Hype
Створення анімацій з HTML5
Mac
Версія 4.1.20
macOS 10.10 чи новіша
54.7 MB
7 мов(и)
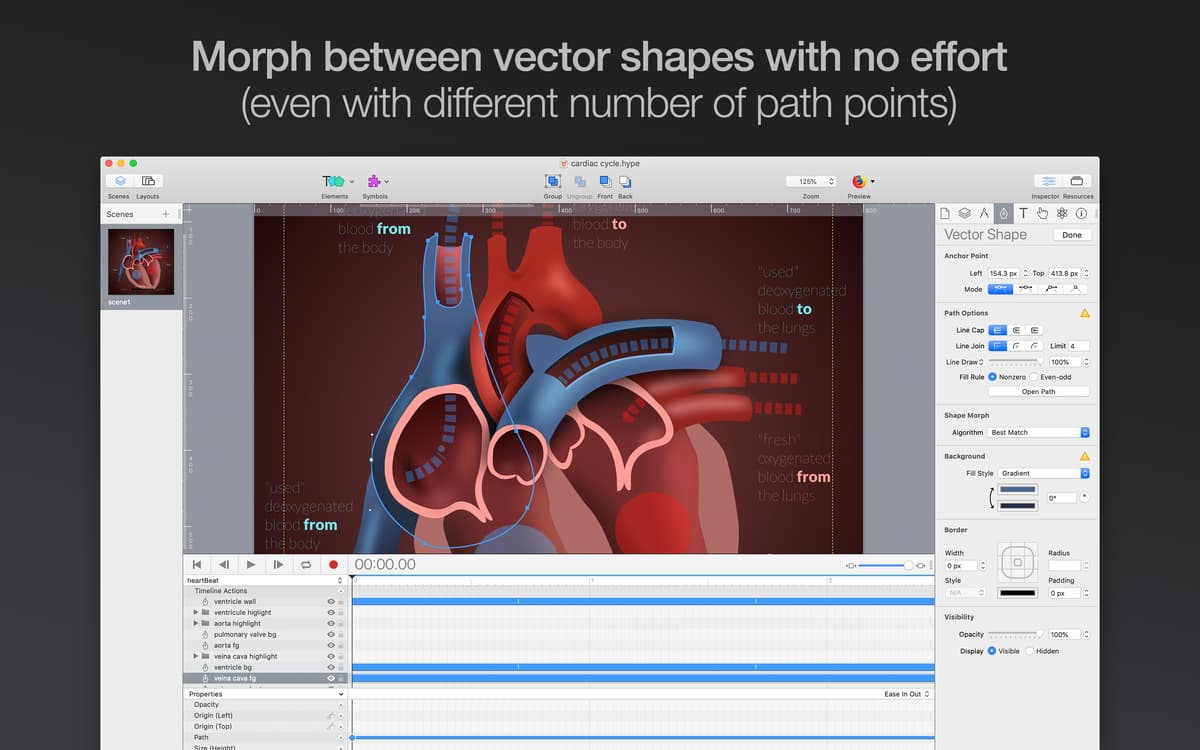
Hype — це приголомшлива, але проста програма для анімації HTML5. Розкажіть історію максимально захопливим чином – скористайтесь інтерактивною анімацією. Опануйте складну анімацію якнайшвидше. Використовуйте її для збагачення свого вебсайту, публікацій у блозі, презентацій та інфографіки. Крім того, він чудово підходить для створення реклами, iBooks та іншого цифрового вмісту. Створюйте професійні анімовані банери для залучення нової аудиторії. Hype інтуїтивно зрозумілий, доволі простий, а також не вимагає навичок програмування. Створюйте медіавміст за допомогою цієї програми, і він відтворюватиметься скрізь, від Mac або інших комп’ютерів до мобільних пристроїв. На сьогодні нею захоплюються гуру дизайну, аніматори, педагоги та маркетологи в усьому світі. Доєднуйтесь і спостерігайте, як ваші анімації оживають!
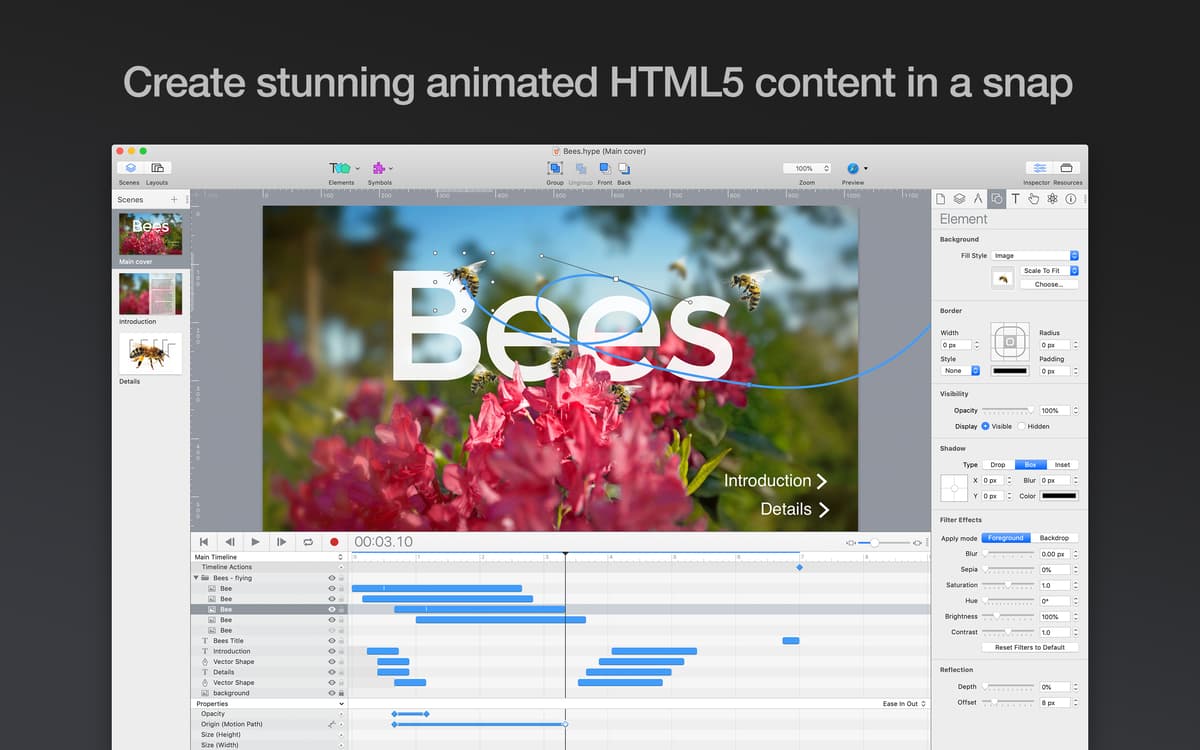
Збагатіть свій вміст анімаціями
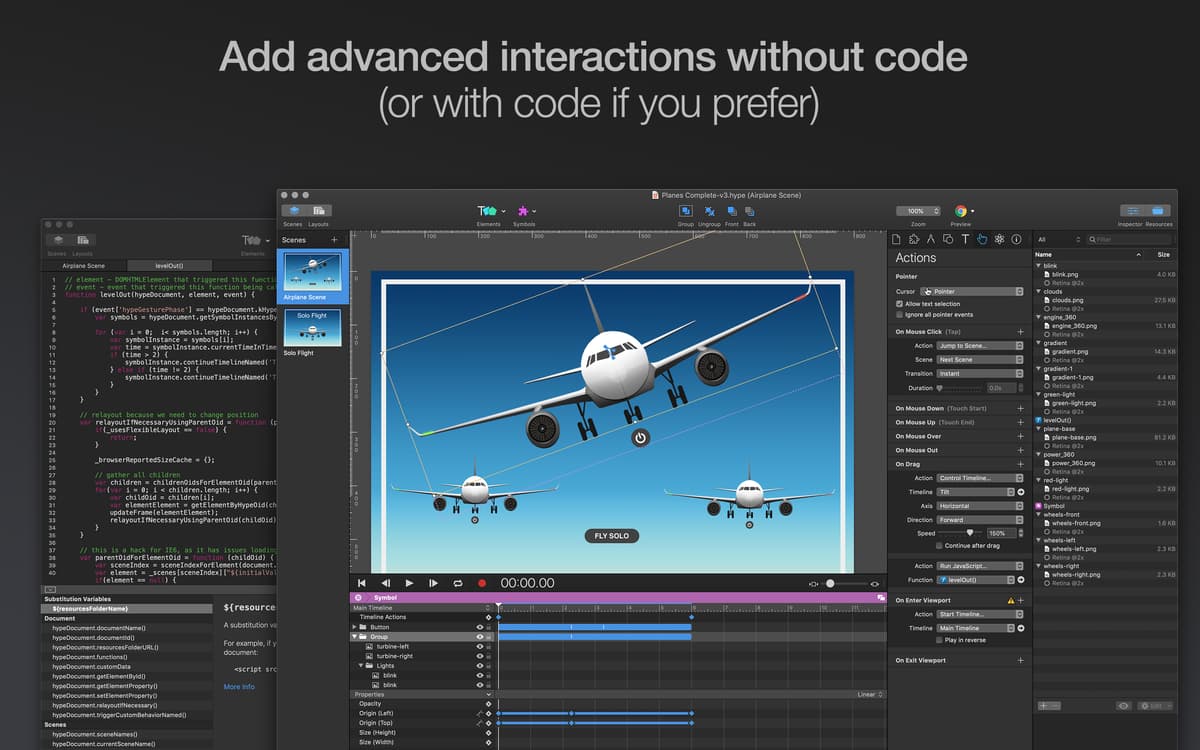
Створюйте анімації без написання коду
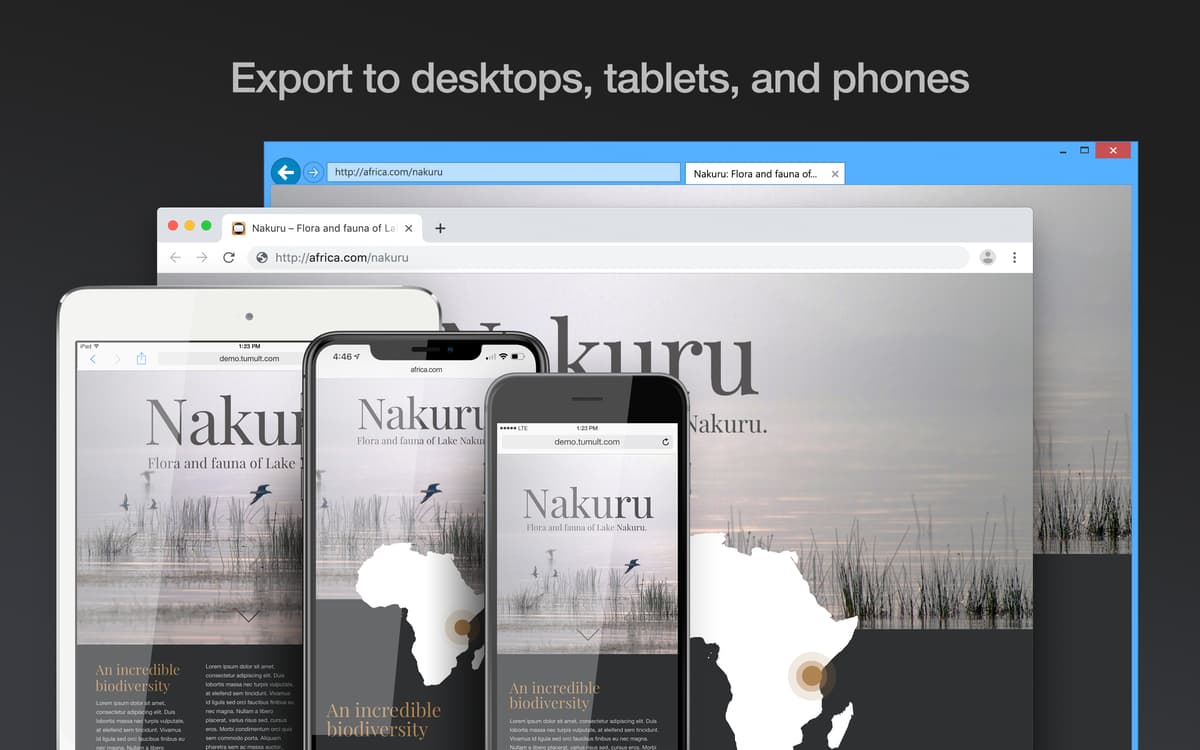
Додавайте анімації на вебсторінки
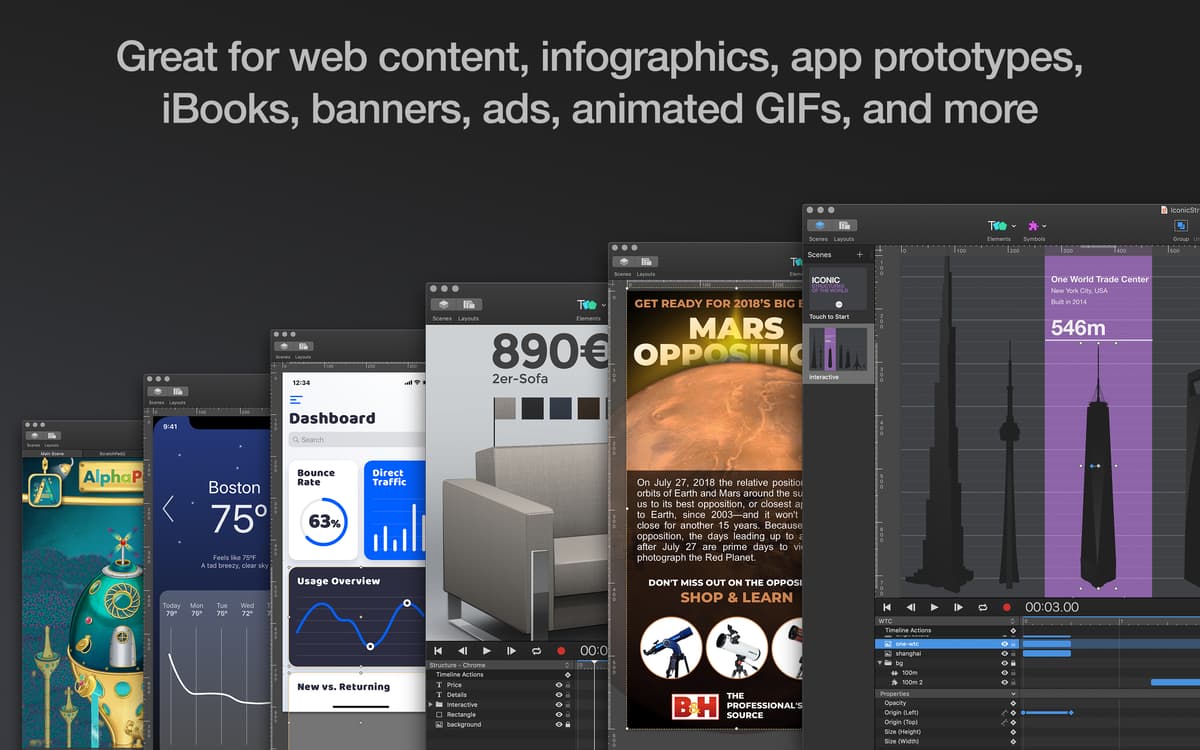
Створюйте електронні книги, інфографіку
Можливості Hype
Потужні інструменти з анімації для вебу
Бажаєте краще залучати свою аудиторію за допомогою якісного і привабливого медіавмісту? Створюйте чудові анімації HTML5 без попереднього досвіду. Завдяки широкому набору інструментів для вебдизайну, це рішення підійде як аматорам, так і експертам. Годі обмежуватись стандартними шаблонами.
Швидка та безперешкодна інтеграція
Інтегруйте щойно створені елементи у ваші вебсторінки за лічені хвилини. Цей інструмент для вебанімації дозволяє провести роботу швидко та просто. Все, що потрібно зробити, це скопіювати та вставити кілька рядків HTML. Результат відображатиметься ідеально в усіх основних браузерах.
Широкі можливості експорту
Експорт будь-яких новостворених елементів не викличе жодних проблем. Hype підтримує Розширений експорт, Віджети OAM, APNG + декілька параметрів відео, а також Сценарії експорту.
Швидке та легке створення прототипів
Створення привабливих, заохочувальних і динамічних медіафайлів стало легким і швидким. Розкажіть історію за допомогою прототипу. Створіть повноцінний макет, легко застосовуйте різноманітні типи мультимедійних ресурсів. Це та програма для анімації, з якою ви миттєво знайдете спільну мову. Як ми й зазначили – навички програмування не потрібні.
Легкий та дружній для мобільних пристроїв вміст
Додайте дії по дотику або змахуванню в декілька кроків. Для більшої інтерактивності ви можете легко прив’язувати перетягування до позиції на часовій шкалі. Створені елементи легкі, тому вони не потребують багато місця або ресурсів і легко відображатимуться на будь-якому пристрої.
Приголомшливі ефекти, що виглядають дійсно реалістично
Збагатіть свої медіафайли динамікою, що додасть реалізму. Легко налаштовуйте показники тертя, опору повітря, пружності та щільності. Щоб досягти візуально привабливих, блискучих і водночас реалістичних ефектів, застосовуйте вектор гравітації сцени на основі положення пристрою. Для цього не потрібен ні код, ні призначення ключових кадрів.
Отримайте сотні програм з Membership
Підпишіться на Setapp і користуйтесь сотнями чудових застосунків.
Перші 7 днів безкоштовно, а далі – в єдиному простому плані.
Завантажити Setapp на Mac
Знайдіть в Setapp макОС, іОС або вебпрограму, що допоможе вирішити ваше завдання.

Установіть знайдену програму
Виконайте завдання за допомогою новенької програми зі Setapp.


Hype
Заощаджуйте свої гроші та сили
Підписка допоможе виконати будь-яке завдання без переплат.

Отримайте сотні програм з Membership
Підпишіться на Setapp і користуйтесь сотнями чудових застосунків.
Перші 7 днів безкоштовно, а далі – в єдиному простому плані.
1
Завантажити Setapp на Mac
Знайдіть в Setapp макОС, іОС або вебпрограму, що допоможе вирішити ваше завдання.

2
Установіть знайдену програму
Виконайте завдання за допомогою новенької програми зі Setapp.


Hype
3
Заощаджуйте свої гроші та сили
Підписка допоможе виконати будь-яке завдання без переплат.

Нагору
Від планування та рутинних завдань до програмування і творчості – працюйте ефективніше зі Setapp.

TypingMind
ШІ зі зручним інтерфейсом
генеруйте й обробляйте текст
користуйтеся бібліотекою
ШІ

Spark Mail
Упорядкуйте імейли
ШІ

CleanMyMac
Видаляйте тільки непотрібне

Bartender
Налаштуйте меню під себе

CleanShot X
Робіть будь-які скриншоти

Luminar Neo
Редагуйте фото
ШІ

ClearVPN
Безпечний звʼязок

Craft
Робота з документами
ШІ
Hype
Створення анімацій з HTML5