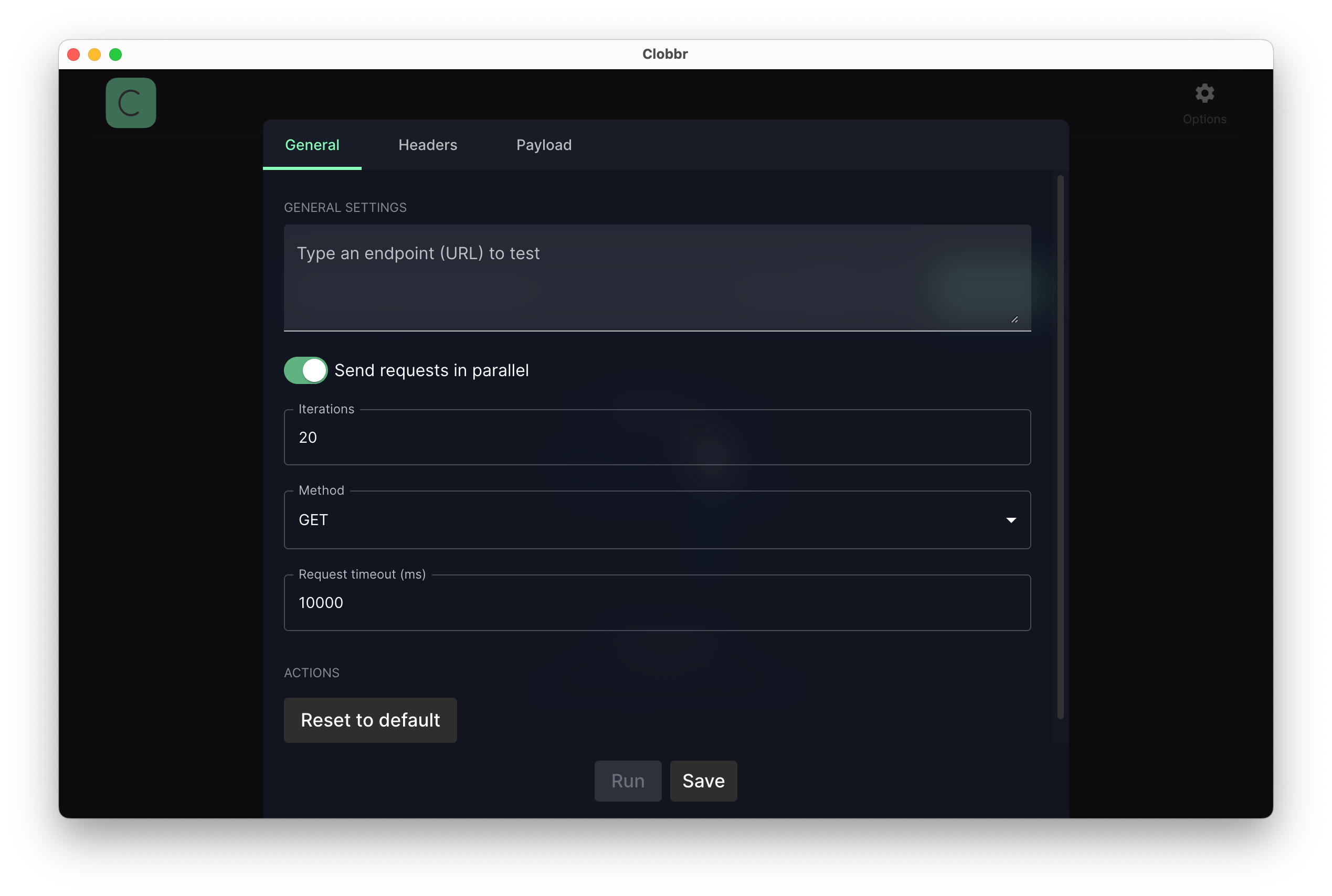
14. Load test your API endpoints
If testing and analyzing the performance of API endpoints is one of your typical tasks, Clobbr can boost it. With it, you can test REST, GraphQL, or cloud functions. Clobbr helps you evaluate key stats such as standard deviation, percentiles, and more. The statistics can be stored and analyzed for changes in performance over time.
You'll be happy to know that creating a request here is a breeze. Just select an option from the drop-down list or fill in the fields with the method, number of iterations, type of requests, and so on. And the advanced built-in JSON editor allows you to include payload data in the request.
Other useful Clobbr "skills" include automatic GraphQL detection, CI/CD integration, script, text and data auto-completion, script testing, and more.

Pros:
- Supports multiple API types (REST, GraphQL, cloud functions)
- Easy request creation and advanced JSON editing
- Stores statistics for performance trend analysis
- Offers additional features like script testing and auto-completion
Cons:
- Limited documentation may leave some users wanting more guidance
Price:
Available on Setapp for a flat monthly fee, which includes access to Clobbr and over 250 other apps
Best Mac tools for developers found
As you can see, when it comes to choosing the best developer tools for macOS, the only real way to decide is to try them all for yourself. So it’s good news that many of the tools listed above are available for a free seven-day trial through Setapp, a collection of over 260 life-saving apps for macOS. Try every single one today at no cost and find your new favorites!